
Dalam jquery, kaedah width() digunakan untuk menetapkan atau mengembalikan lebar elemen yang ditentukan Sintaks ialah "elemen object.width()" atau "element object.width (set width)"; apabila lebar dikembalikan Apabila , hasil yang dikembalikan ialah lebar elemen dipadankan pertama.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
kaedah lebar() menetapkan atau mengembalikan lebar elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan lebar, ia mengembalikan lebar elemen padanan pertama.
Apabila kaedah ini digunakan untuk menetapkan lebar, ia menetapkan lebar semua elemen padanan.
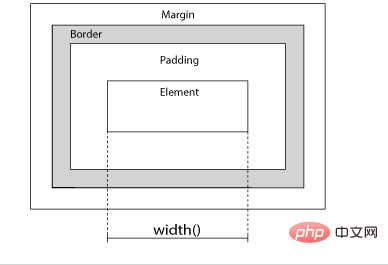
Seperti yang ditunjukkan dalam imej di bawah, kaedah ini tidak mengandungi pelapik, jidar atau jidar.

Lebar pulangan:
$(selector).width()
Lebar tetapkan:
$(selector).width(value)
Gunakan fungsi untuk menetapkan lebar:
$(selector).width(function(index,currentwidth))
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
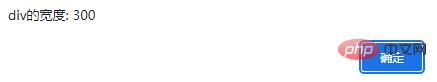
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
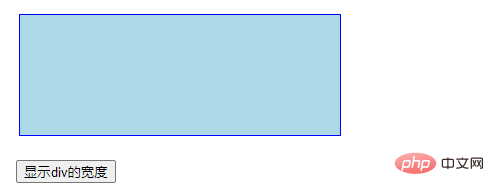
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>Hasil keluaran:

Selepas mengklik butang:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kaedah lebar dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!