
Kaedah: 1. Gunakan kaedah replaceWith(), yang digunakan untuk semua elemen padanan dalam koleksi () Kaedah, yang digunakan untuk menggantikan elemen terpilih dengan elemen HTML baharu Sintaks ialah "elemen object.replaceAll(selector)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
1 kaedah replaceWith()
$(selector).replaceWith(content,function(index))
kandungan diperlukan. Menentukan kandungan yang hendak disisipkan (boleh termasuk tag HTML).
Nilai yang mungkin:
elemen HTML
objek jQuery
DOM elemen
fungsi(indeks) Pilihan. Menentukan fungsi yang mengembalikan kandungan gantian.
indeks - Mengembalikan kedudukan indeks elemen dalam koleksi.
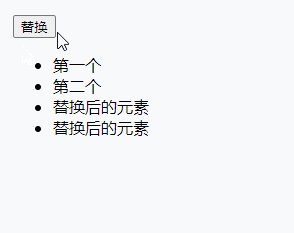
$(DOM).replaceWith(newContent) digunakan untuk menggantikan semua elemen padanan dalam koleksi dan mengembalikan koleksi elemen yang dipadam:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('body>ul>li:gt(1)').replaceWith('<li>替换后的元素</li>')
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
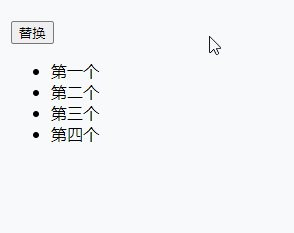
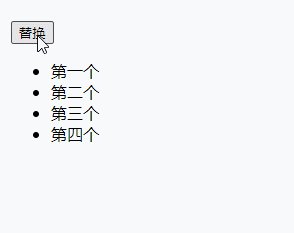
</html>Hasil keluaran:

2. kaedah replaceAll()
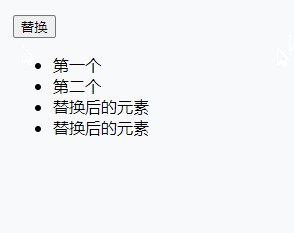
$(newContent).replaceAll(DOM) mempunyai fungsi yang sama seperti $(DOM).replaceWith(newContent) , cuma kedudukan parameter ditukar (gaya boleh ditetapkan terus kemudian):
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('<li>替换后的元素</li>').replaceAll('body>ul>li:gt(1)').css('color','orange');
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
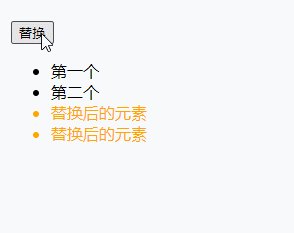
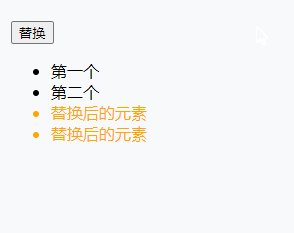
</html>Hasil keluaran:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggantikan elemen dom dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?