
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan langkah-langkah pembangunan Program Mini WeChat dan penjelasan terperinci tentang proses utama saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]
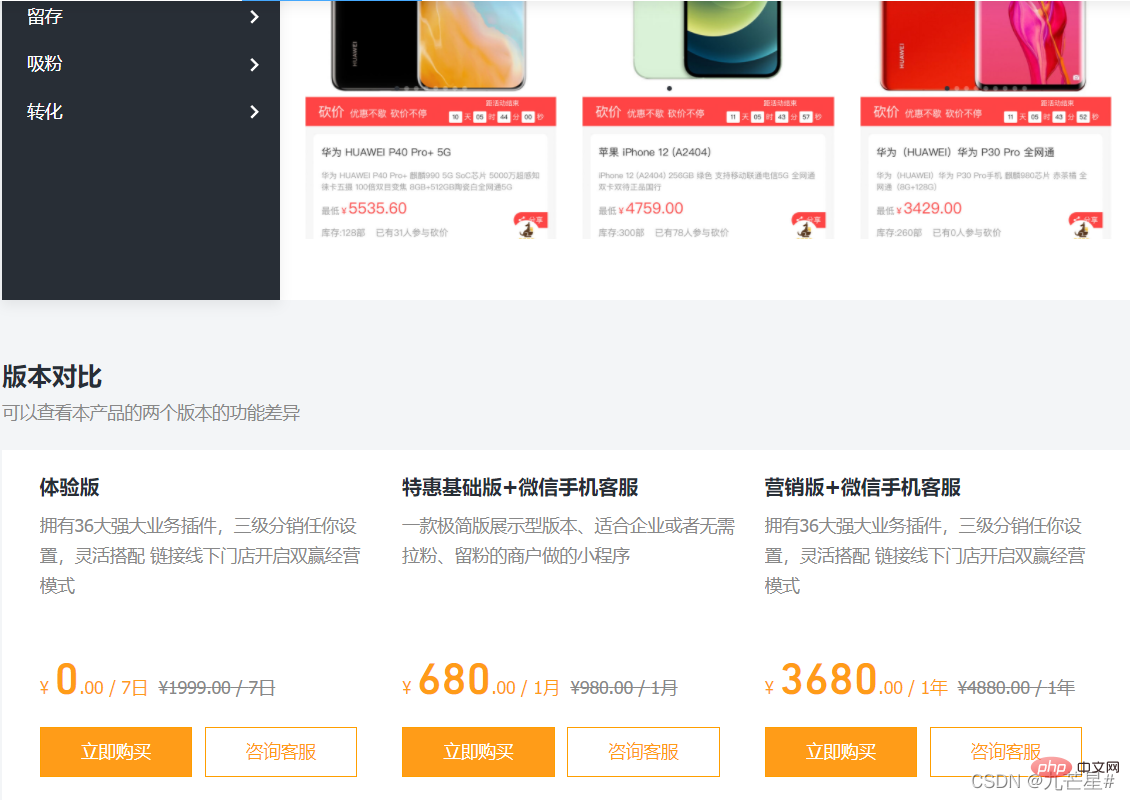
Pada masa ini, industri program mini telah menjadi salah satu yang popular kuda hitam dalam pemasaran Internet Pertama, bergantung pada platform trafik utama, industri program mini mempunyai asas pengguna semula jadi dan kelebihan sumber yang unik Dengan operasi yang mudah dan pantas serta model yang mudah dan popular, ia telah membawa pertumbuhan yang pesat dalam masa satu tahun . Pada masa ini, kos membangunkan program kecil di pasaran berjulat dari beberapa ribu hingga puluhan ribu Mengambil Tencent Cloud sebagai contoh, program kecil yang direka oleh pasukan rasmi Tencent dan mula beroperasi sejurus selepas dilancarkan dijual pada harga. 680 hingga 3680 setahun. Jangan bercakap tentang reka bentuk program kecil yang rumit buat masa ini, mari kita mulakan dengan yang paling mudah. 
Terdapat dua cara untuk membangunkan program mini, satu pembangunan tersuai dan satu lagi pembangunan platform pihak ketiga. Harga pembangunan tersuai agak tinggi, antara puluhan ribu hingga ratusan ribu, dan kitaran pembangunan adalah panjang
Harga pembangunan platform pihak ketiga agak rendah, dan ia boleh dibangunkan dalam beberapa sahaja; ribu mengikut fungsi Perkara yang paling penting adalah bahawa kitaran pembangunan adalah pendek, ia boleh dilancarkan dalam talian tidak lama lagi.

