Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan kemahiran penyahpepijatan JavaScript, termasuk panel Sumber, menetapkan titik putus dan isu lain yang berkaitan.

Cadangan berkaitan: tutorial video javascript
Sebagai pembangunan bahagian hadapan, kami sering menggunakan console.log( ) kepada masalah Penyahpepijatan dalam program. Walaupun kaedah ini juga boleh menyelesaikan beberapa masalah, ia tidak secekap alat yang boleh melakukan penyahpepijatan langkah demi langkah. Artikel ini akan mempelajari cara menggunakan alat pembangun Google Chrome untuk menyahpepijat kod JavaScript dengan mudah.
Kebanyakan penyemak imbas menyediakan DevTools untuk kami menyahpepijat aplikasi JavaScript, dan ia digunakan dengan cara yang sama selagi kami mempelajari cara menggunakan alat penyahpepijatan pada satu penyemak imbas, ia adalah mudah untuk digunakan pada yang lain pelayar menggunakannya pada peranti.
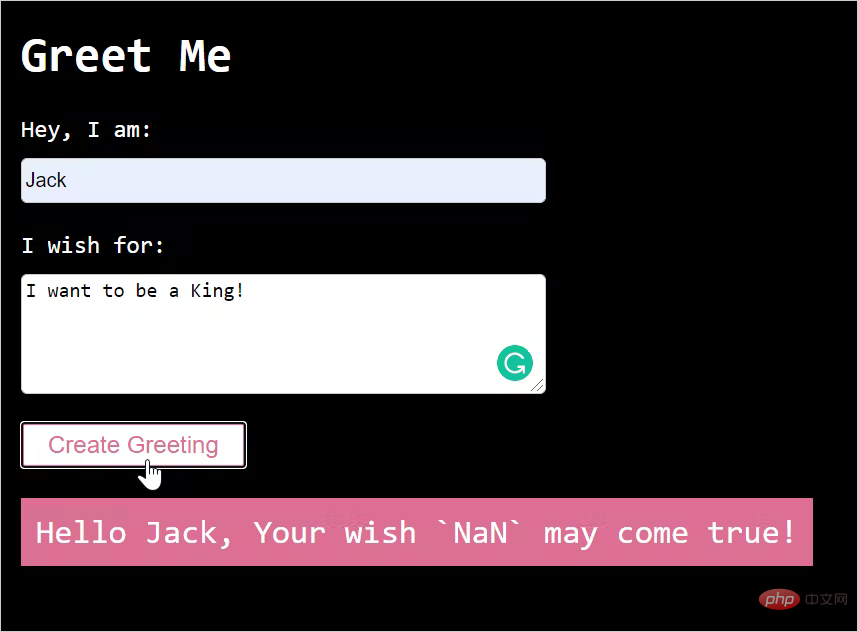
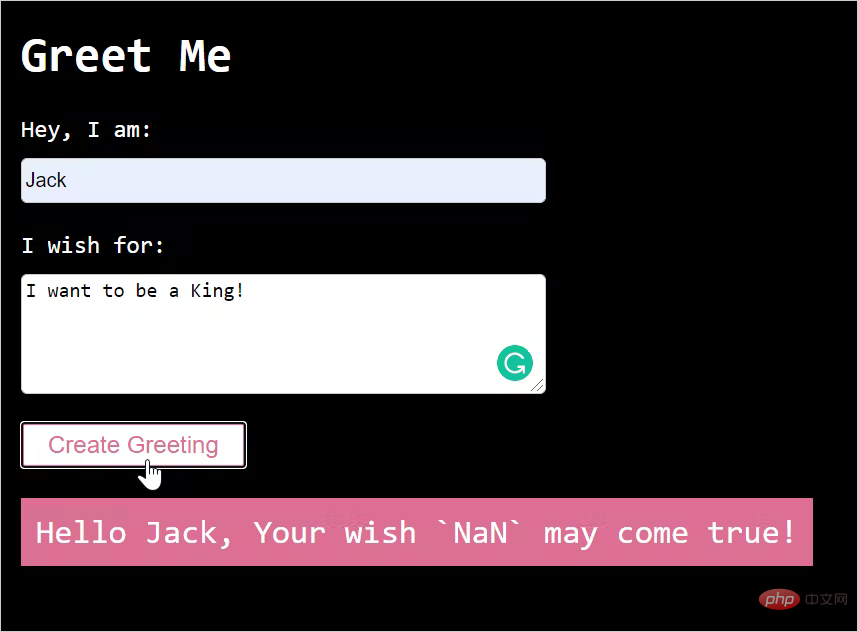
Berikut ialah program Greet Me sebagai contoh Program ini sangat mudah Anda hanya perlu memasukkan nama dan hasrat anda, dan ayat akan dikeluarkan pada penghujungnya:
<.>
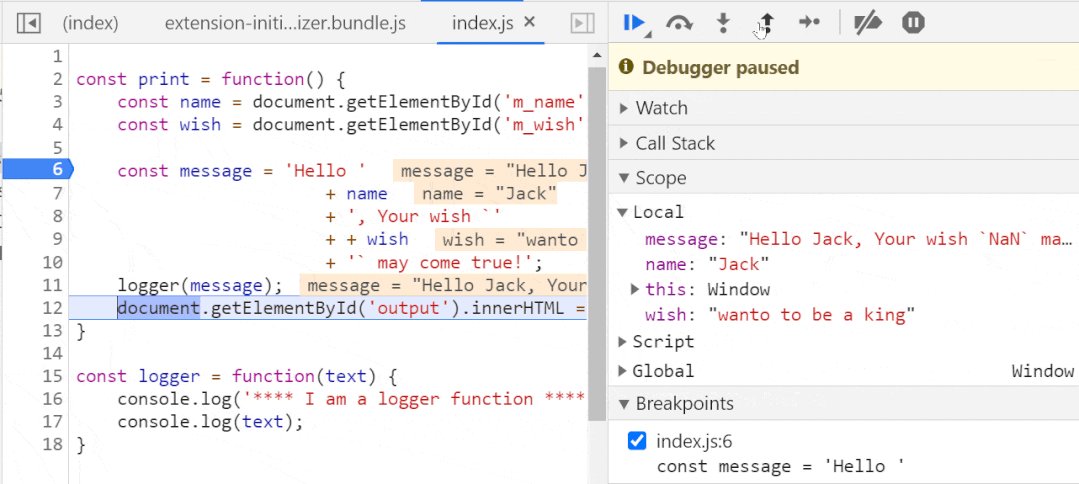
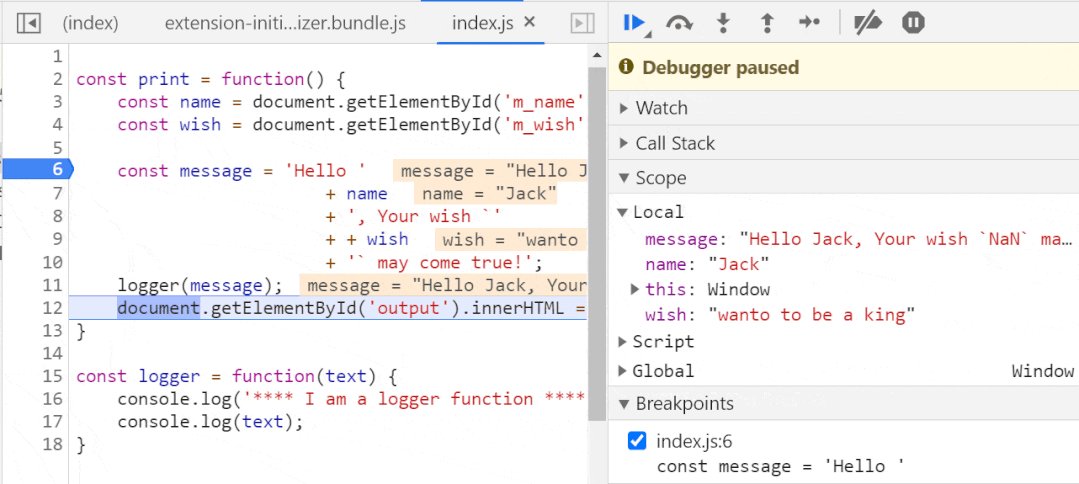
Apabila input Selepas dua nilai bentuk, bahagian "keinginan" tidak mencetak dengan betul, sebaliknya ia mencetak NaN. Kod penyahpepijatan dalam talian: https://greet-me-debugging.vercel.app/. Seterusnya, mari kita lihat ciri-ciri Chrome DevTools untuk menyahpepijat masalah kod kedudukan.
