
方法:1、用removeClass(),可从元素移除指定类,语法“指定元素.removeClass("类名")”,若省略参数,可删除所有类;2、用toggleClass(),语法“指定元素.toggleClass("类名",false)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中删除一个类的方法
方法1:使用removeClass()
removeClass() 方法从被选元素移除一个或多个类。
$(selector).removeClass("类名")
如果没有规定参数,则该方法将从被选元素中删除所有类。
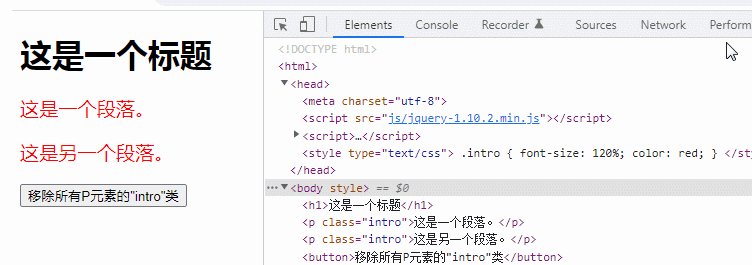
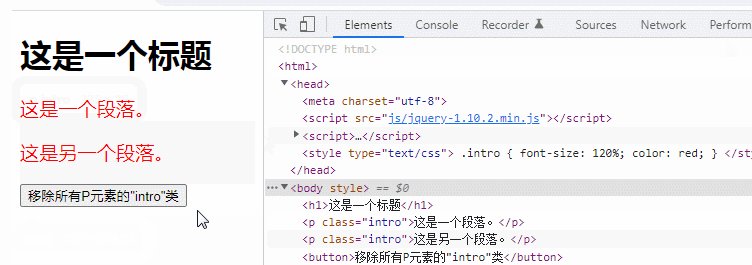
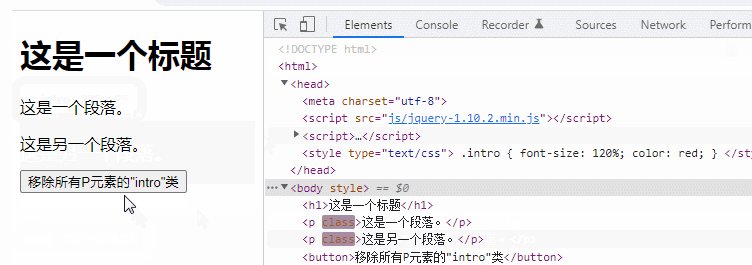
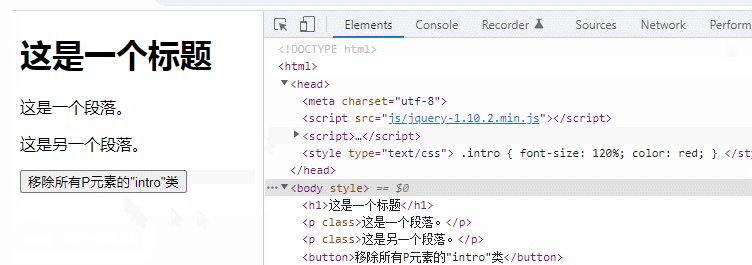
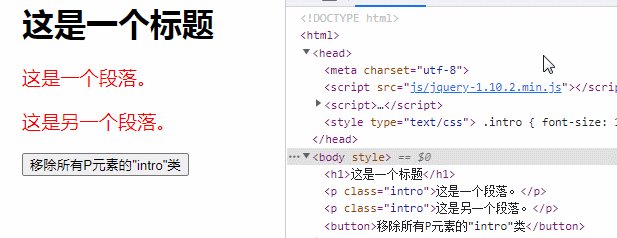
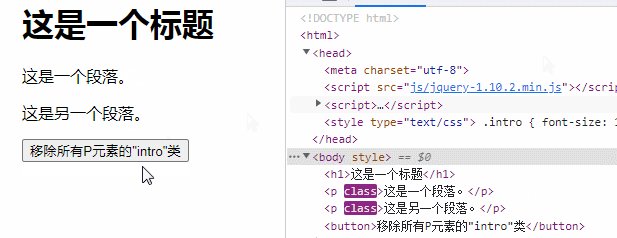
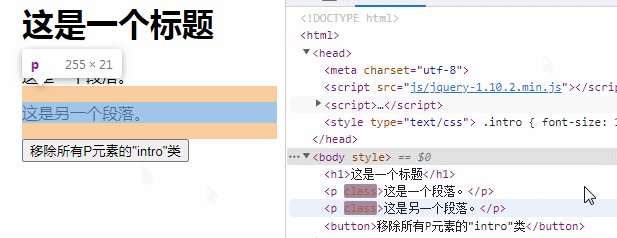
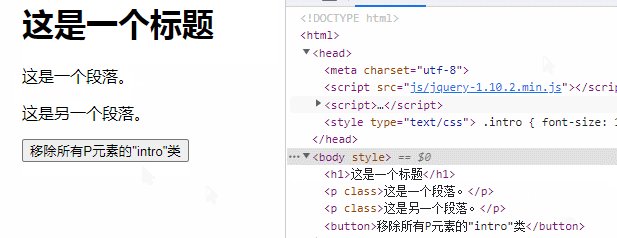
示例:移除 p元素 的 "intro" 类:

方法2:使用toggleClass()
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
然而,通过使用 "switch" 参数,您能够规定只删除或只添加类。
$(selector).toggleClass(classname,switch)
| 参数 | 描述 |
|---|---|
| classname | 必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。 |
| function(index,currentclass) | 可选。规定返回需要添加/删除的一个或多个类名的函数。
|
| switch | 可选。布尔值,规定是否仅仅添加(true)或移除(false)类。 |
示例:

【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci jquery中怎么删除一个类. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery? Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover(). jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery Bagaimana untuk menggunakan fungsi cetakan dalam python
Bagaimana untuk menggunakan fungsi cetakan dalam python