HTML ialah singkatan dari Hypertext Markup Language HTML bertanggungjawab terutamanya untuk rangka halaman web Sama seperti rangka haiwan, bahasa HTML ialah rangka itu menyokong reka letak halaman web.
CSS ialah singkatan lembaran gaya berlatarkan Ia bertanggungjawab terutamanya untuk gaya halaman web, cara mengedarkan kandungan web, latar belakang bahagian, warna dan isu penampilan lain CSS boleh digunakan kawalan.
pendek kata js, ialah bahasa skrip dinamik. Pada masa lalu, js hanyalah bahasa skrip yang digunakan untuk interaksi halaman web Dengan enjin Google v8, sudut, tindak balas dan rangka kerja bahagian hadapan yang lain, trend pemisahan bahagian hadapan dan belakang telah menjadi lebih jelas. Perkembangan nod, js dan teknologi lain telah menjadikan js juga meletus di bahagian pelayan dan telah menjadi salah satu bahasa yang paling aktif pada masa ini.
Jika anda bukan pembangun bahagian belakang profesional, bahagian belakang mungkin sukar dan keluk pembelajaran adalah curam. Walau bagaimanapun, masih disyorkan bahawa pembangun mempelajari bahasa bahagian belakang Sekurang-kurangnya mereka perlu memahami rangka