1. Memahami panel Sumber
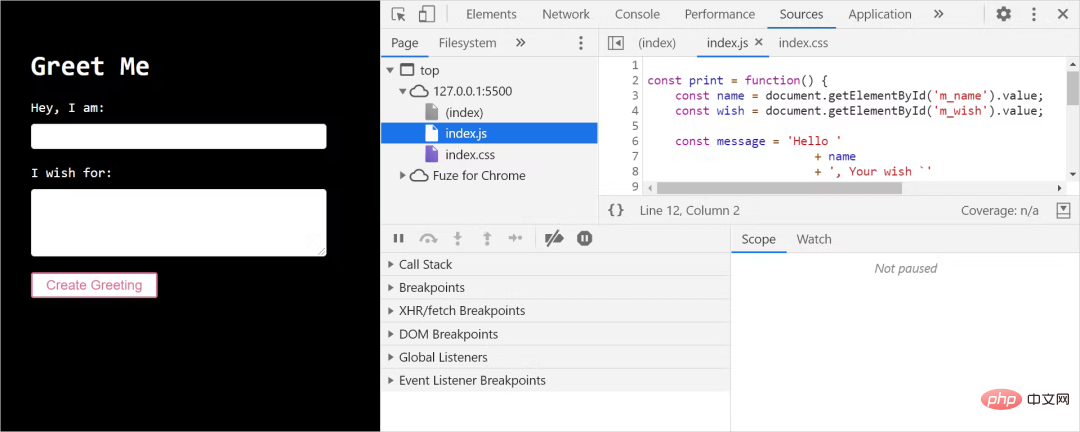
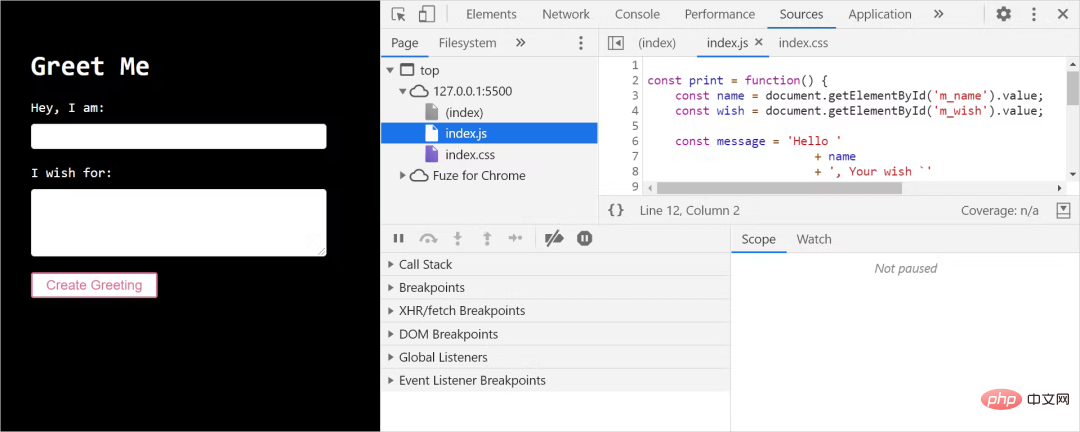
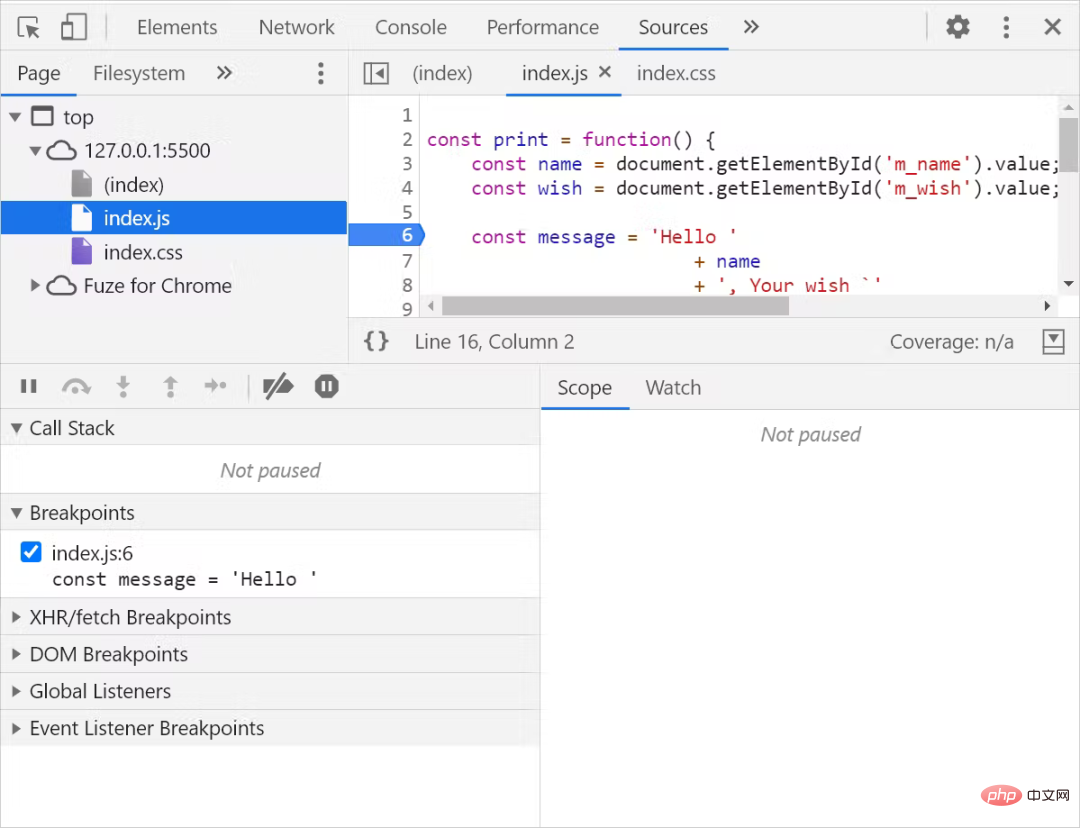
DevTools menyediakan banyak alat yang berbeza untuk kami nyahpepijat, termasuk pemeriksaan DOM, analisis dan pemeriksaan panggilan rangkaian. Perkara yang saya ingin bincangkan di sini ialah panel Sumber, yang boleh membantu kami nyahpepijat JavaScript. Anda boleh membuka Panel Kawalan menggunakan pintasan F12 dan klik tab Sumber untuk menavigasi ke panel Sumber, atau anda boleh membukanya terus menggunakan pintasan Pilihan Perintah I (Mac) atau Anjakan Kawalan I (Windows, Linux).

