
Artikel ini akan memperkenalkan kepada anda cara bijak menggunakan CSS untuk mencapai kesan animasi pengecasan bateri daripada riak air. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

Kami tahu bahawa tiga bahasa utamayang membentuk bahagian hadapan ialah: html, css dan js Bahasa yang paling misteri ialah css. Mengapa anda berkata demikian? Sejak kemunculan animasi, peralihan dan atribut lain, boleh dikatakan bahawa selagi anda tidak dapat memikirkannya, tiada apa yang anda tidak boleh lakukan~
Artikel sebelum ini memperkenalkan pengecasan telefon bimbit kesan animasi. Hari ini saya akan meneruskannya Berbanding dengan artikel sebelum ini, Artikel ini agak mudah, tetapi demi teman wanita saya, saya hanya menulisnya~
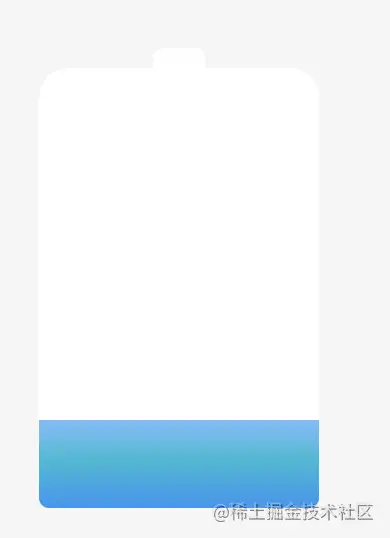
Kesan khas: Pengecasan bateri kesan, kesan khas keseluruhan boleh dilihat di bahagian atas
Untuk melengkapkan kesan istimewa ini, anda mesti tahu beberapa sifat prasyarat memperkenalkan mereka secara ringkas:
animasi , transform dan penapis Pada asasnya semua animasi akan menggunakan kedua-dua atribut ini. [Pembelajaran yang disyorkan: tutorial video css]
bayang-kotak: Bayang-bayang
Penggunaan: kotak-bayang: h-bayang v-bayang-bayang sebaran warna kabur;
jejari sempadan: Tetapkan sudut bulat
boleh menetapkan empat nilai, yang digunakan dengan cara yang sama seperti margin dan padding
iaitu setiap Susunan empat nilai jejari ialah: 左上角, 右上角, 右下角, 左下角.
linear-gradient(): kecerunan, digunakan untuk mencipta kecerunan yang mewakili dua atau lebih Gambar kecerunan linear warna.
Penggunaan: background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
Kami menyediakan dua div, bekas di bahagian bawah tempat duduk, dan penutup kecil di atasnya, terutamanya tetapkan sudut bulat di sekeliling melalui border-radius, dan tambah box-shadow untuk menambah bayang-bayang untuk meningkatkan kesan tiga dimensi

Positioning boleh digunakan di sini Layout, gunakan top untuk mengawal kedudukan air Semakin besar nilai top, semakin kecil nilai top , semakin tinggi airnya.
Kemudian animasinya sangat mudah, anda hanya perlu mengawal nilai
untuk mencipta kenaikan air, seperti ini
top Perkara yang perlu diperhatikan pada masa ini ialah:

Paras air bergerak Untuk meningkatkan kesan tiga dimensi, anda boleh menetapkan bayang-bayang, yang boleh memberi kesan progresif, jadi lebih baik untuk membuat warna sedikit lebih gelap adalah yang terbaik untuk menjadi lebih dekat
filter: hue-rotate(); .content{ //容器
border-radius: 15px 15px 5px 5px;
&::after{
position: absolute;
top: 80%;
background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%);
border-radius: 0px 0px 5px 5px;
box-shadow: 0 14px 28px rgba(33, 150, 243, 0), 0 10px 10px rgba(9, 188, 215, 0.08);
animation: change 10s linear infinite;
filter: hue-rotate(90deg);
}
}
@keyframes change {
30% {
box-shadow: 0 14px 28px rgba(0, 150, 136, 0.83), 0px 4px 10px rgba(8, 117, 134, 0.4);
}
50%{
filter: hue-rotate(60deg);
}
80% {
top: 20%;
border-radius: 0 0 5px 5px;
box-shadow: 0 14px 28px rgba(6, 136, 153, 0.2), 0 10px 10px rgba(12, 10, 112, 0.08);
}
100% {
top: 0%;
filter: hue-rotate(0deg);
border-radius: 15px 15px 5px 5px;
box-shadow: 0 14px 28px rgba(7, 93, 104, 0), 0 10px 10px rgba(31, 3, 68, 0.4);
}
}Saya percaya semua orang telah melihat kesan istimewa ini Ideanya adalah untuk menetapkan warna latar belakang pada kedudukan anggaran di atas, tutupnya dengan warna latar belakang yang sama,
, dan kemudian terus memusingkan sudut Mengenai mengapa nilai itu adalah nilai ini, saya tidak dapat memikirkannya. . . Sesiapa yang tahu boleh tinggalkan mesej di ruangan komen.
p{ //复盖
border-radius: 45% 47% 44% 42%;
transform: translate(-50%, 0);
animation: move 10s linear infinite;
}
@keyframes move {
100% {
transform: translate(-50%, -160px) rotate(720deg);
}
}
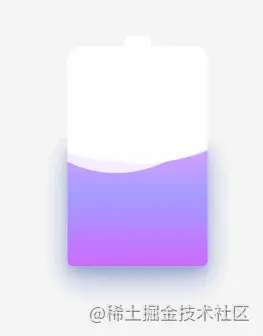
此时,我们发现这个效果并不太真实,进行多覆盖两个,改变旋转值和border-radius的值来设置水面不重叠,但又有差距的效果
p{
&:nth-child(2){
border-radius: 38% 46% 43% 47%;
transform: translate(-50%, 0) rotate(-135deg);
}
&:nth-child(3){
border-radius: 42% 46% 37% 40%;
transform: translate(-50%, 0) rotate(135deg);
}
}此时的效果就非常真实了

不得不说css真的很神奇,最神秘的莫过于css,喜欢的点个赞??支持下吧(● ̄(エ) ̄●)
(学习视频分享:web前端)
Atas ialah kandungan terperinci CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!