kerja sebab umum dan dapat memahami logik kodnya. Ini bukan sahaja dapat mencapai kerjasama yang baik antara bahagian depan dan belakang, tetapi juga boleh menggunakannya apabila pepijat berlaku dalam program mini. Terdapat banyak bahasa pelayan yang biasa digunakan, seperti PHP, Java, Python, ASP dan teknologi lain Adalah disyorkan bahawa pemula memilih dan belajar mengikut keperluan khusus mereka.
Jika program kecil yang anda bangunkan tidak mempunyai jumlah data yang besar dan strukturnya tidak kompleks, bahasa pangkalan data adalah agak mudah, dan anda secara amnya perlu mempelajari beberapa arahan yang biasa digunakan dan masalah yang sering dihadapi boleh digunakan. Pangkalan data yang biasa digunakan termasuk MySQL percuma, msSQL, MongoDB, Oracle dan pangkalan data lain. Jika jumlah data adalah sangat besar, ia boleh membawa kepada halaman putih dengan mudah pada skrin pertama program mini Pada masa ini, pengoptimuman mesti dipertimbangkan.
Nota: Pelaksanaan khusus perisian pembangunan adalah serupa Setiap perisian mempunyai ciri tersendiri, dan peraturan standard bahasa agak berbeza termasuk: Alat Pembangun WeChat, Alat Pembangunan ByteDance. Teks Sublime 3. Di sini kami menggunakan alat pembangun WeChat.
