
删除子集class的方法:1、用find()获取指定元素下的所有子集元素,语法“指定元素对象.find("*")”;2、用removeAttr()从获取的子集元素中移除class,语法“子集元素..removeAttr("class")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除子集的class
实现方法:
使用find()方法获取指定元素下的所有(包括子集的子集)子集元素
使用removeAttr()方法从被选元素移除指定属性。
当指定removeAttr()方法的参数为“class”即可删除class。
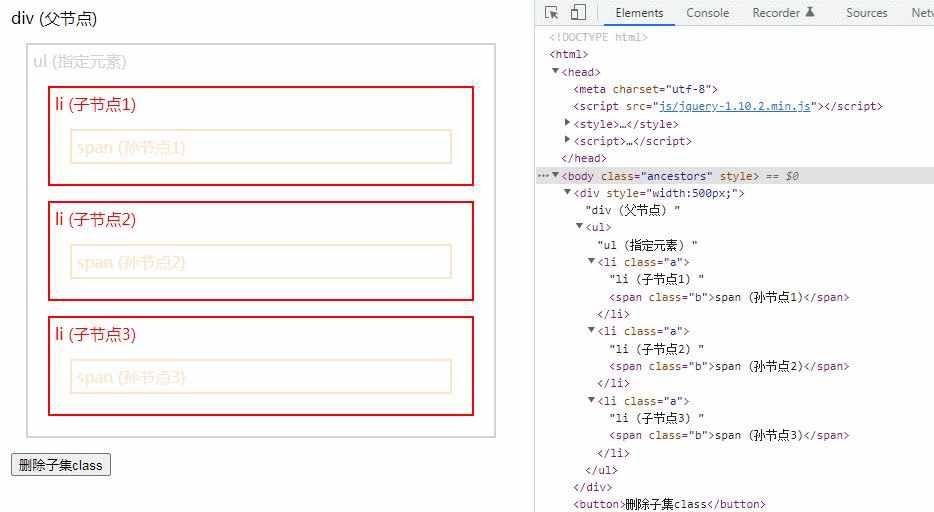
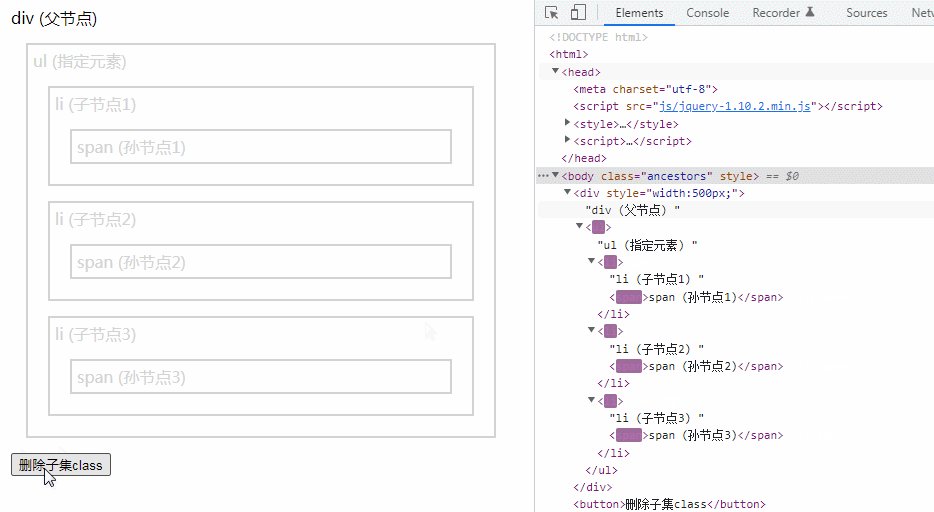
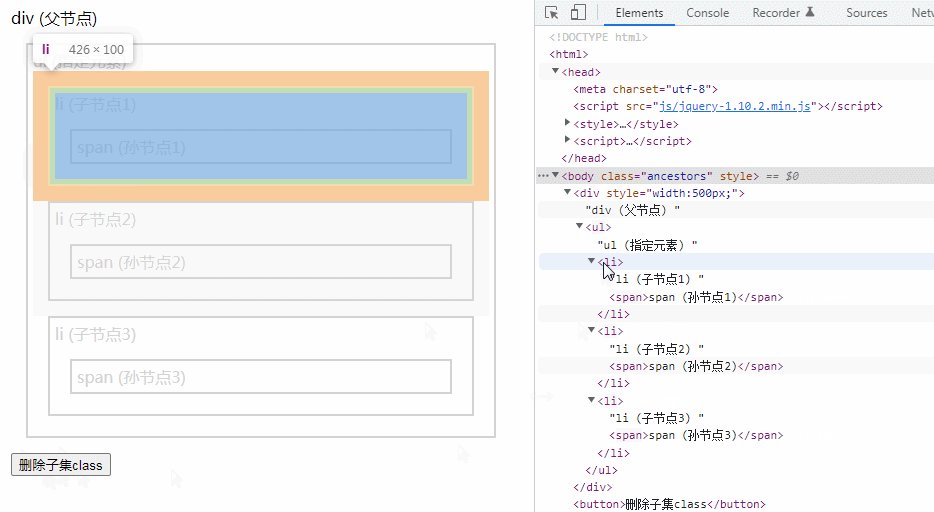
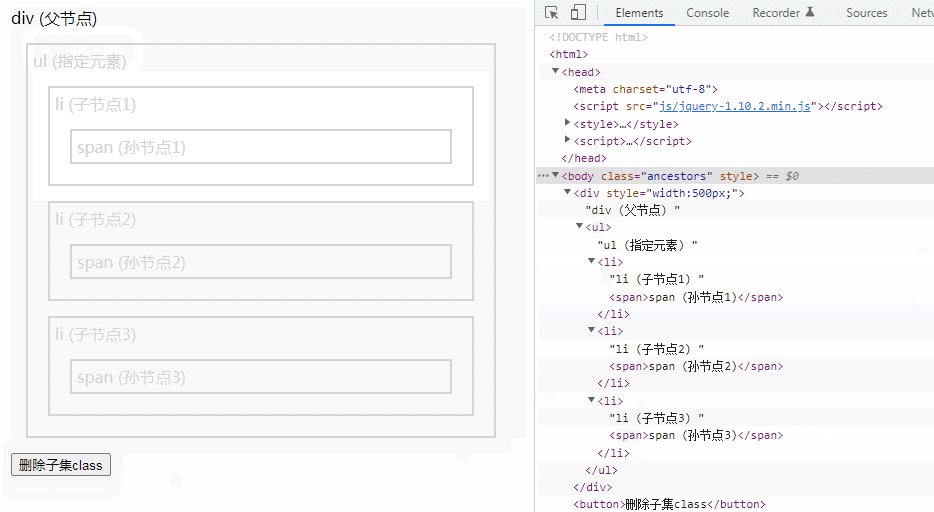
示例:
div (父节点)ul (指定元素)
- li (子节点1) span (孙节点1)
- li (子节点2) span (孙节点2)
- li (子节点3) span (孙节点3)

【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci jquery怎么删除子集class. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!