
Dalam CSS, anda boleh menggunakan atribut kursor untuk menetapkan gaya pautan tanpa tangan kecil Atribut ini digunakan untuk menentukan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen. Apabila nilai atribut ditetapkan kepada lalai , gaya tetikus ialah gaya anak panah biasa dan sintaks ialah "kursor: lalai;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut kursor mentakrifkan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen
lalai Kursor lalai (biasanya anak panah)
auto Lalai. Kursor yang ditetapkan oleh penyemak imbas.
rambut silang Kursor dijadikan sebagai tanda silang.
penunjuk Kursor dipaparkan sebagai penunjuk (tangan) yang menunjukkan pautan
gerakkan Kursor ini menunjukkan bahawa objek boleh dialihkan. .
e-saiz Kursor ini menunjukkan bahawa tepi kotak segi empat tepat boleh dialihkan ke kanan (timur).
ne-resize Kursor ini menunjukkan bahawa tepi kotak segi empat tepat boleh dialihkan ke atas dan ke kanan (Utara/Timur).
nw-resize Kursor ini menunjukkan bahawa tepi segi empat tepat boleh dialihkan ke atas dan ke kiri (utara/barat).
n-saiz semula Kursor ini menunjukkan bahawa tepi segi empat tepat boleh dialihkan ke atas (utara).
Contohnya adalah seperti berikut:
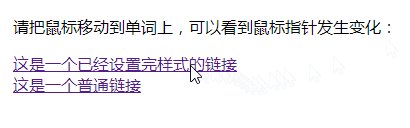
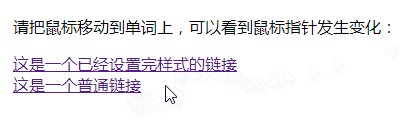
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <a href="" style="cursor:default">这是一个已经设置完样式的链接</a><br> <a href="">这是一个普通链接</a> </body> </html>
Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menggayakan pautan css3 tanpa tangan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!