
Peralihan dalam CSS3 bermaksud "peralihan" dan merupakan atribut yang digunakan untuk menetapkan kesan peralihan elemen; atribut ini ialah atribut singkatan yang boleh menambah kesan animasi peralihan kepada elemen melalui parameter.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Peralihan bermaksud peralihan dalam css3.
Atribut peralihan menetapkan kesan peralihan elemen
Empat atribut yang disingkatkan ialah:
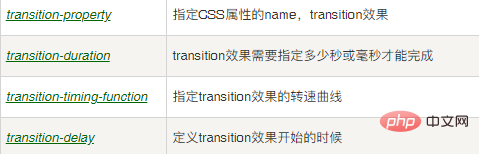
sifat peralihan
tempoh-peralihan
fungsi-masa-peralihan
kelewatan-peralihan
Sintaks ialah:
transition: property duration timing-function delay;
Parameter diwakili seperti berikut:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>Hasil Output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud peralihan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!