
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar nilai margin elemen Kaedah ini digunakan untuk mengembalikan atau menetapkan nilai atribut css Atribut margin digunakan untuk menetapkan atribut css bagi jidar luar elemen Sintaks ialah " $("Elemen yang ditentukan").css("margin","Nilai jidar yang diubah suai");".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.4.1, komputer Dell G3.
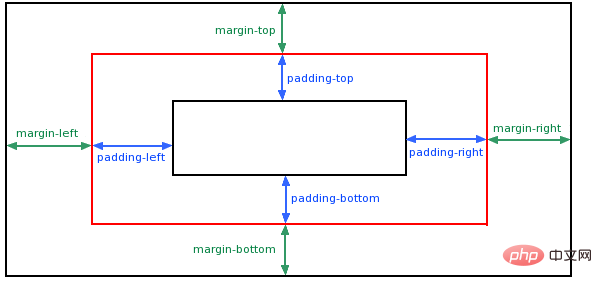
margin mengosongkan kawasan elemen sekeliling (sempadan luar). Jidar tidak mempunyai warna latar belakang dan telus sepenuhnya.
margin boleh menukar jidar atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus.

Nilai yang mungkin
auto Tetapkan margin penyemak imbas.
panjang mentakrifkan jidar tetap (menggunakan piksel, pt, em, dll.)
% mentakrifkan jidar menggunakan peratusan
kaedah css() menetapkan atau mengembalikan satu atau lebih atribut gaya bagi elemen yang dipilih.
Untuk menetapkan sifat CSS yang ditentukan, sila gunakan sintaks berikut:
css("propertyname","value");Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("margin","0px");
});
});
</script>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
<button>设置 p 元素的margin </button>
</body>
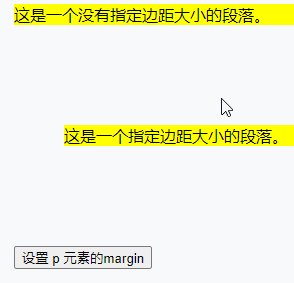
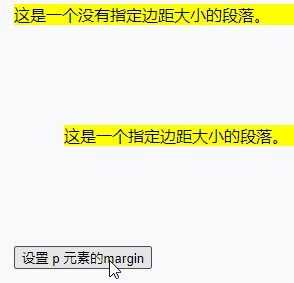
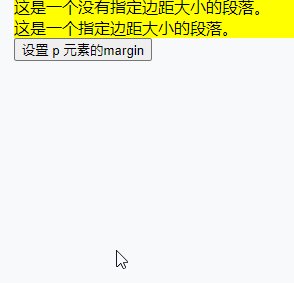
</html>Hasil output:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai margin dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah yang perlu saya lakukan jika cakera USB tidak boleh dibaca pada komputer?
Apakah yang perlu saya lakukan jika cakera USB tidak boleh dibaca pada komputer?