
Dua kaedah: 1. Gunakan prop() untuk menetapkan nilai atribut disable kepada false, sintaksnya ialah "element object.prop("disabled",false)". 2. Gunakan removeAttr() untuk memadamkan atribut, sintaksnya ialah "element object.removeAttr("disabled")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam HTML, jika elemen (textarea, input, dll.) ditetapkan kepada atribut yang dilumpuhkan, ia akan berada dalam keadaan tidak boleh diedit.
Jadi bagaimana untuk memulihkan elemen tidak boleh diedit kepada keadaan boleh diedit?
1 Gunakan prop()
Hanya tetapkan nilai atribut yang dilumpuhkan kepada false.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
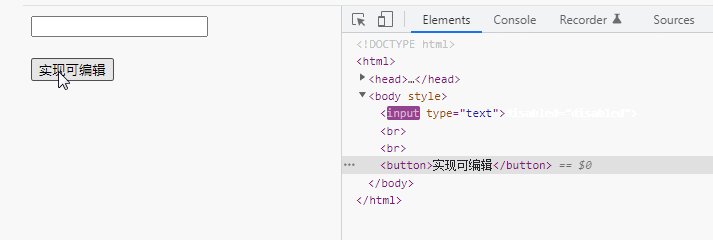
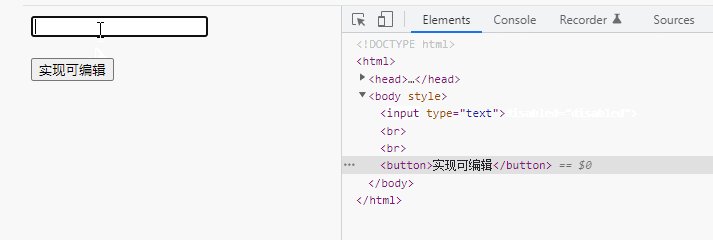
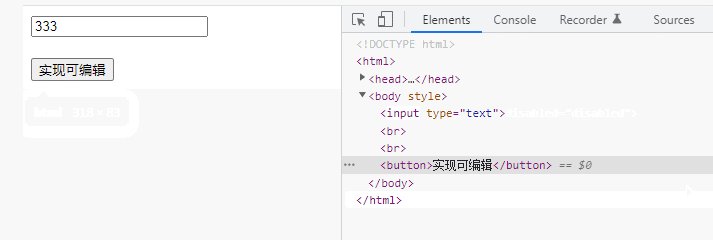
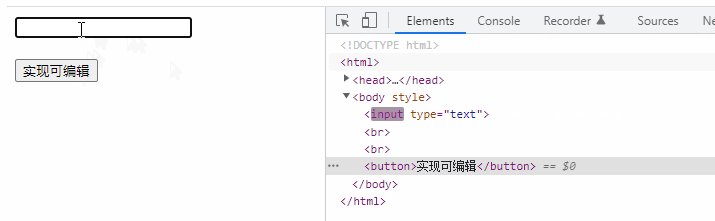
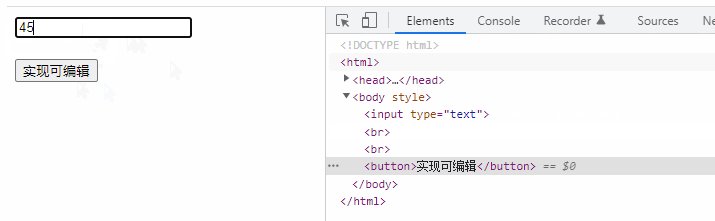
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
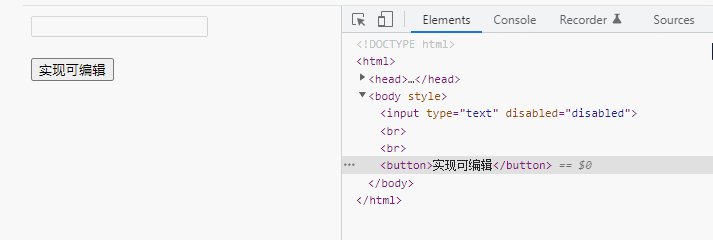
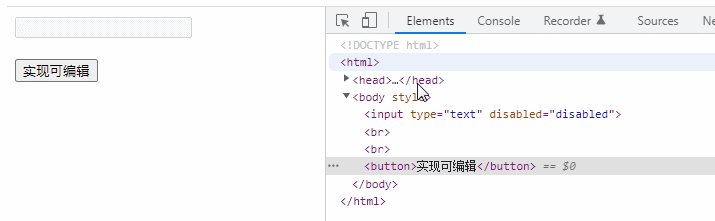
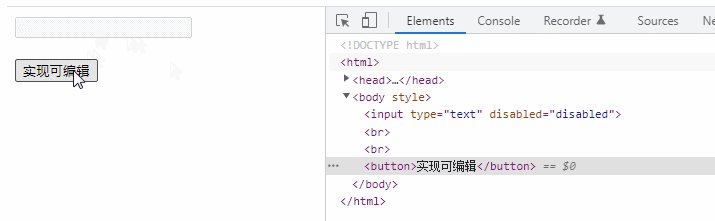
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2 Gunakan removeAttr()
Hanya gunakan removeAttr() untuk memadamkan atribut yang dilumpuhkan. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk membuat elemen boleh diedit dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input