在css3中,可以用“linear-gradient”函数来改变渐变的角度,该函数用于创建一个表示两种或多种颜色线性渐变的图片,第一个参数用于设置渐变的角度或方向,语法为“颜色属性:linear-gradient(渐变角度,颜色...)”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
linear-gradient线性渐变的语法为:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其中主要参数是:
direction 用角度值指定渐变的方向(或角度)。
立即学习“前端免费学习笔记(深入)”;
color-stop1, color-stop2,... 用于指定渐变的起止颜色。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
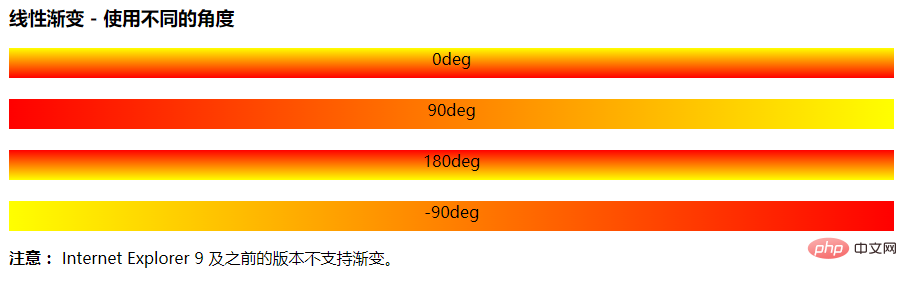
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3中渐变怎么改变角度的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号