Baidu “WeChat Public Platform”, pilih Program Mini
. 
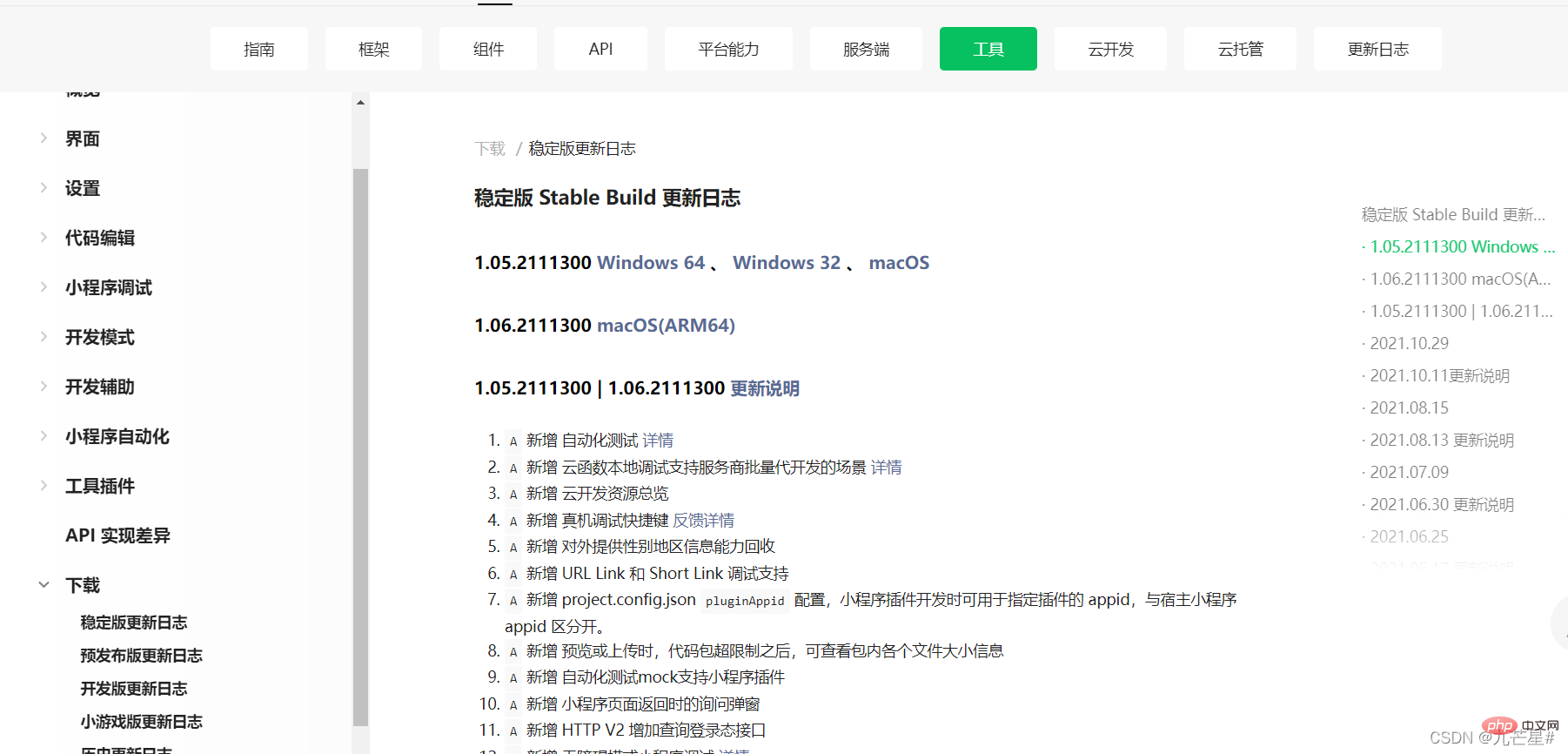
Pilih versi yang sepadan dalam alat pembangun untuk dimuat turun 
Adalah disyorkan untuk memasang versi stabil 64-bit 
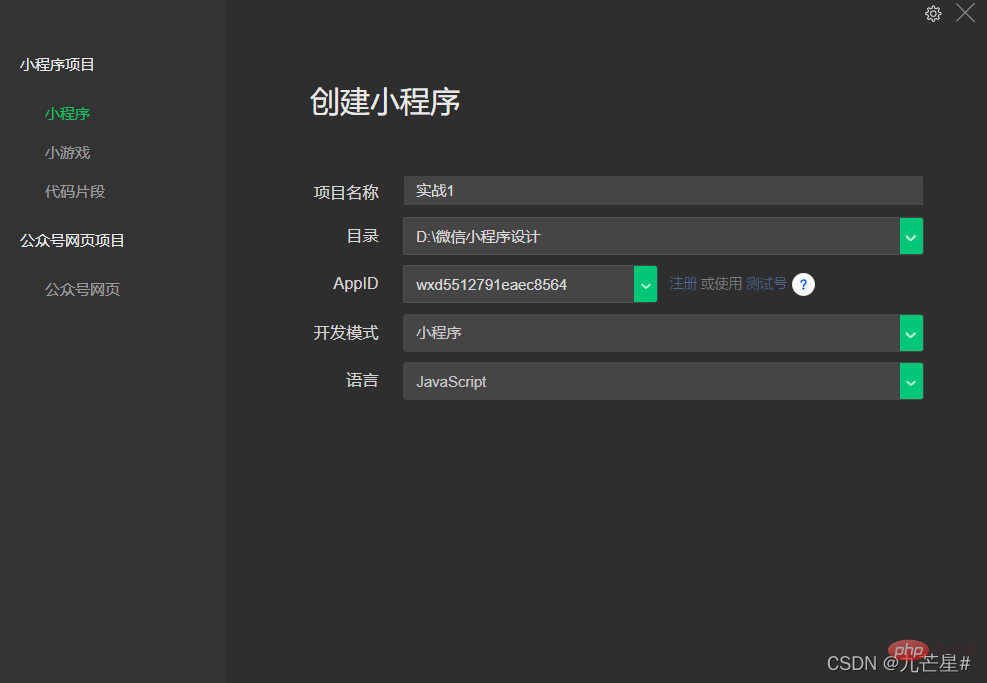
Isi nama projek, direktori dan AppID (pilih nombor ujian) pada halaman permulaan

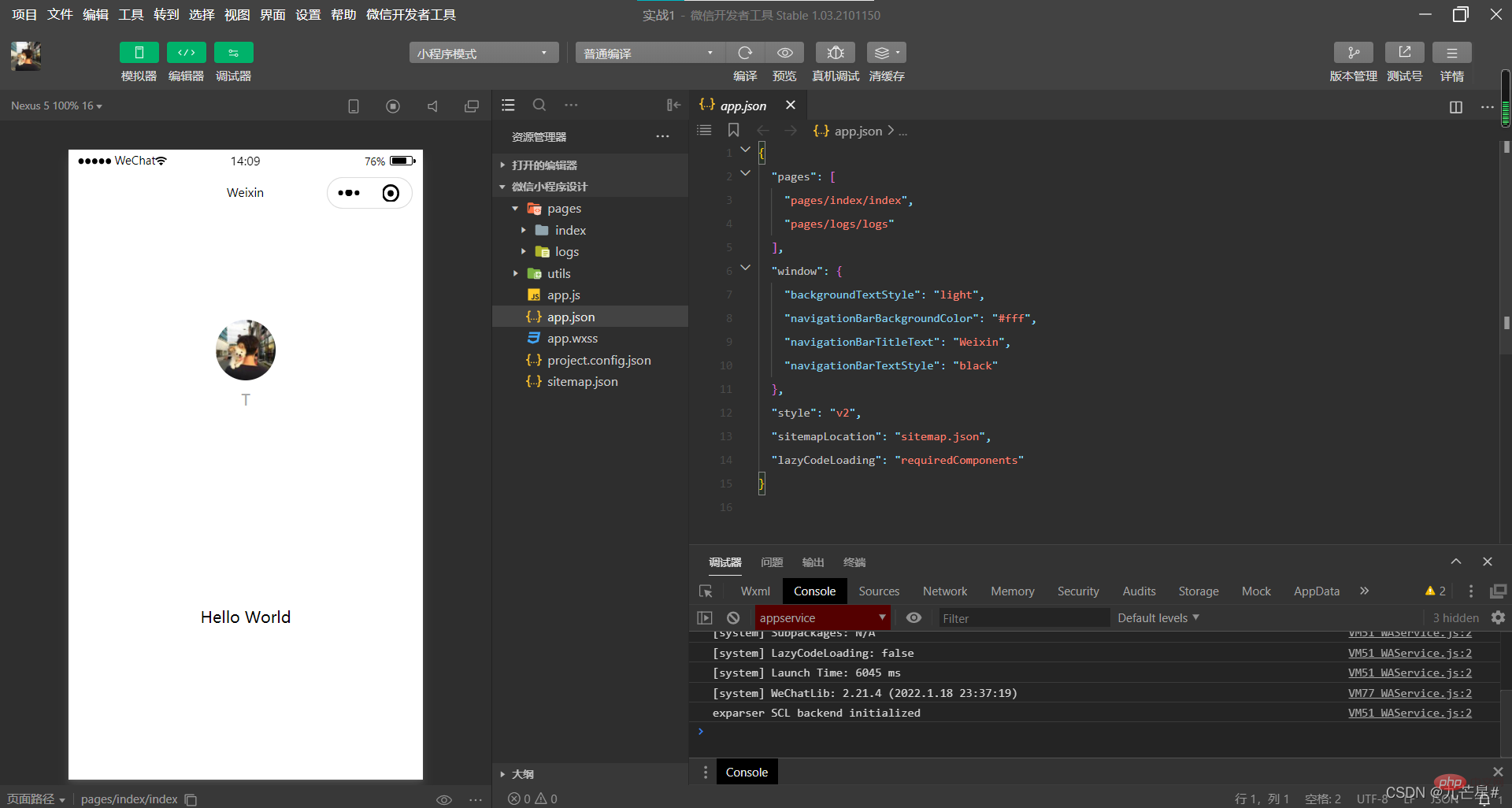
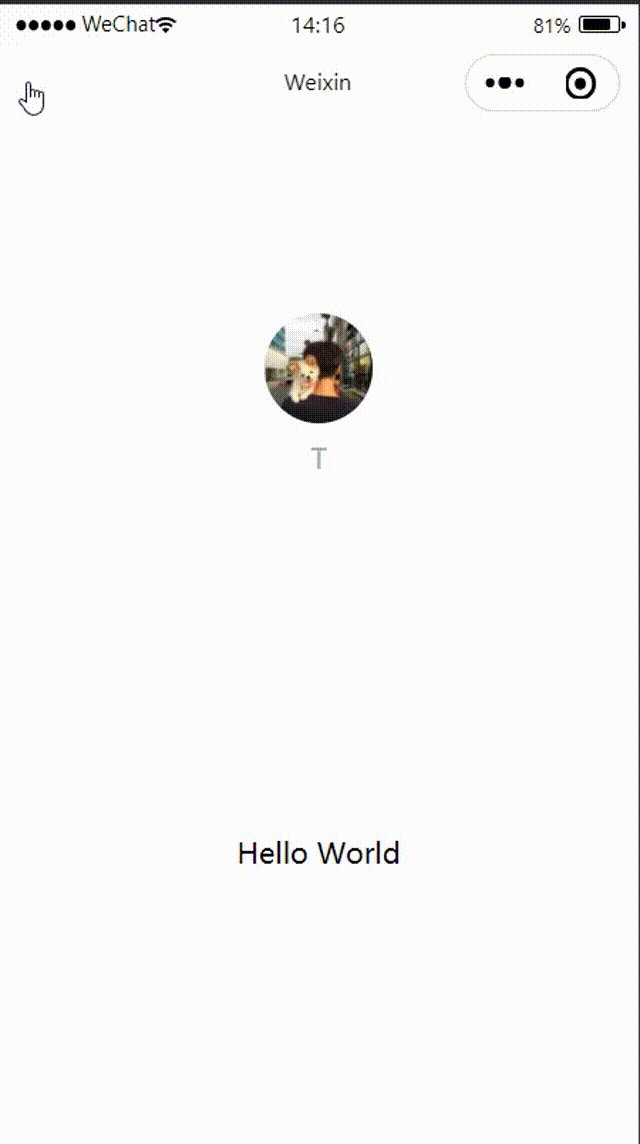
Ini adalah rangka kerja asas 
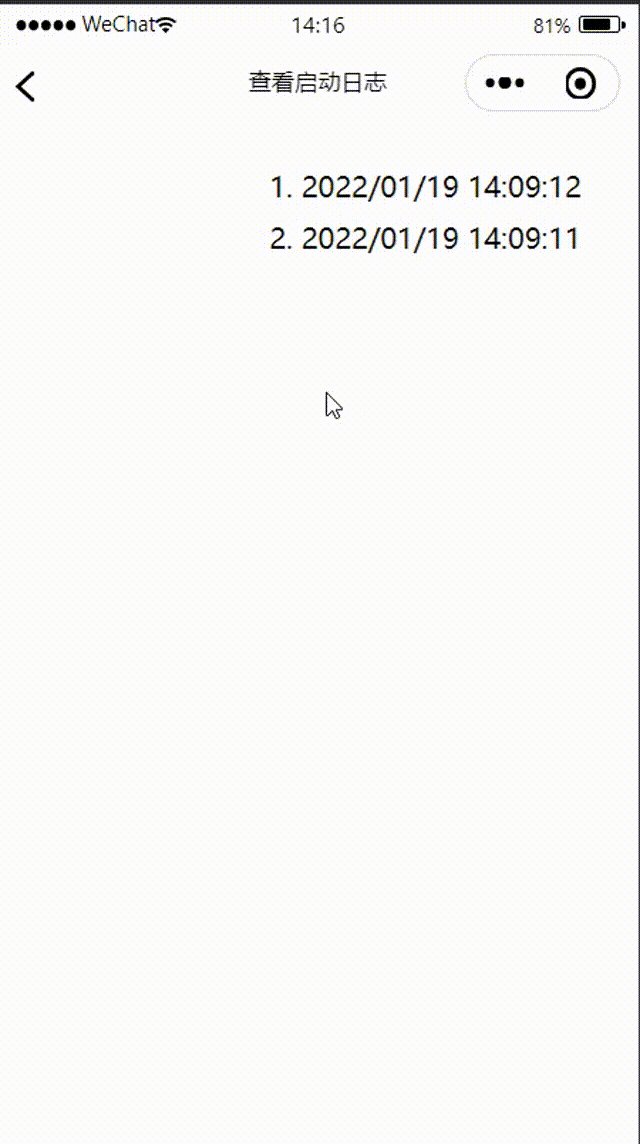
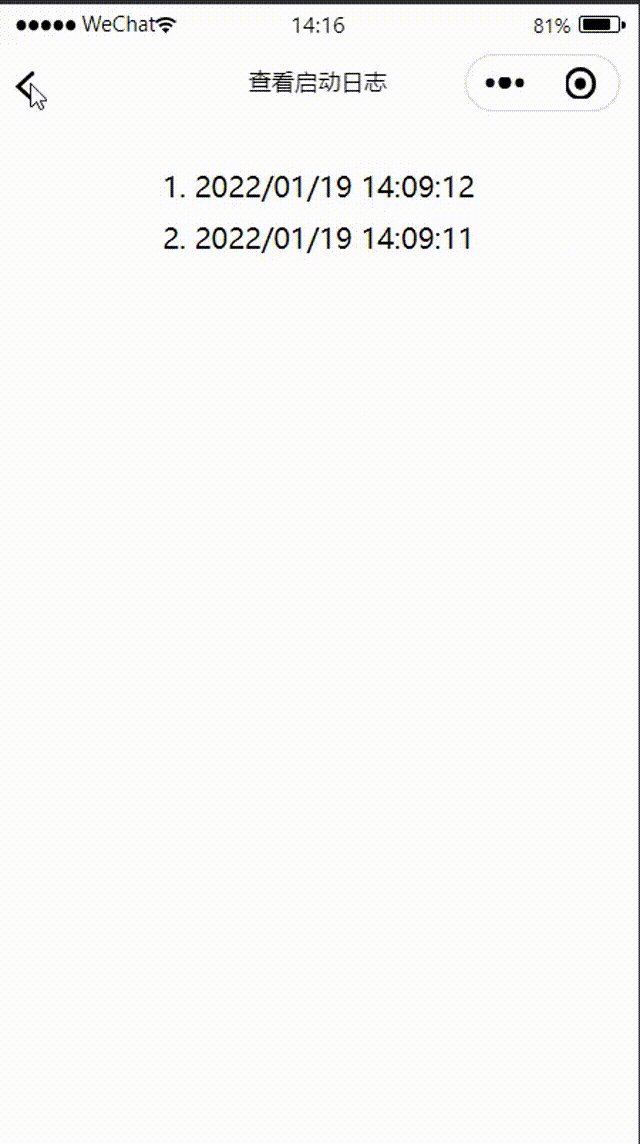
Log permulaan yang disertakan dengan alat Mari kita mula memahami rangka kerja pembangunan program kecil 
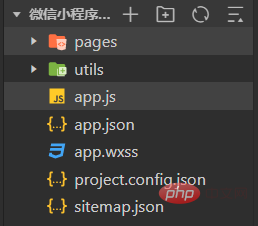
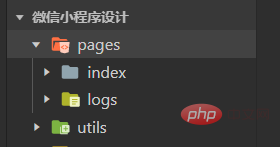
halaman ialah folder yang digunakan untuk menyimpan fail halaman; > digunakan untuk menyimpan folder Public js;
Program mini secara kasar dibahagikan kepada dua bahagian, halaman utama dan penomboran. Halaman utama ialah halaman pertama yang dipaparkan selepas log masuk. Halaman utama dan paging masing-masing