
Artikel ini akan membincangkan tentang pengubah suai dalam arahan vue, membandingkan pengubah suai arahan dalam vue dan objek acara dalam acara dom, dan memperkenalkan pengubah suai acara yang biasa digunakan saya harap ia berguna kepada semua orang Membantu!

Sebelum bercakap tentang pengubah suai dalam vue, kami menggunakan kaedah/atribut biasa objek peristiwa yang digunakan dalam operasi DOM Apakah sifat peristiwa? Atribut peristiwa yang saya gunakan adalah seperti berikut:
1 Halang lompatan acara lalai (seperti lompatan href tag a dan penyerahan borang) (Belajar perkongsian video: tutorial video vue )
event.preventDefault()
kanak-kanak juga akan Mencetuskan acara elemen induk
event.stopPropagation()
A dan B didaftarkan melalui [keutamaan], dan B tidak dijalankan semasa menjalankan A)
event.stopImmediatePropagation()
event.currentTarget
event.target
.stop.prevent.capture.once.stopKod sumber:

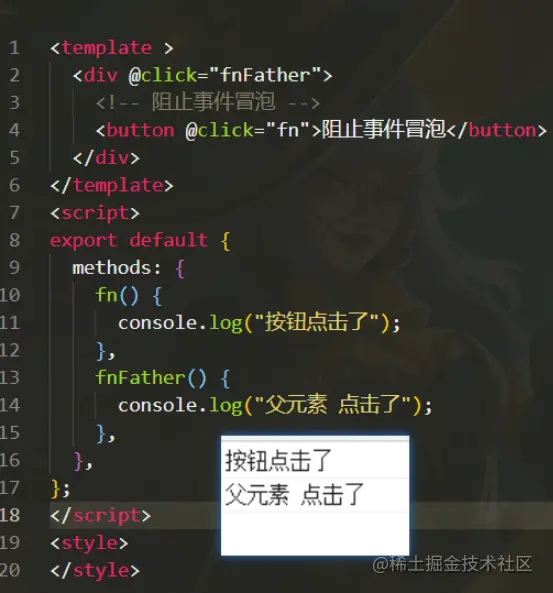
KesimpulanApabila anda mengklik pada elemen anak, elemen induk juga akan dicetuskan, ini ialah acara menggelegak.
atribut
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style>.prevent<span style="font-size: 16px;">.prevent</span>Kesimpulanatribut href dalam tag Halaman akan melompat apabila anda menggunakan tag untuk melaksanakan beberapa fungsi dan tidak memerlukan lompatan lalai , anda boleh menggunakan .prevent untuk menghalang lompatan acara lalai. Malah, terdapat juga acara penyerahan borang yang turut menggunakan .prevent untuk menghalang acara lalai daripada melompat

Maksudnya ialah peristiwa itu capture tidak biasa digunakan Tetapi anda masih perlu memahami =<span style="font-size: 16px;">.prevent</span> Di bawah adalah kotak dengan struktur empat div
Perintahnya adalah untuk melaksanakan acara dari luar dalam. Ini adalah Acara yang menggelegak
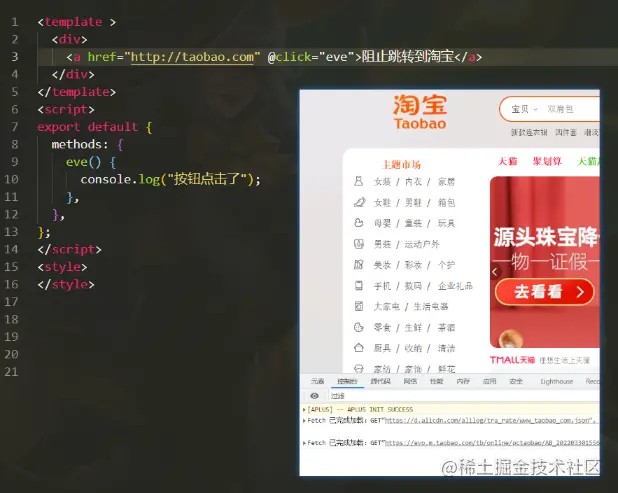
Kod sumber
<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>Seperti yang ditunjukkan dalam gambar
.capture ditetapkan dan ia akan dilaksanakan dari luar ke dalam. Anda boleh memberikan satu tetapan atau berbilang tetapan .capture
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>.capture
得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
Atas ialah kandungan terperinci Mari kita bincangkan tentang pengubah suai dalam perintah vue, ringkasan pengubah acara biasa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!