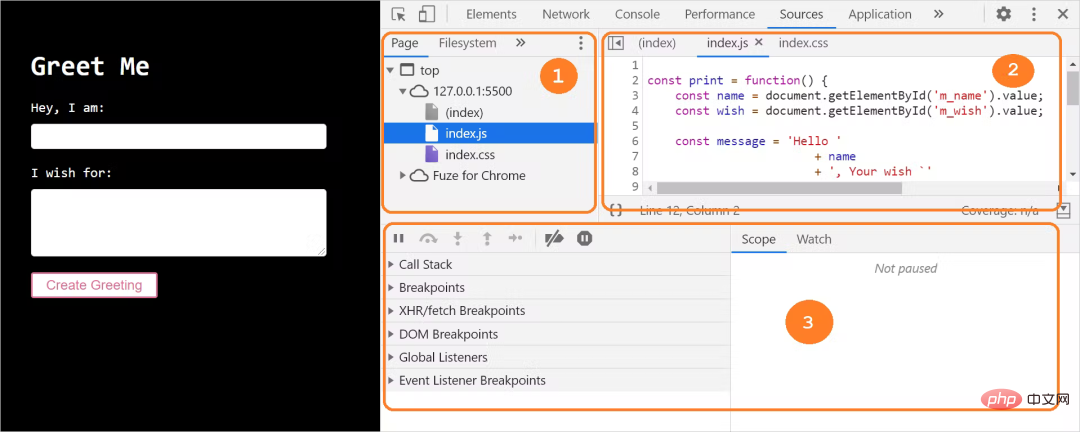
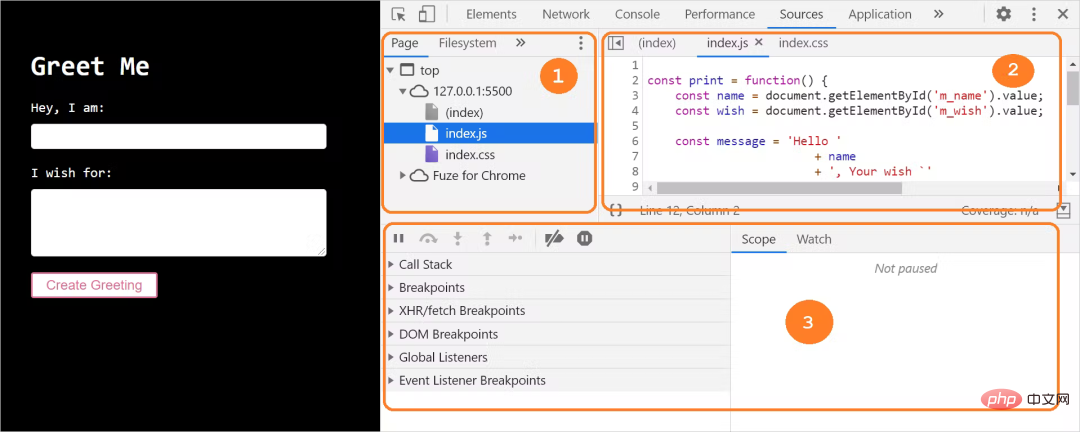
Panel Sumber terutamanya terdiri daripada tiga bahagian:

- Kawasan Navigasi Fail: Halaman Semua fail yang diminta akan disenaraikan di sini;
- Kawasan penyuntingan kod: Apabila kami memilih fail daripada bar navigasi fail, kandungan fail akan disenaraikan di sini, kami Anda boleh mengedit kod di sini;
- Kawasan penyahpepijat: Terdapat banyak alatan di sini yang boleh digunakan untuk menetapkan titik putus, menyemak nilai pembolehubah, memerhati langkah pelaksanaan, dsb.
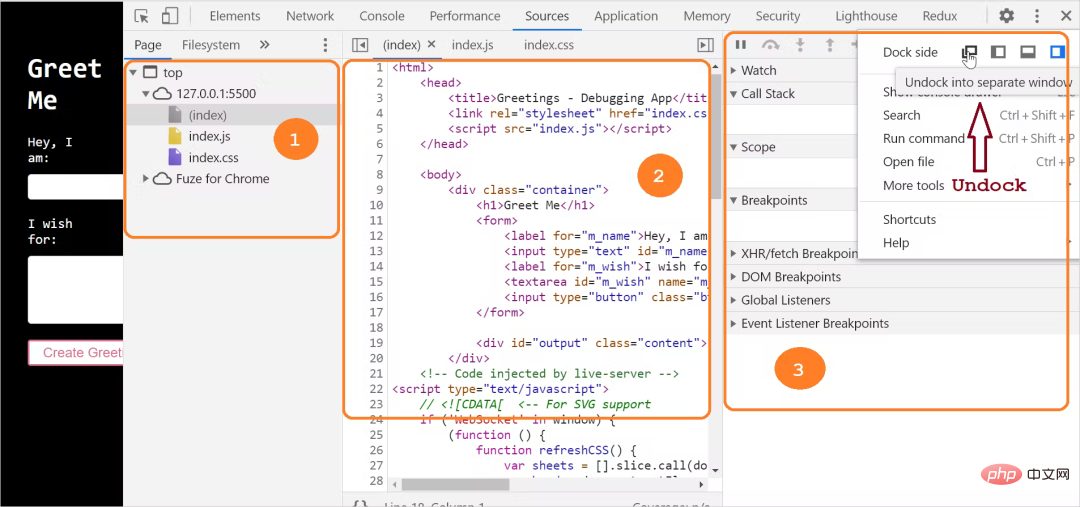
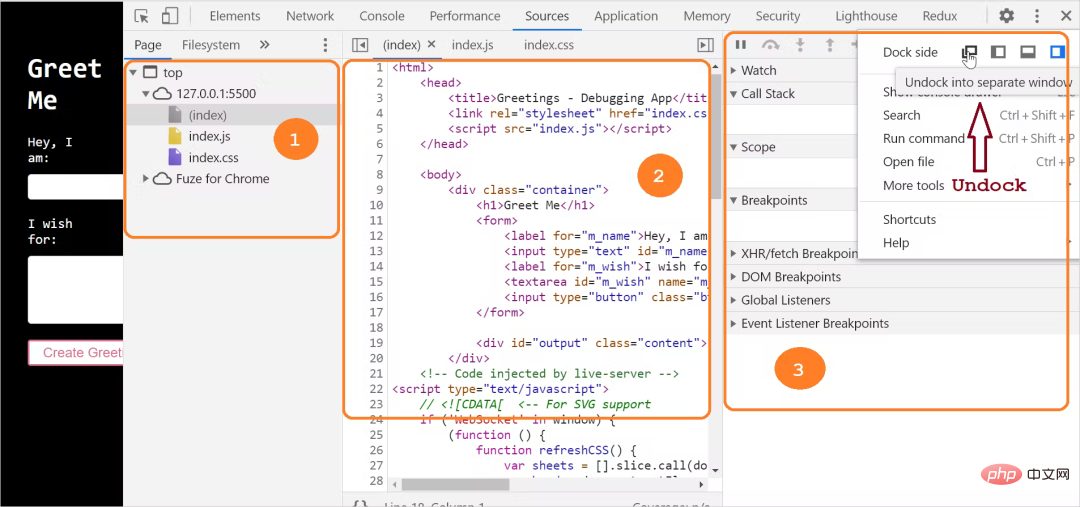
Jika tetingkap DevTools lebih luas atau tidak dibuka dalam tetingkap berasingan, bahagian penyahpepijat akan muncul di sebelah kanan editor kod:

2. Tetapkan titik putus
Untuk mula menyahpepijat kod, perkara pertama yang perlu dilakukan ialah menetapkan titik putus ialah titik logik di mana pelaksanaan kod dijeda untuk menyahpepijatnya.
