
Bagaimanakah projek
vue merangkum echart dengan elegan? Artikel berikut akan memperkenalkan kepada anda cara yang lebih elegan untuk merangkum ecarta dalam projek Vue, saya harap ia akan membantu anda!

Pelaksanaan
komponen--carta--index.vue|-- src
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- bar // 随便一例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- main.js // 全局引入echarts图表 (lalai ialah), konfigurasi carta ChartView . widthheightLalainya ialah menggunakan autoResize untuk memaparkan carta Anda juga boleh menggunakan chartOption untuk memilih sendiri
Kod khusus adalah seperti berikutCanvas SVG<. 🎜>komponen--carta-- index.js
Di sini kami terutamanya menggunakan
untuk melintasi dan mengimport carta yang ditakrifkan dalam<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core'
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script>require.contextkomponen--carta--pilihanoptionsimportBerikut ialah cara merangkum carta yang anda mahu
const modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
export default modulesdan buat direktori
baharu di bawah fail  baharu dalam direktori
baharu dalam direktori
perlu diubah suai sewajarnya) optionsbarSalin contoh terus barKodindex.jscomponents--chart--index.js
option
Kaedah boleh melepasi parameter Bila digunakan secara khusus, atribut yang perlu dikonfigurasikan untuk carta, seperti: Data data, warna carta, dll. semuanya boleh dihantar sebagai parameter. index.js
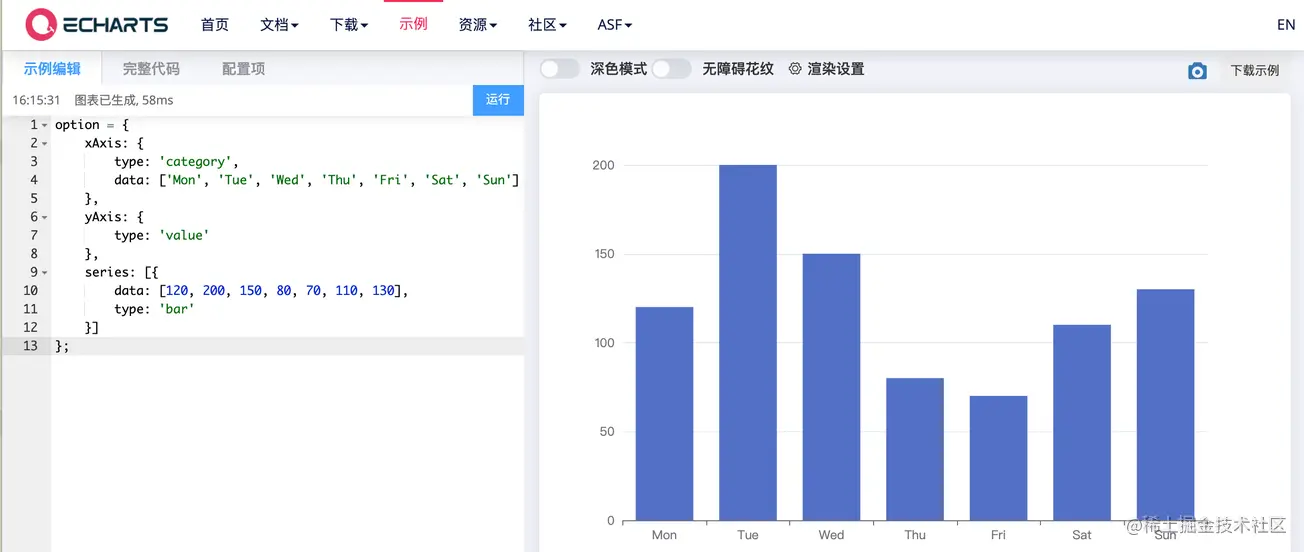
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}Di sini, komponen Echarts terkapsul diperkenalkan secara global untuk memudahkan panggilan antara muka. (Bagi kaedah rujukan tunggal, tidak perlu mengatakan lebih lanjut) testBar
CartTest
Berikut ialah cara untuk panggil carta
