
Artikel ini akan memperkenalkan anda kepada petua praktikal tentang menggunakan CSS, dan mempelajari tentang beberapa kaedah CSS melengkapkan rentetan secara automatik. Saya harap ia akan membantu anda!

Banyak kali anda menghadapi keperluan untuk penyiapan rentetan adalah sifar operasi pelapik dalam masa atau tarikh, seperti
2021-12-31 2022-03-03
Pendekatan biasa. ialah
if (num < 10) {
num = '0' + num
} Kemudian, kaedah penyelesaian asli padStart() dan padEnd() muncul dalam JS, seperti berikut
'3'.padStart(2, '0') // 结果是 ’03‘ '12'.padStart(2, '0') // 结果是 ’12‘
Malah, ia juga boleh dilakukan dalam CSS Terdapat banyak cara untuk mencapai kesan ini. Mari kita lihat. Saya percaya anda akan mempunyai pengalaman yang berbeza. [Pembelajaran yang disyorkan: tutorial video css]
Mula-mula memperkenalkan penyelesaian yang agak mudah difahami, yang juga sangat mudah bahawa HTML adalah seperti ini
<span>2</span> - <span>28</span>
Dalam keadaan biasa, fon lebar tetap juga akan ditetapkan untuk kelihatan lebih selaras dan cantik
span{
font-family: Consolas, Monaco, monospace;
}Kita perlu menggunakannya sebelum nombor Elemen pseudo menjana "0"
span::before{
content: '0'
}
Seterusnya, tetapkan lebar tetap untuk elemen tersebut -Fon lebar, ia boleh ditetapkan terus ke 2ch , perhatikan unit ch ini, yang mewakili lebar aksara 0 (jika anda berminat, anda boleh rujuk artikel ini: monospaced aplikasi fon dalam reka letak web dan unit CSS3 ch hehe ), dan kemudian tetapkan Penjajaran yang betul sudah cukup
span{
/**/
display: inline-flex;
width: 2ch;
justify-content: flex-end;
}Prinsipnya sangat mudah dalam ruang selebar 2 aksara dan sejajarkannya ke kanan. Adakah yang terakhir akan secara automatik 0 di sebelah kiri dipicit keluar? Kemudian hanya perlu menyembunyikan
Kod lengkap adalah seperti berikut
span::before{
content: '0'
}
span{
display: inline-flex;
width: 2ch;
justify-content: flex-end;
overflow: hidden;
}Tidak dapat dapatkan teg kerana CSS Kandungan teks Bagaimana pula dengan padding sifar automatik dalam kes ini?
<span style="--num:2">2</span> - <span style="--num:12">28</span>
var(--num)
span::before{
content: '0'
}span::before{
/**/
opacity: calc(10 - var(--num));
}Apabila
bersamaan dengan 10, ketelusan Nilai yang dikira ialah--numApabila
--num akan dipaparkan sebagai 0. Apabila
akan dipaparkan sebagai 1. >--numJadi, prestasi akhir adalah
Walau bagaimanapun, masih terdapat masalah dengan ini, ketelusan Ia tidak akan menjejaskan kedudukan elemen, seperti berikut
Bagaimana untuk menghapuskan kedudukan ini? Terdapat banyak kaedah, di sini kami menggunakan kaedah, seperti berikut
Di sini kami menggunakan margin-leftpengapit
span::before{
/**/
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}Apabila [Min, Val, Max] adalah lebih besar daripada atau sama dengan 10, ia diandaikan sebagai 15, dan nilai kal tengah Dikira sebagai
--numApabila kurang daripada 10, ia diandaikan 5, dan nilai kalk perantaraan dikira sebagai 5ch--numJadi, prestasi akhir ialah Apabila lebih besar daripada atau sama dengan 10, margin-kiri ialah -1ch, kurang daripada Apabila 10, margin-kiri ialah 0Ini lebih sempurna
Kod lengkap adalah seperti berikutspan::before{
content: '0';
opacity: calc(10 - var(--num));
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
span::before{
counter-reset: num var(--num);
content: counter(num);
}接下来需要用到 counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序
list-style-type: lower-latin;
这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做 decimal-leading-zero,翻译过来就是,十进制前置零
list-style-type: decimal-leading-zero;

