
Dalam jquery, anda boleh menggunakan kaedah stop() untuk membatalkan masa tunda yang ditetapkan oleh kaedah delay() Kaedah stop() digunakan untuk menghentikan animasi yang sedang berjalan untuk elemen yang dipilih, dan boleh juga tamatkan masa tunda.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah stop() menghentikan animasi yang sedang berjalan untuk elemen yang dipilih.
Sintaks
$(selector).stop(stopAll,goToEnd)
Penerangan Parameter
stopAll Pilihan. Nilai Boolean yang menentukan sama ada untuk menghentikan semua animasi beratur bagi elemen yang dipilih. Lalai adalah palsu.
goToEnd Pilihan. Nilai Boolean yang menentukan sama ada untuk melengkapkan animasi semasa dengan segera. Lalai adalah palsu. Kaedah
delay() menetapkan kelewatan untuk pelaksanaan item seterusnya dalam baris gilir.
Sintaks
$(selector).delay(speed,queueName)
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").delay("slow").fadeIn();
$("#div2").delay("fast").fadeIn();
$("#div3").delay(800).fadeIn();
$("#div4").delay(2000).fadeIn();
$("#div5").delay(4000).fadeIn();
});
$("#stop").click(function(){
$("div").stop();
});
});
</script>
</head>
<body>
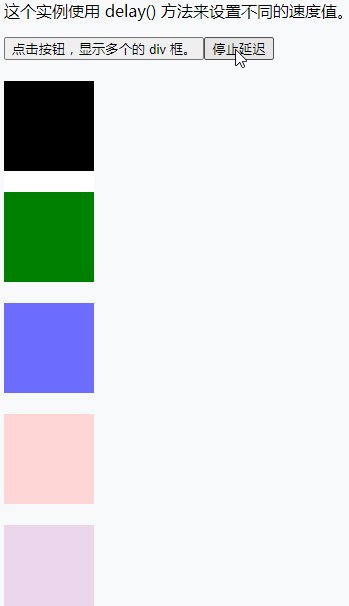
<p>这个实例使用 delay() 方法来设置不同的速度值。 </p>
<button>点击按钮,显示多个的 div 框。</button><button id="stop">停止延迟</button>
<br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br>
<div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br>
<div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br>
</body>
</html>Hasil output:

Disyorkan berkaitan tutorial video :tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membatalkan kaedah kelewatan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!