terkapsul , kod utama adalah seperti berikutimport eChartFn from '@/components/chart/index.js' import ChartPanel from '@/components/chart/index.vue' Vue.component(ChartPanel.name, ChartPanel) Vue.prototype.$eChartFn = eChartFn
barindex.js
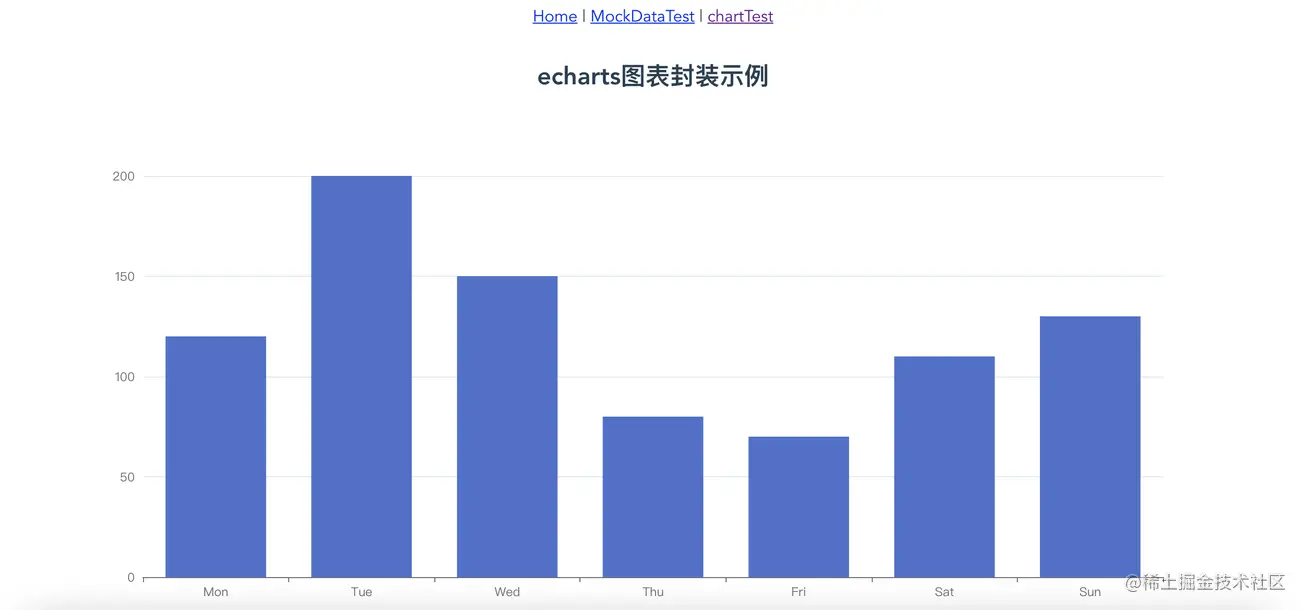
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
}Anda boleh cuba menyeret saiz penyemak imbas Anda dapat melihat bahawa carta berskala secara automatik semasa penyemak imbas diseret.
Kod
dan pergi ke
Kod代码总览https://github.com/liyoro/vue-skill
Perkongsian kerja visualisasi Echarts Semasa mengerjakan projek, anda boleh merujuk kepada. Di atas merangkum komponen Mengikut kaedah di atas, letakkan konfigurasi dan pemprosesan carta yang berkaitan di bawah folder dan hantar
yang sepadan apabila memanggil. carta, iaitu Ia agak mudah untuk melakukan sesuatu dengan hanya beberapa baris kod.chartoptionKomponennya sangat mudah untuk digunakan semula dan boleh digunakan terus. options
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:
效果图
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" style="max-width:90%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表optionAtas ialah kandungan terperinci Bagaimanakah projek Vue merangkum echart secara elegan? Pengenalan kaedah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara membuat carta dan carta analisis data dalam PPT
Cara membuat carta dan carta analisis data dalam PPT
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Penggunaan penyentuh AC
Penggunaan penyentuh AC
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Pengenalan kepada jenis antara muka cakera keras
Pengenalan kepada jenis antara muka cakera keras
 kaedah konfigurasi nagios
kaedah konfigurasi nagios
 Bagaimana untuk memadam folder dalam linux
Bagaimana untuk memadam folder dalam linux