回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
}效果如下

上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
001、002、...、010、012、...、098、099、100
JS 中的 padStart 可以指定填充后的位数
'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
其实,CSS 中也是有这样的能力的,叫做@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似
pad: 3 "0";
但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做pad-num,实现如下
@counter-style pad-num {
system: extends numeric;
pad: 3 "0";
}语法是这样的:这里的system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”
然后运用到计数器中:
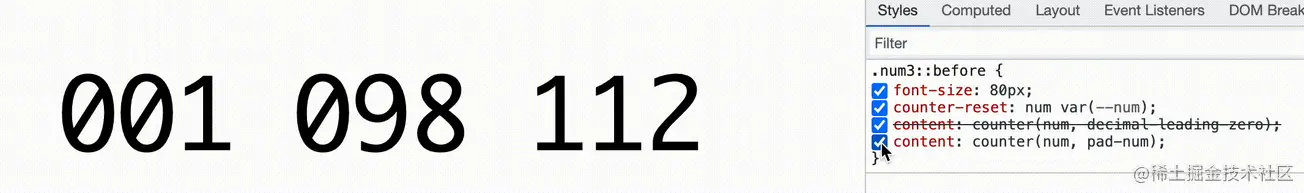
span::before{
counter-reset: num var(--num);
content: counter(num, pad-num);
}效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

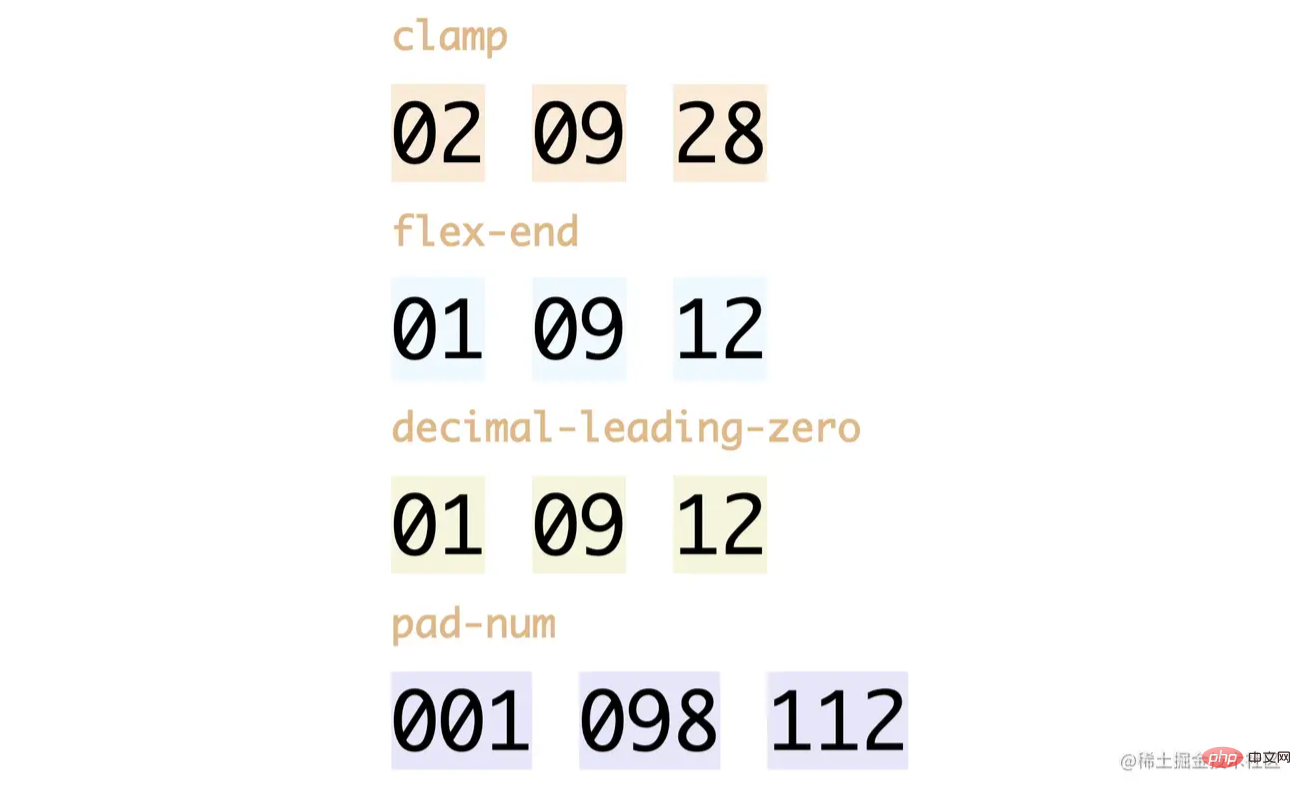
以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
Atas ialah kandungan terperinci CSS ajaib untuk melengkapkan rentetan secara automatik!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!