
Bagaimana untuk menggunakan CSS untuk mencantikkan bar input gelongsor (julat input)? Artikel berikut akan memperkenalkan kepada anda cara menyesuaikan gaya bar input gelongsor menggunakan CSS tulen Saya harap ia akan membantu anda!

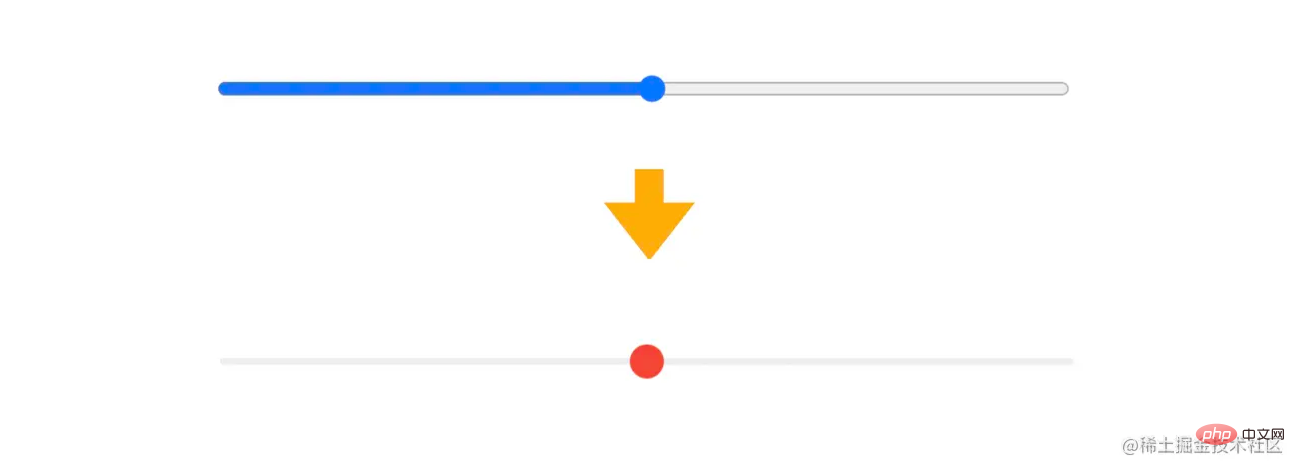
Mengenai cara menyesuaikan gaya bar input gelongsor julat input asli sentiasa menjadi halangan dalam fikiran saya Dalam keadaan biasa, ia boleh dipercantikkan dengan mudah ke tahap ini . (Pembelajaran yang disyorkan: tutorial video css)

Mengapa ia begitu mudah? Kerana ini mempunyai unsur pseudo yang sepadan yang boleh diubah suai
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}Walau bagaimanapun, tiada gaya untuk bahagian gelongsor Jika anda ingin mentakrifkan gaya berikut, CSS mudah mungkin tidak dapat mencapainya

Nota: Firefox mempunyai pseudo-class yang boleh diubah suai Artikel ini membincangkan rancangan pelaksanaan Chrome
Memandangkan tiada unsur pseudo khas yang boleh mengubah suai warna bahagian gelongsor, dan hanya peluncur boleh digerakkan, bolehkah kita mulakan dengan peluncur?
Andaikan terdapat segi empat tepat di sebelah kiri gelangsar, yang mengikuti gelangsar

Apabila segi empat tepat ini cukup panjang, ia boleh menutup sepenuhnya. trek kiri dalam julat yang boleh dilihat, bolehkah ia menunjukkan bahawa bahagian di sebelah kiri telah tergelincir? Gambar rajah adalah seperti berikut (separuh kiri adalah lut sinar di luar gelangsar)