menduduki folder, dan kedua-duanya disertakan dalam folder halaman Jelas sekali, applet yang dimulakan hanya mempunyai dua halaman (indeks halaman utama dan log halaman log)
<.> Indeks juga mengandungi fail yang diperlukan untuk reka bentuk antara muka halaman utama (index.js, index.json, index.wxss, index.wxml)
Indeks juga mengandungi fail yang diperlukan untuk reka bentuk antara muka halaman utama (index.js, index.json, index.wxss, index.wxml)
index.js Iaitu, halaman utama Fail logik, serupa dengan dokumen js;
Iaitu, halaman utama Fail logik, serupa dengan dokumen js;
index.json ialah fail konfigurasi halaman utama, seperti kata tajuk, latar belakang, dll.; ialah halaman utama Fail helaian gaya di atas adalah serupa dengan dokumen CSS;
index.wxml ialah fail struktur halaman pertama, serupa dengan dokumen HTML.
Begitu juga, log fail log pada asasnya serupa dengan indeks (jika anda menambah halaman baharu, anda perlu menambah folder baharu di bawah fail halaman)
Dan apl dalam direktori akar .js, app.json, app.wxss, project.config.json dan sitemap.json ialah tetapan global program mini. 
 app.js
app.js
ialah fail kemasukan projek, yang digunakan untuk mencipta objek aplikasi dan dipanggil dahulu apabila memulakan applet; 🎜>app.json
ialah pembolehubah global program mini semasa, termasuk laluan halaman program mini, pembentangan antara muka, tab bawah, dsb. 
ialah gaya awam helaian program mini. Atribut kelas komponen halaman secara langsung menggunakan peraturan gaya yang diisytiharkan dalam app.wxss project.config.json
ialah fail konfigurasi projek. ia adalah konfigurasi yang diperibadikan semasa membangunkan projek pada permulaan Ini akan termasuk satu siri pilihan seperti warna editor, pemampatan automatik apabila kod dimuat naik dan banyak lagi. sitemap.json
digunakan untuk mengkonfigurasi sama ada program mini dan halamannya dibenarkan untuk diindeks oleh WeChat Kandungan fail adalah objek JSON Jika tiada sitemap.json, secara lalai semua halaman dibenarkan untuk diindeks; Selepas mencipta projek, alat pembangun secara automatik mengekstrak beberapa kod awam ke dalam fail js (utils.js) yang berasingan sebagai modul, iaitu, folder utils digunakan untuk menyimpan kelas alat terkapsulnya sendiri Fungsi ialah kaedah yang dikongsi.