DevTools membolehkan kami menetapkan titik putus dengan cara yang berbeza:
- pada baris kod
- dalam pernyataan bersyarat ;
- di nod DOM;
- 1. Tetapkan titik putus pada baris kod Langkah-langkah untuk menetapkan titik putus pada baris kod:
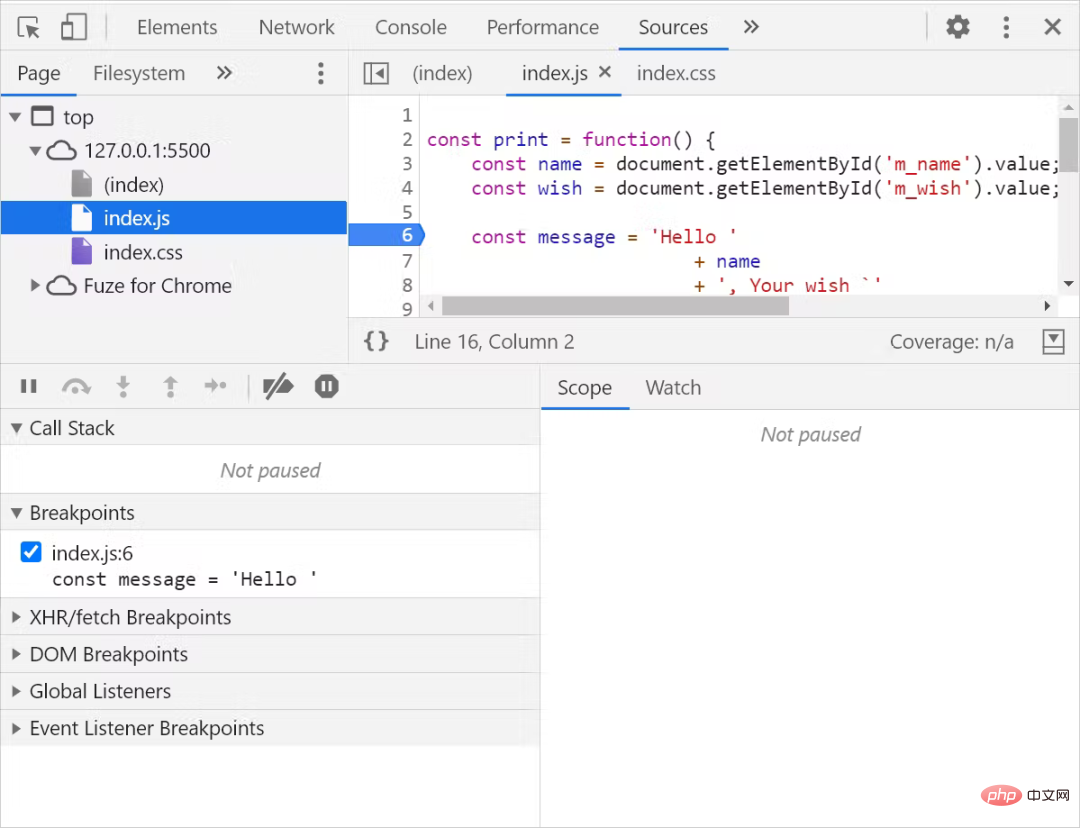
Klik untuk beralih ke tab Sumber;

Pilih fail sumber yang perlu dinyahpepijat daripada bahagian navigasi fail; ;
Klik kanan pada nombor baris dan pilih "Tambah titik putus bersyarat" untuk menambah titik putus bersyarat:
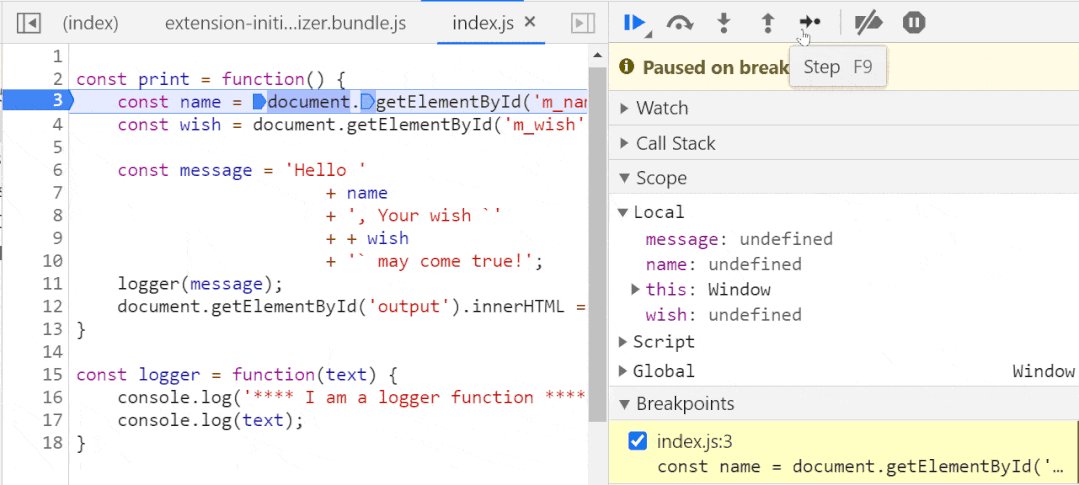
- Tekan kekunci Enter (Enter) untuk mengaktifkan titik putus , dan kemudian titik putus akan terganggu Ikon oren muncul di bahagian atas garisan titik:
-
Apabila nilai pembolehubah nama dalam kaedah print() ialah Joe, pelaksanaan kod akan digantung. Perlu diingatkan bahawa titik putus bersyarat hanya akan digunakan apabila kami pasti tentang anggaran skop kod yang akan dinyahpepijat.
