
Dalam jquery, anda boleh menggunakan kaedah clearTimeout() untuk menghentikan settimeout() Kaedah ini digunakan untuk membatalkan masa tamat yang ditetapkan oleh kaedah setTimeout() Parameter mestilah nilai ID yang dikembalikan oleh setTimeout(). Sintaksnya ialah "clearTimeout(ID value )".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah clearTimeout() boleh membatalkan operasi berjadual yang ditetapkan oleh kaedah setTimeout().
Batalkan tamat masa yang ditetapkan oleh kaedah setTimeout()
Parameter kaedah clearTimeout() mestilah nilai ID yang dikembalikan oleh setTimeout().
Nota: Untuk menggunakan kaedah clearTimeout(), gunakan pembolehubah global semasa mencipta dan melaksanakan operasi berjadual:
myVar = setTimeout("javascript function", milliseconds);Jika kaedah belum dilaksanakan lagi, kita boleh menggunakan clearTimeout() untuk mencegahnya.
clearTimeout(id_of_settimeout)
id_of_setinterval ialah nilai pulangan yang diperoleh apabila memanggil fungsi setTimeout() Menggunakan pengecam pulangan sebagai parameter boleh membatalkan operasi pelaksanaan berjadual yang ditetapkan oleh setTimeout().
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
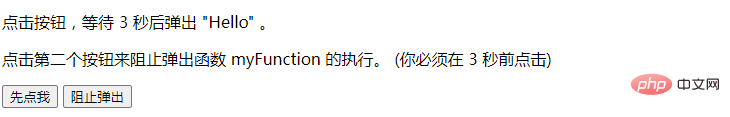
<p>点击按钮,等待 3 秒后弹出 "Hello" 。</p>
<p>点击第二个按钮来阻止弹出函数 myFunction 的执行。 (你必须在 3 秒前点击)</p>
<button onclick="myFunction()">先点我</button>
<button onclick="myStopFunction()">阻止弹出</button>
<script>
var myVar;
function myFunction() {
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar);
}
</script>
</body>
</html>Hasil keluaran:

Sekiranya butang pertama adalah diklik, Tetingkap pop timbul akan muncul selepas tiga saat:

Jika butang kedua diklik dalam masa tiga saat selepas mengklik butang pertama, tiada tetingkap pop timbul akan muncul .
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menghentikan settimeout dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!