
Perbezaan: 1. URL sejarah tidak mempunyai tanda "#", tetapi cincang mempunyai 3. URL yang diubah suai oleh sejarah boleh menjadi mana-mana URL dalam domain yang sama, manakala cincangan ialah URL daripada dokumen yang sama; 3. URL yang sama, sejarah akan mencetuskan penambahan pada timbunan sejarah penyemak imbas, tetapi cincang tidak akan mencetuskan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1. mod cincang
vue The mod lalai -router ialah cincang'[hæʃ]', yang menggunakan cincang URL untuk mensimulasikan URL lengkap, jadi apabila URL berubah, halaman itu tidak akan dimuatkan semula, iaitu aplikasi satu halaman. Apabila cincang di belakang # berubah, ia tidak akan menyebabkan penyemak imbas menghantar permintaan kepada pelayan Jika penyemak imbas tidak menghantar permintaan, ia tidak akan memuatkan semula halaman dan peristiwa hasChange akan dicetuskan untuk mengemas kini sebahagian daripada halaman. kandungan dengan memantau perubahan nilai cincang beroperasi.
Untuk mod cincang, objek hashHistory akan dibuat Apabila mengakses laluan berbeza, dua perkara akan berlaku:
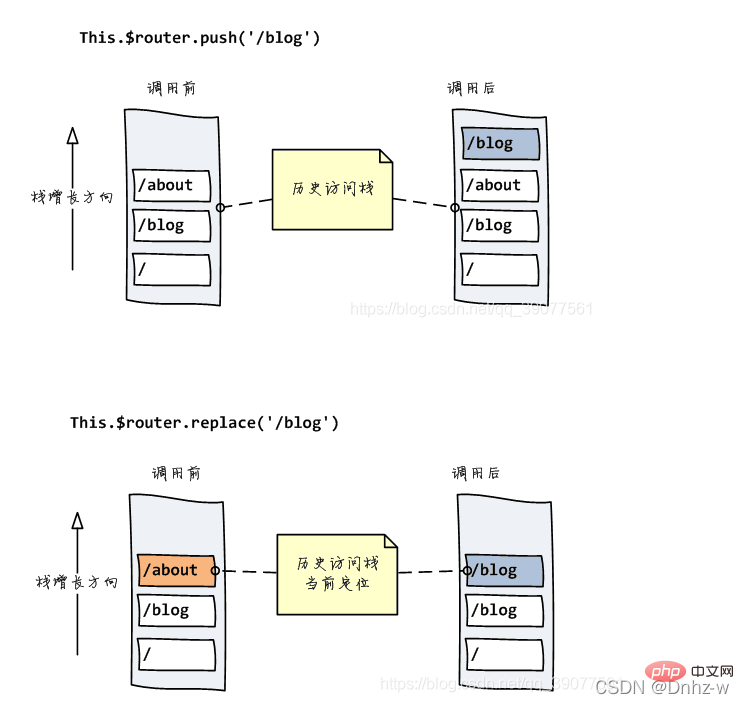
HashHistory.push() menambah laluan baharu kepada sejarah akses penyemak imbas Bahagian atas. daripada tindanan, dan HasHistory.replace() menggantikan laluan di bahagian atas tindanan semasa.

2.mod sejarah
Disebabkan keluaran standard HTML5, terdapat dua lagi API, pushState () dan replaceState(). Melalui kedua-dua API ini
(1), alamat url boleh ditukar tanpa menghantar permintaan.
(2) Bukan sahaja timbunan sejarah boleh dibaca, tetapi timbunan sejarah penyemak imbas juga boleh diubah suai.
Selain itu, terdapat popState(). Apabila penyemak imbas melompat ke keadaan baharu, acara popState akan dicetuskan.
Tambah/ubah suai status sejarah
termasuk dua kaedah pushState dan replaceState, yang menerima tiga parameter: stateObj, title, url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
Tukar sejarah
Termasuk tiga kaedah: back, forward dan go, sepadan dengan operasi menyemak imbas ke hadapan dan ke belakang (belakang), lompat (pergi).
Perbezaan:
Kedua-dua sejarah dan cincang menggunakan dua ciri penyemak imbas untuk melaksanakan penghalaan bahagian hadapan, sejarah adalah Menggunakan pelaksanaan API timbunan sejarah penyemakan imbas, pencincangan dilaksanakan dengan memantau peristiwa perubahan nilai cincang objek lokasi
URL sejarah tidak mempunyai tanda '#', dan cincangan adalah sebaliknya
URL yang diubah suai oleh sejarah boleh menjadi mana-mana URL dalam domain yang sama dan cincang ialah URL dokumen yang sama
URL yang sama, sejarah akan mencetuskan menambahkannya pada timbunan sejarah penyemak imbas , cincang tidak akan mencetuskan.
Kebaikan dan keburukan sejarah dan hash
sejarah lebih indah daripada URL hash (tanpa '# ')
URL yang diubah suai oleh sejarah boleh menjadi mana-mana URL dalam domain yang sama dan cincang hanya boleh menjadi URL dokumen yang sama
mod sejarah Sokongan backend selalunya diperlukan Jika nginx hujung belakang tidak meliputi alamat penghalaan, 404 akan dikembalikan Memandangkan cincangan adalah URL dokumen yang sama, walaupun hujung belakang tidak meliputi alamat penghalaan. 404
Dalam mod cincang, jika url dihantar sebagai parameter ke hujung belakang, hujung belakang akan memotongnya terus dari tanda '#' dan hanya memprosesnya. URL sebelum tanda '#' Oleh itu, akan ada masalah kehilangan kandungan parameter selepas # Walau bagaimanapun, terdapat penyelesaian untuk masalah ini dalam mod cincang.
Apa yang anda takutkan dalam mod sejarah
Anda tidak takut bergerak ke hadapan atau ke belakang, anda takut menyegarkan , (jika bahagian belakang tidak disediakan ), kerana penyegaran sebenarnya meminta pelayan.
Dalam mod sejarah, anda boleh bebas mengubah suai laluan. Laluan akhir mod sejarah ditunjukkan dalam nama laluan URL Bahagian ini akan dihantar ke pelayan, jadi pelayan perlu memetakan setiap nilai laluan yang mungkin dengan sewajarnya.
Apabila menyegarkan, jika tiada respons atau sumber yang sepadan dalam pelayan, 404 akan dipaparkan setiap minit.
(Mempelajari perkongsian video: tutorial vuejs, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah perbezaan antara dua mod vue-router?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!