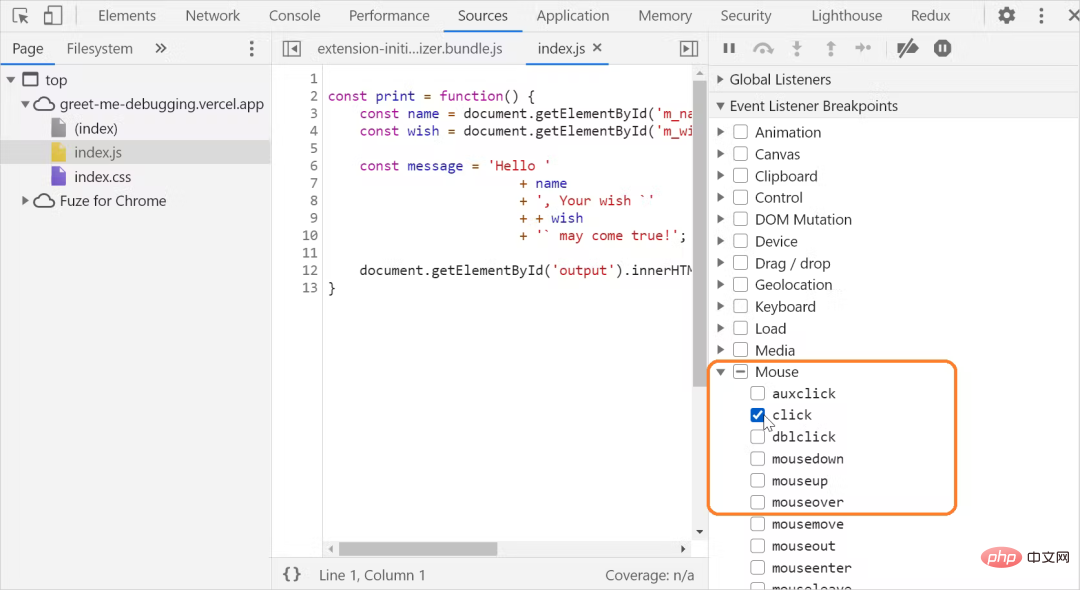
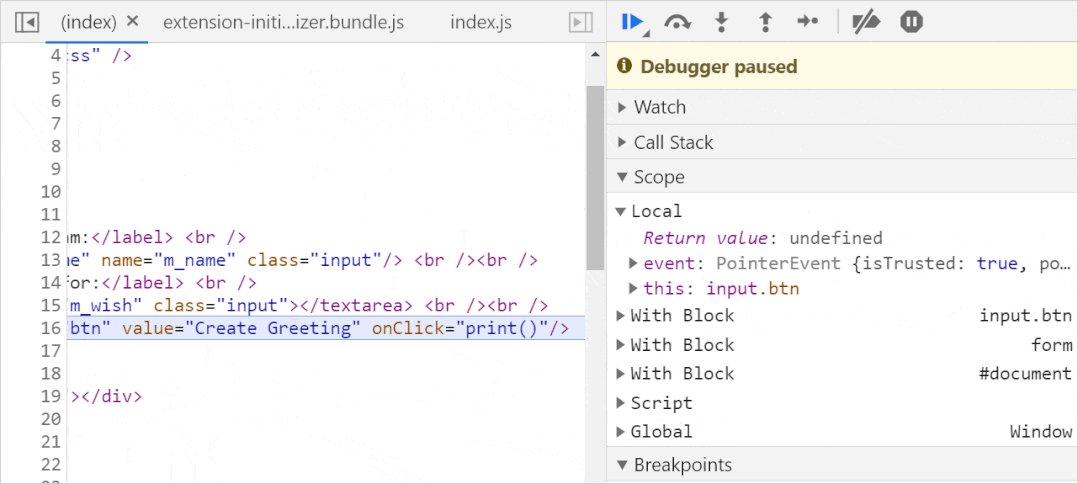
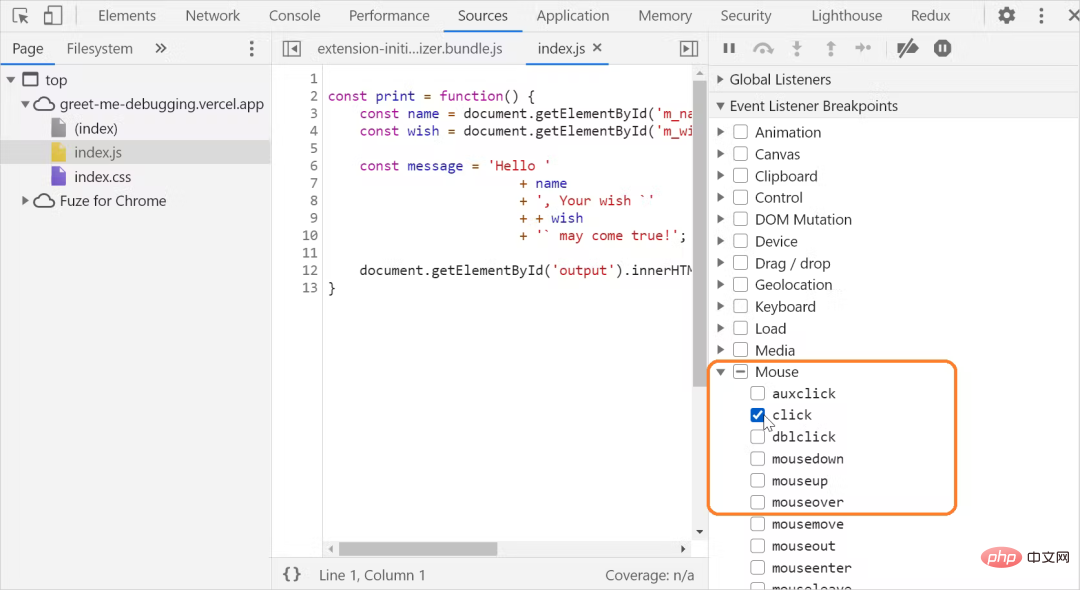
3. Tetapkan titik putus pada pendengar acara
Langkah untuk menetapkan titik putus pada pendengar acara:
Klik untuk beralih ke tab Sumber;
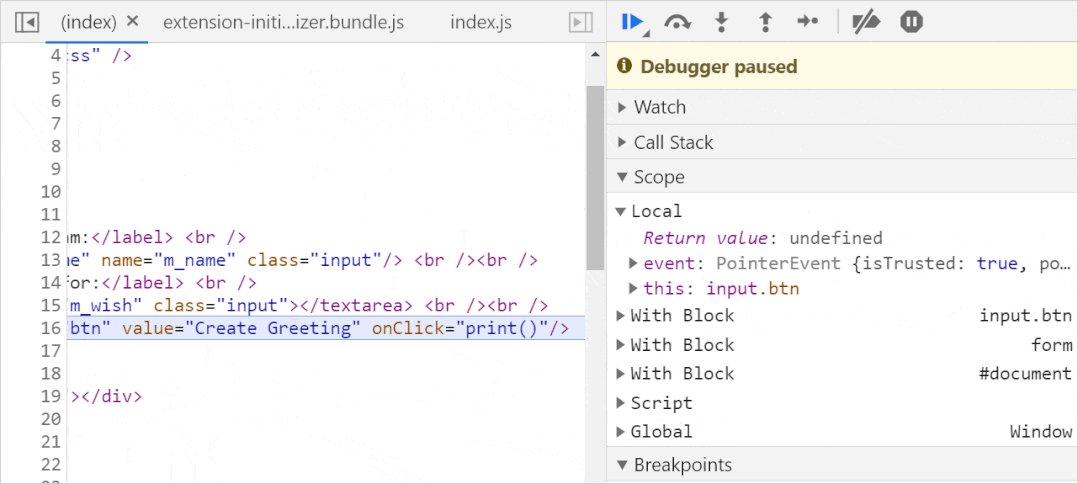
Kembangkan pilihan Titik Putus Pendengar Acara dalam kawasan penyahpepijat; Terdapat acara klik butang dalam program kami Di sini kami memilih klik dalam pilihan acara Tetikus.
