
jquery boleh menambah elemen pada halaman. Kaedah menambah: 1. Gunakan "Element Object.append("Sisipkan Kandungan")" untuk menambah elemen pada akhir elemen; 2. Gunakan "Element Object.prepend("Sisipkan Kandungan")" untuk menambah elemen pada permulaan elemen; 3. Gunakan "Elemen objek.selepas("Sisipkan kandungan")" menambah elemen selepas elemen yang dipilih 4. Gunakan "Elemen object.before("Sisipkan kandungan")" untuk menambah elemen selepas elemen yang dipilih.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.4.1, komputer Dell G3.
Boleh jquery menambah elemen pada halaman
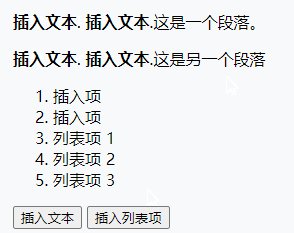
tambah() - Sisipkan kandungan di hujung elemen yang dipilih
$(selector).append(content,function(index,html))
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>12</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
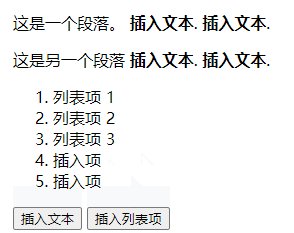
$("p").append(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>插入项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<ol>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
<button id="btn1">插入文本</button>
<button id="btn2">插入列表项</button>
</body>
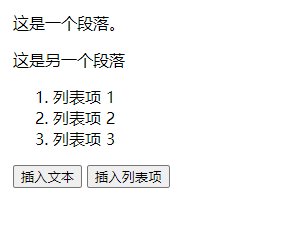
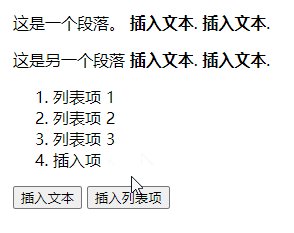
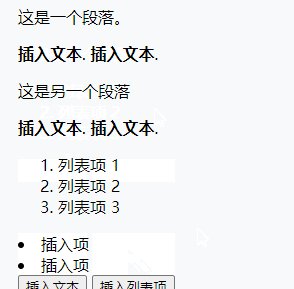
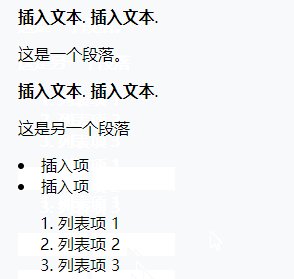
</html> Hasil output:

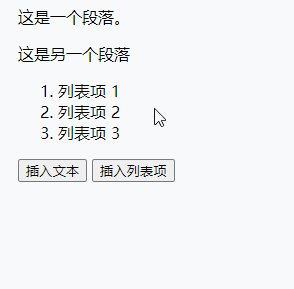
prepend() - Sisipkan kandungan pada permulaan elemen yang dipilih
Contoh adalah seperti berikut :
$(document).ready(function(){
$("#btn1").click(function(){
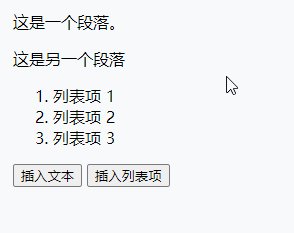
$("p").prepend(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").prepend("<li>插入项</li>");
});
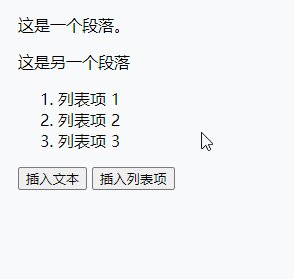
});Hasil keluaran:

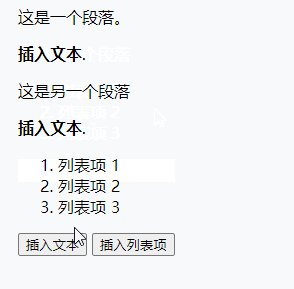
selepas( ) - Masukkan selepas kandungan elemen yang dipilih
$(document).ready(function(){
$("#btn1").click(function(){
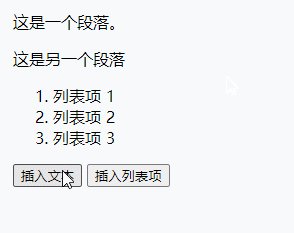
$("p").after(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").after("<li>插入项</li>");
});
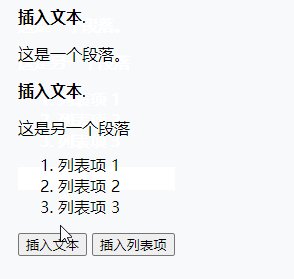
});Hasil keluaran:

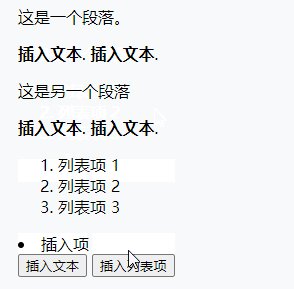
before() - selepas dipilih Masukkan kandungan sebelum elemen
$(document).ready(function(){
$("#btn1").click(function(){
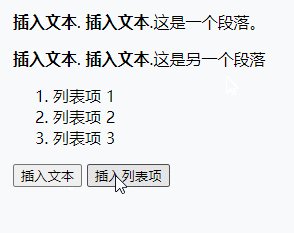
$("p").before(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").before("<li>插入项</li>");
});
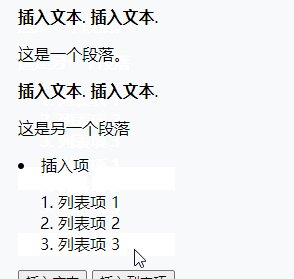
});Hasil keluaran:

Cadangan tutorial video: tutorial video jQuery
Atas ialah kandungan terperinci Bolehkah jquery menambah elemen pada halaman?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!