
Bagaimana untuk melukis animasi singa menggunakan CSS? Artikel berikut akan membawa anda langkah demi langkah untuk melukis animasi singa kartun yang comel menggunakan CSS. Saya harap ia akan membantu anda.

Dalam isu ini kita akan menggunakan CSS tulen untuk melukis singa kartun yang comel dan comel Melalui contoh ini, kita boleh mengenali lebih banyak teknik lukisan CSS yang pada masa hadapan antara muka Lebih selesa dalam tugasan melukis. [Pembelajaran yang disyorkan: tutorial video css]
Teks
Lukisan asasMari kita lihat dahulu bahagian-bahagian singa Kangkang:

耳朵 眼睛 鼻子 胡须 嘴巴 鬃毛 前腿 爪子 尾巴Seterusnya, mari bercakap tentang beberapa grafik yang sukar untuk dilukis secara terperinci.
Anda boleh melihat bahawa ia kelihatan seperti separuh bulatan, seperti kelopak Memang sukar untuk melakukannya dengan kaedah konvensional, tetapi ia boleh dilakukan melalui
Atribut, yang menggunakan pemangkasan untuk mencipta kawasan unsur yang boleh dipaparkan Bahagian dalam kawasan itu dipaparkan dan bahagian di luar kawasan itu disembunyikan. Untuk melukis telinga, kami menggunakan kawasan ini untuk memangkas Untuk kaedah pemangkasan elips, dua yang dilalui mewakili jejari pemangkasan, dan dua nilai selepas di mewakili x dan y pemangkasan koordinat paksi.clip-pathellipse
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}Begitu juga, badan yang serupa dengan separuh bulatan juga direalisasikan melalui  Sudah tentu, ia boleh memotong mana-mana grafik di luar ini yang Sangat berkuasa.
Sudah tentu, ia boleh memotong mana-mana grafik di luar ini yang Sangat berkuasa.
clip-path: ellipseHidung
Hidung terdiri daripada segitiga dengan css juga merupakan helah kecil, iaitu menetapkan dan
kepada. 0 dan hanya gunakan atribut untuk melengkapkan, tetapkan width untuk menggantikan lebar dan tinggi bongkah, tetapi bahagian dalam bongkah ialah segi empat tepat yang terdiri daripada empat segi tiga kecil, dan kerana susunannya mengikut susunan atas, kanan, bawah, kiri, jadi berikan saja Segitiga boleh direalisasikan dengan memberikan warna pada salah satu sudut. heightborderborder-width
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
} Ekor
Ekor
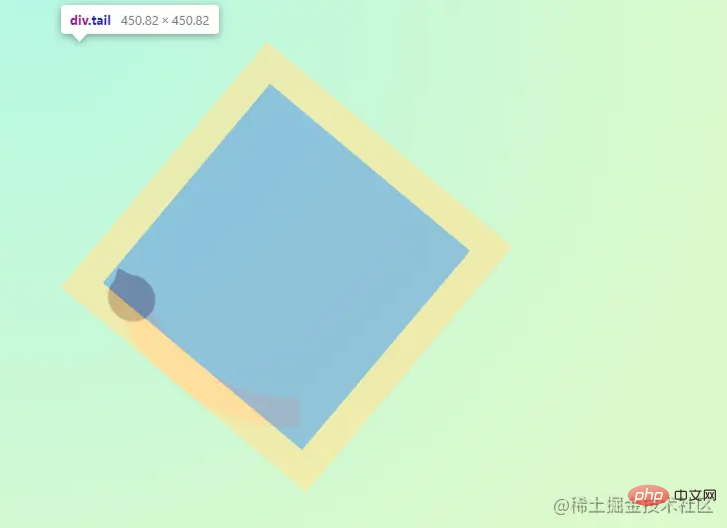
Ekor dilaksanakan terutamanya menggunakan , lukis blok div segi empat tepat dan biarkan ia berputar Pada sudut tertentu, kemudian lukis hanya satu daripada sempadan, dan kemudian gunakan
untuk memberikannya rasa melengkung dan anda selesai.borderborder-radius: 40% 50%
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}
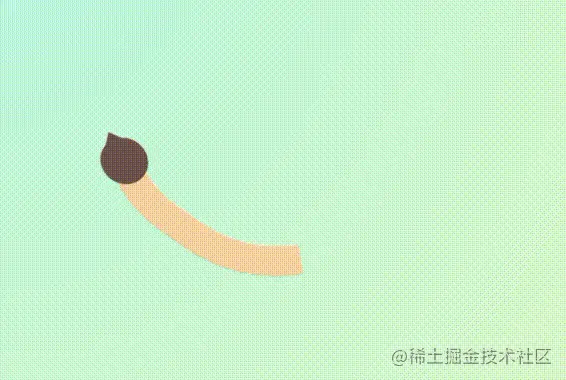
Ekor bergoyang
Kuasa ekor berasal daripada akar ekor, jadi animasi putaran berayun sedikit perlu dilakukan daripada akar Oleh itu, kami menggunakan atribut , yang membolehkan anda menukar asal ubah bentuk elemen, seperti daya yang dikenakan oleh akar Kemudian tetapkan terus kepada
atau tulis sebagai . transform-origintransform-origin: 50% 100%Parameter pertama mewakili nilai offset yang mentakrifkan pusat ubah bentuk dari sebelah kiri model kotak. transform-origin: center bottom
Parameter kedua mewakili nilai offset yang mentakrifkan pusat ubah bentuk dari bahagian atas model kotak.
| keyword | value |
|---|---|
left | 0% |
center | 50% |
right | 100% |
后面的动画微微的旋转偏移就看下方的代码块了,非常简单只需要微调一些角度和偏移即可。这里再多补充一句,transform 的变换必须是盒模型定位的元素哦。
.tail {
// ...
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}
眨眼睛
眼睛一眨一眨会显得狮子会更生动,但是如果通过缩小高度做动画实现的画,会显得非常难看因为连眼白眼珠都会压缩变形。所以我们依然是通过 clip-path 属性,利用 ellipse 方法把裁剪范围从顶部和底部往中间延伸,直至2%留一道缝隙即可。
.eye {
// ...
animation: 4s blinking infinite forwards;
overflow: hidden;
}
@keyframes blinking {
0%,
40%,
80% {
clip-path: ellipse(100% 100% at 50% 48%);
}
60%,
100% {
clip-path: ellipse(100% 2% at 50% 48%);
}
}看简简单单的几段css代码就让一只灵动乖巧的狮子就坐在你的面前,赶紧尝试一下吧~
(学习视频分享:web前端)
Atas ialah kandungan terperinci Membawa anda langkah demi langkah untuk melukis animasi singa kartun comel menggunakan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!