4. Kawasan penyahpepijatan programTerdapat beberapa mod penyahpepijatan yang biasa digunakan dalam kawasan penyahpepijatan program
1 Console Ia adalah konsol, yang boleh memaparkan mesej ralat dan mencetak maklumat pembolehubah, dsb.
Wxml bersamaan dengan HTML CSS dan kawasan pada. sebelah kiri ialah bahasa HTML CSS Beberapa atribut label. Di sebelah kanan, anda boleh menetapkan sifat CSS dengan mudah
3 Sumber Sumber memaparkan semua fail skrip projek semasa dan rangka kerja applet WeChat akan memproses skrip ini. Kompilasi
Sumber memaparkan semua fail skrip projek semasa dan rangka kerja applet WeChat akan memproses skrip ini. Kompilasi
4.Rangkaian Rangkaian digunakan untuk memaparkan maklumat berkaitan rangkaian di sini
Rangkaian digunakan untuk memaparkan maklumat berkaitan rangkaian di sini
5.AppData AppData memaparkan data khusus yang dipaparkan oleh projek semasa Ia boleh disusun di sini dan akan dipaparkan pada halaman dalam masa nyata
AppData memaparkan data khusus yang dipaparkan oleh projek semasa Ia boleh disusun di sini dan akan dipaparkan pada halaman dalam masa nyata
Menggunakan alat pembangun WeChat untuk mencipta program kecil asas "Taihang Elf" (carian terus di WeChat) , fungsi ini adalah untuk paparan sahaja dan tidak mempunyai sebarang fungsi komersial.
Rendering halaman utama adalah seperti berikut
Aplet "Taihang Elf" mempunyai 6 halaman iaitu indeks halaman utama , penemuan Halaman kandungan, tetapan halaman utama peribadi, halaman pendaftaran log masuk, halaman daftar masuk Kalendar, halaman pembayaran kod imbasan sila
var api = require('../../utils/api.js')var app = getApp()Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res })
})
that.setData({
_api: api })
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads })
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}}){
"usingComponents": {}}<scroll-view>
<view>
<swiper>
<block>
<swiper-item>
<image></image>
</swiper-item>
</block>
</swiper>
</view>
<view>
<text></text>
<text>太行精灵为你推荐</text>
</view>
<block>
<view>
<view>
<image></image>
</view>
<view>
<view><text>{{list.title}}</text></view>
<view><view>{{list.state}}</view><view><text>{{list.num}}</text>人报名</view></view>
<view><text>{{list.address}}</text>|<text>{{list.time}}</text></view>
</view>
</view>
</block></scroll-view><include></include>/**index.wxss**/page{
height: 100%;
background-color: #efeff4;}scroll-view{
height: 100%;}.swiper{
top: 0px;
