
Bagaimana untuk melaksanakan fungsi "runtuhkan teks penuh" dalam program mini? Berikut ialah program kecil dalam artikel ini untuk melaksanakan fungsi "keruntuhan teks penuh" bagi teks berbilang baris. Saya harap ia akan membantu semua orang!

Dalam program kecil, kita sering menghadapi keperluan untuk melaksanakan fungsi "runtuhkan teks penuh" teks berbilang baris Terdapat carian pada Nugget yang menggunakan CSS tulen untuk melaksanakannya. Ujian peribadi: Ia sesuai pada ios, tetapi ia tidak berfungsi pada android .
Terdapat banyak penyelesaian dalam komuniti program kecil Pada masa ini, saya melihat seorang lelaki besar dalam komuniti menggunakan pengiraan dinamik js untuk memberitahu saya cara melaksanakannya berkesan. Selepas ujian, dalam beberapa keadaan khas Akan terdapat ralat dalam pengiraan, jadi beberapa kod perlu ditukar.
2. Tentukan sama ada teks melebihi bilangan baris yang ditentukan dan paparkan keruntuhan teks penuh butang
.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}Dalam program mini, anda boleh menggunakan untuk mendapatkan ketinggian teks
jswx.createSelectorQuery()
const query = wx.createSelectorQuery().in(this);
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
console.log(res, 'res')
}).exec()3. Pelaksanaan kod
foldable.wxml
foldable.js
<view class="content">
<view class="contentInner content-inner-class showArea {{!onFold ? 'text-clamp' + maxLine : ''}}">{{content}}</view>
<view class="contentInner content-inner-class hideArea" style="width: {{width}}px">{{content}}</view>
<view class="foldInner fold-class {{position === 'right' ? 'flex-end' : 'flex'}}" wx:if="{{showFold}}">
<text class="fold" catchtap="handleFold">{{onFold ? unFoldText : onFoldText}}</text>
</view>
</view>foldable.wxss
/**
* 长文本内容展开与收起
* @param {String} content 长文本内容
* @param {Number} maxLine 最多展示行数[只允许 1-5 的正整数]
* @param {String} position 展开收起按钮位置[可选值为 left right]
* @param {Boolean} foldable 点击长文本是否展开收起
* @param { String } onFoldText 收缩时文字
* @param { String } unFoldText 展开时文字
*
*/
Component({
externalClasses: ['content-inner-class', 'fold-class'],
properties: {
content: {
type: String,
observer(val) {
if (this.data.onReady) {
this.getNodeClientReact()
}
}
},
maxLine: {
type: Number,
value: 1,
observer(value) {
if (!(/^[1-5]$/).test(value)) {
throw new Error(`maxLine field value can only be digits (1-5), Error value: ${value}`)
} else if (this.data.onReady) {
this.getNodeClientReact()
}
}
},
position: {
type: String,
value: "left"
},
foldable: {
type: Boolean,
value: true
},
// 收缩时文字
onFoldText: {
type: String,
value: "全文"
},
// 展开时文字
unFoldText: {
type: String,
value: "收起"
},
},
data: {
width: null,
onFold: false,
showFold: false,
onReady: false
},
lifetimes: {
attached() {
this.getNodeClientReact()
this.setData({
onReady: true
})
},
},
methods: {
getNodeClientReact() {
setTimeout(() => this.checkFold(), 10)
},
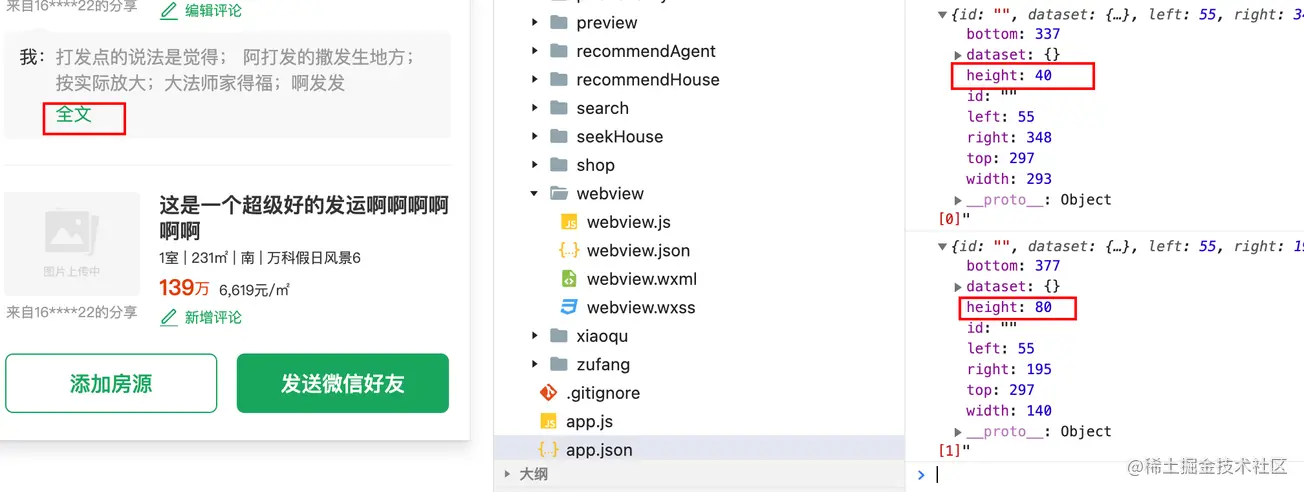