Petua: Pilihan ini boleh digunakan apabila kita mahu menjeda kod pendengar acara yang dijalankan selepas acara dihidupkan.  4. Tetapkan titik putus dalam nod DOM
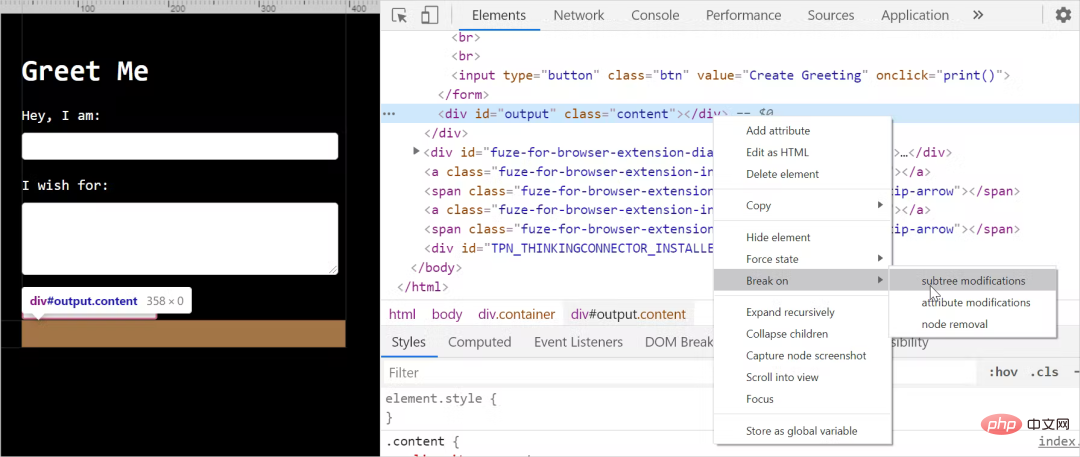
4. Tetapkan titik putus dalam nod DOM
DevTools juga berkuasa dalam pemeriksaan dan penyahpepijatan DOM. Anda boleh menetapkan titik putus untuk menjeda pelaksanaan kod apabila sesuatu ditambahkan, dipadamkan atau diubah suai dalam DOM.