width: 100%;
height: 240px; }.swiper swiper{
height: 240px;}.slide-image{
width: 100%;}.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;}.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;}/*list*/.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;}.list-img{
position: relative;
float: left;
width: 120px;}.list-img .video-img{
width: 120px;
height: 120px;}.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;}.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;}.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;}.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;}.list-tag .list-num{
font-size: 16px;
color: #ff6666;}.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;}{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "太行精灵",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "我的",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
] },
"debug": true,
"sitemapLocation": "sitemap.json"}Kod di atas adalah untuk rujukan sahaja, anda boleh rujuk dokumen berikut
Pautan:
Dokumen Rasmi Program Mini WeChat
Mini Rangka Kerja Program
platform awam WeChat, masukkan program mini untuk mendaftar 
Akan ada AppID. selepas pendaftaran selesai, gantikan nombor ujian sebelumnya dengan ID baharu , buka alat pembangun WeChat sekali lagi, dan butang muat naik 
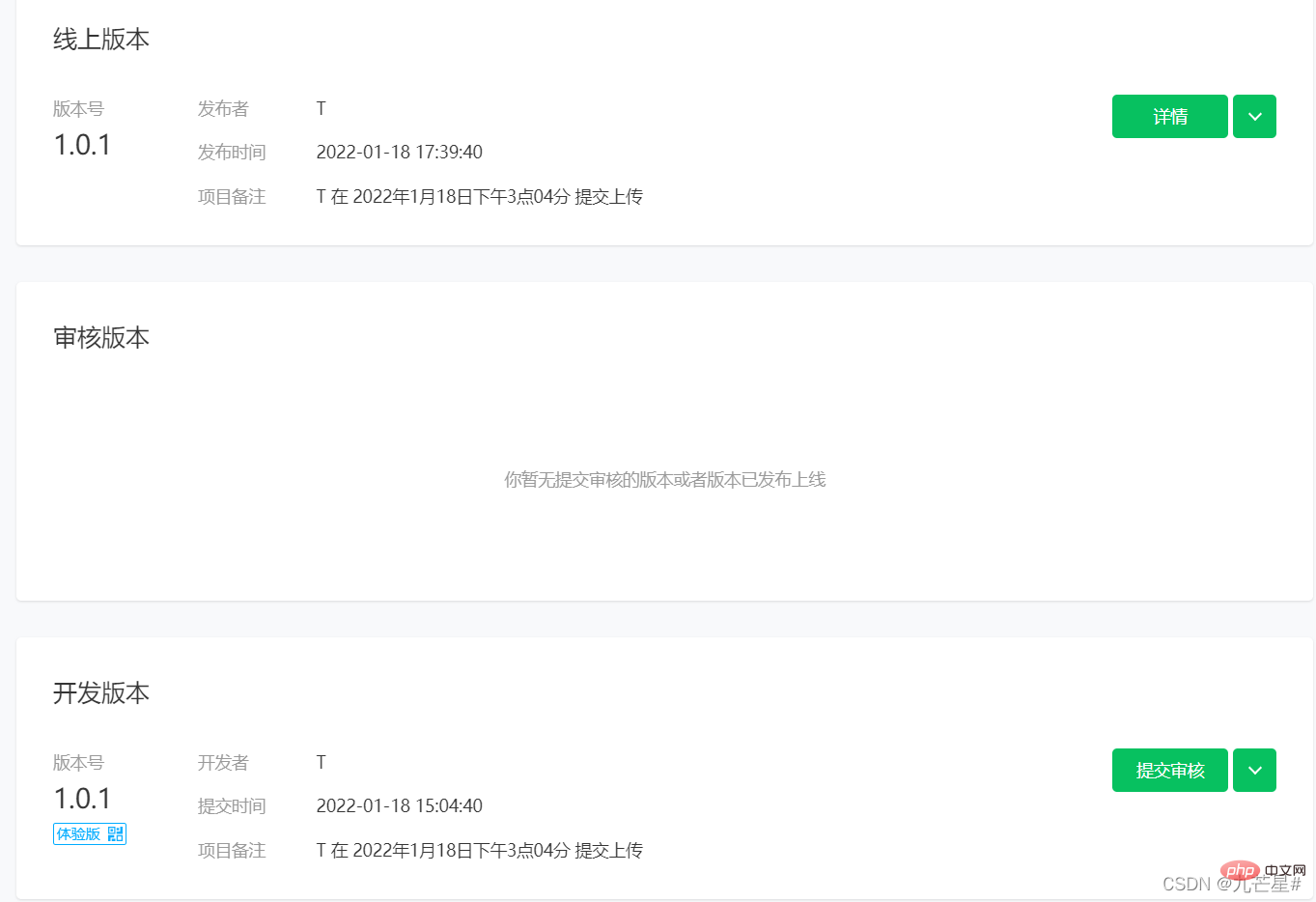
akan muncul di atas kawasan penyuntingan Selepas muat naik berjaya, masukkan platform awam WeChat, anda akan melihat versi pembangunan, menyerahkannya untuk semakan, dan selepas kira-kira setengah jam, anda akan dimaklumkan bahawa semakan telah diluluskan Selepas menyemak versi, anda boleh melihat program mini dalam talian anda dalam kira-kira 10 minit. 
[Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
Atas ialah kandungan terperinci Pembangunan applet WeChat berasaskan sifar dan contoh terperinci. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 laman web rasmi okex
laman web rasmi okex
 Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
 Perkhidmatan pecutan CDN tanpa pendaftaran
Perkhidmatan pecutan CDN tanpa pendaftaran
 Kod yang biasa digunakan dalam bahasa html
Kod yang biasa digunakan dalam bahasa html
 Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
 Cara membuat carta dan carta analisis data dalam PPT
Cara membuat carta dan carta analisis data dalam PPT
 Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
 Perisian rakaman masa
Perisian rakaman masa