Saya mencuba idea unsur pseudo, seperti ini
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}Malangnya, dalam elemen pseudo Elemen pseudo tidak boleh dijana semula.
Jadi, bagaimanakah anda melukis segi empat tepat di luar elemen?
Apakah cara untuk melukis grafik di luar elemen? Selepas memikirkannya, terdapat bayang-kotak dan garis besar, tetapi mereka nampaknya tidak sesuai untuk situasi ini. dan kedua-dua kaedah ini adalah Tidak dapat mengawal bentuk dengan baik. Adakah terdapat cara lain?
Memang betul! Saya baru sahaja melihat artikel oleh cikgu Zhang Xinxu dua hari lalu: Atribut imej sempadan yang kurang nilai, salah satu cirinya ialah membina imej di luar elemen, dan tidak menempati sebarang ruang . Cuba dengan cepat. Di sini lukis segi empat tepat dengan lebar 99vw (cukup untuk menutup gelangsar Kodnya adalah seperti berikut
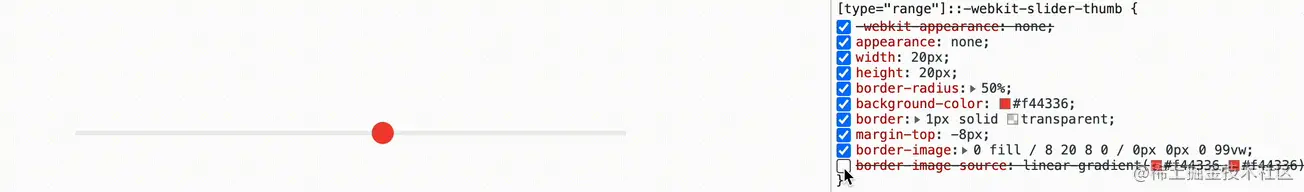
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
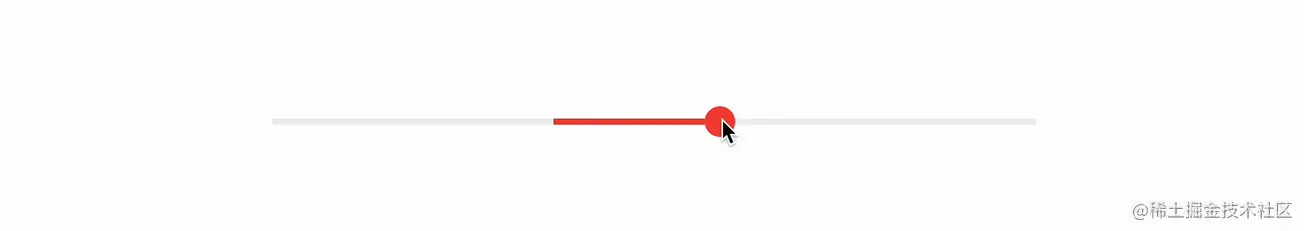
}Kesannya adalah seperti berikut
<). 🎜> 
mesti ditentukan. borderborder: 1px solid transparent;
linear-gradient(#f44336,#f44336)
8 20 8 0border-image-width
ke kiri 0 0 0 99vwborder-image-outset99vw
overflow:hidden
::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
}
https://codepen.io/xboxyan/pen/YzERZyEKod lengkap dilampirkan di bawah (codepen nampaknya tidak stabil baru-baru ini)
3 masih ada batasan
[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}Walau bagaimanapun, memandangkan bahagian yang berlebihan terputus sehingga tidak dapat disembunyikan, tepi gelangsar adalah "satu saiz untuk semua". tidak akan berfungsi
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
Jika anda mempunyai idea lain yang bagus, sila tinggalkan mesej untuk perbincangan
Mengenai atribut border-image-outset, saya sebenarnya pernah melihatnya pada MDN, tetapi saya hanya memahaminya secara ringkas dan menganggapnya tidak berguna nampaknya, atribut ini tidak berguna, tetapi ia tidak sesuai untuk senario aplikasi. Berikut ialah ringkasan ringkas:
Gelangsar mempunyai 3 unsur pseudo yang boleh disesuaikan dengan bekas, trek dan peluncur
Unsur pseudo tidak boleh digunakan lagi Elemen pseudo bersarang
Terdapat tiga kaedah melukis bayang-bayang kotak, garis besar dan imej sempadan di luar elemen
imej sempadan Ya Gunakan imej dalam sebarang format, termasuk kecerunan CSS
Penyelesaian ini tidak boleh mencapai sudut bulat
Sudah tentu, idea ini hanyalah "resipi", seperti Firefox Ia menyokong sepenuhnya gaya tersuai Malangnya, desktop masih dikuasai oleh Chrome Kami hanya boleh perlahan-lahan menantikan kemas kini Chrome yang berikutnya. Akhir sekali, jika anda rasa ia baik dan membantu anda, sila like, kumpulkan dan majukannya❤❤❤
(Perkongsian video pembelajaran: bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk menggunakan CSS untuk mencantikkan bar input gelongsor? Analisis ringkas kaedah gaya tersuai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!