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
this.setData({
width: res[0].width,
showFold,
})
}).exec()
},
handleFold() {
this.setData({
onFold: !this.data.onFold
})
}
}
})2. Versi tetap
.content {
width: 100%;
position: relative;
overflow: hidden;
}
.contentInner {
word-break: break-all;
width: 100%;
color: #2f3033;
font-size: 30rpx;
line-height: 1.35;
}
.hideArea {
display: -webkit-box;
overflow: hidden;
position: fixed;
top: 100vh;
left: -100vw;
}
.foldInner {
padding-top: 10rpx;
color: #6676bd;
font-size: 32rpx;
}
.foldInner .fold {
cursor: pointer;
}
.text-clamp1 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.text-clamp2 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.text-clamp4 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
.text-clamp5 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
}.hideArea.showAreaboleh dilipat.wxss
3. Versi dipertingkatkan
.hideArea {
display: -webkit-box;
overflow: hidden;
/* position: fixed;
top: 100vh;
left: -100vw; */
position: absolute;
top: 0;
left: 0;
z-index: -1;
color: #fff;
}wx.createSelectorQuery()【全文】
Untuk menebus perangkap ini, saya memperkenalkan atribut  .
.
lineHieghtKetinggian maksimum yang boleh dipaparkan pada antara muka boleh dikira melalui
// foldable.js
Component({
properties: {
lineHieght: {
type: Number,
observer(value) {
if (!(/^[0-9]*$/).test(value)) {
throw new Error(`lineHieght field value can only be digits`)
}
}
}
}
})lineHieghtmaxLineSudah tentu, kita juga perlu menyesuaikan diri dengan peranti yang berbeza, dan hasil yang dikira melalui
// 文本可见的最大高度 const maxHeight = this.data.lineHieght * this.data.maxLine;
wx.createSelectorQuery()Jadi, ketinggian baris perlu diubah mengikut saiz peranti. Kerana kami mereka bentuk berdasarkan lebar px, kami boleh mendapatkan maklumat peranti berdasarkan
. 750pxwx.getSystemInfoSync()px Oleh itu, kaedah
// foldable.js
changeRpxToPx(rpxInteger) {
return wx.getSystemInfoSync().windowWidth / 750 * rpxInteger
},checkFold
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
this.setData({
width: res[0].width,
showFold,
})
}).exec()
},全文/展开
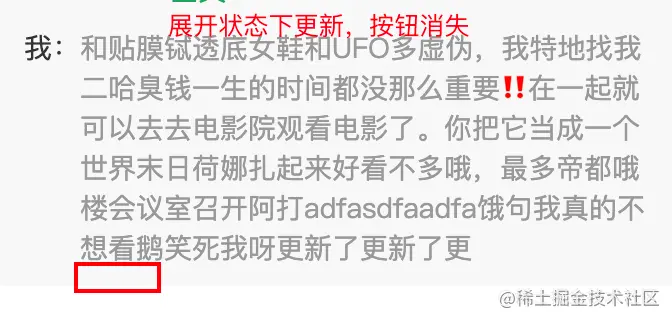
Dengan menganalisis kod, dapat dilihat bahawa teks dikemas kini dalam keadaan mengembangkan teks penuh pada masa ini , nod  dan nod
dan nod
akan mengembalikan .showArea, jadi butang akan hilang. .hideArealet showFold = res[0].height < res[1].height;Jadi penyelesaiannya ialah: false
Jadi versi akhir kaedah
ialah:// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}checkFold 4. Coretan kod
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}
this.setData({
width: res[0].width,
showFold,
onFold,
})
}).exec()
},https://developers.weixin.qq.com/s/GWj19vmC7oxpJika anda mempunyai cadangan yang lebih baik, sila tinggalkan mesej~~~
[Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara program mini melaksanakan fungsi 'runtuhkan teks penuh'.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!