
Kaedah pencetus: 1. Gunakan keydown(), sintaks "$(selector).keydown()", yang boleh mencetuskan acara apabila kekunci papan kekunci ditekan 2. Gunakan kekunci(), sintaks "elemen object.keypress" ()"; 3. Gunakan keyup(), sintaksnya ialah "element object.keyup()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat tiga cara untuk mencetuskan acara papan kekunci dalam jquery:
keydown(): Tambah/cetuskan acara keydown
tekan kekunci(): Tambah/cetuskan acara tekan kekunci
keyup(): Tambah/cetuskan acara keyup
1 , keydown()
Acara keydown berlaku apabila kekunci papan kekunci ditekan.
Kaedah keydown() mencetuskan acara keydown, atau menentukan fungsi untuk dijalankan apabila peristiwa keydown berlaku.
Sintaks pencetus:
$(selector).keydown()
2. tekan kekunci()
kaedah tekan kekunci() mencetuskan peristiwa penekan kekunci, atau menetapkan bahawa apabila menekan kekunci kejadian berlaku fungsi untuk dijalankan.
Acara menekan kekunci adalah serupa dengan acara kekunci. Peristiwa ini berlaku apabila butang ditekan.
Sintaks pencetus:
$(selector).keypress()
3 keyup()
Acara keyup berlaku apabila kekunci papan kekunci dilepaskan.
Kaedah keyup() mencetuskan acara keyup, atau menentukan fungsi untuk dijalankan apabila acara keyup berlaku.
Sintaks pencetus:
$(selector).keyup()
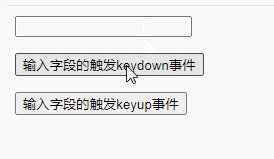
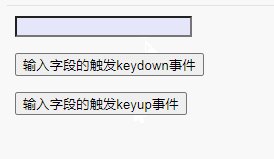
Contoh 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>
Contoh 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java