Langkah untuk menetapkan titik putus pada DOM:
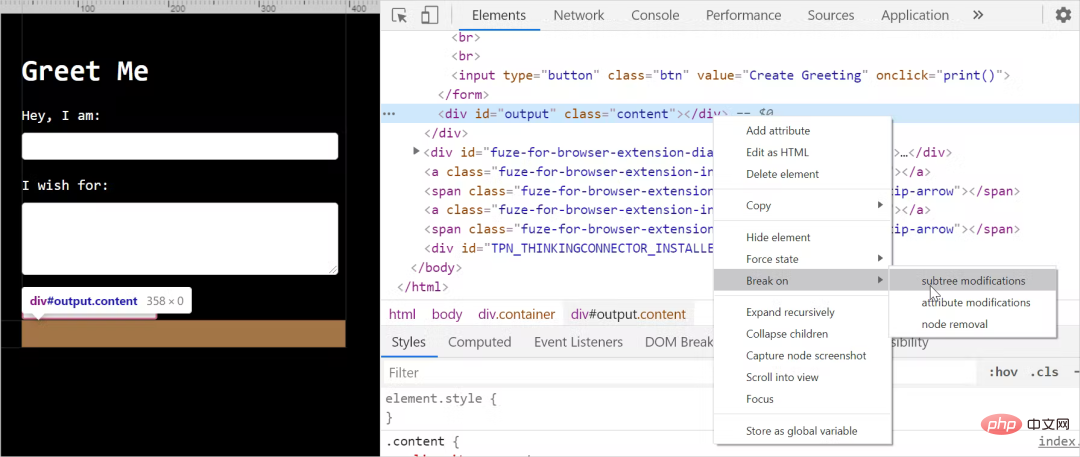
Klik untuk beralih ke tab Elemen
Cari yang anda ingin menetapkan elemen Breakpoint;
-
Klik kanan elemen untuk mendapatkan menu konteks, pilih pilihan Break on, dan kemudian pilih salah satu pengubahsuaian Subtree, pengubahsuaian Atribut dan penyingkiran Nod :
Maksud ketiga-tiga pilihan ini adalah seperti berikut: 
Pengubahsuaian subtree: titik putus apabila nod anak dalaman perubahan nod ;
Pengubahsuaian atribut: titik putus apabila atribut nod berubah;
Seperti yang ditunjukkan di atas, kami menetapkan titik putus apabila DOM p dalam mesej output berubah. Apabila butang diklik, mesej ucapan dikeluarkan kepada p, dan jika kandungan nod kanak-kanak berubah, gangguan akan berlaku.
- Nota:
Pilihan ini boleh digunakan apabila kami mengesyaki bahawa perubahan DOM menyebabkan ralat Apabila perubahan DOM terganggu, pelaksanaan kod JavaScript yang berkaitan akan digantung secara automatik.
3. Penyahpepijatan langkah demi langkah
Sekarang kita tahu cara menetapkan titik putus. Dalam situasi penyahpepijatan yang kompleks, kita mungkin perlu menggunakan gabungan penyahpepijatan ini. Penyahpepijat menyediakan lima kawalan untuk melaksanakan kod langkah demi langkah:
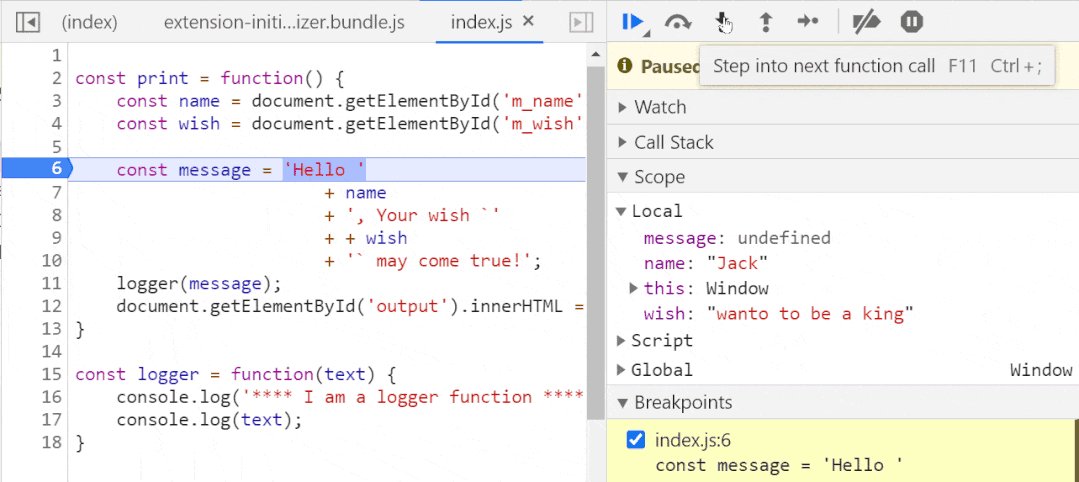
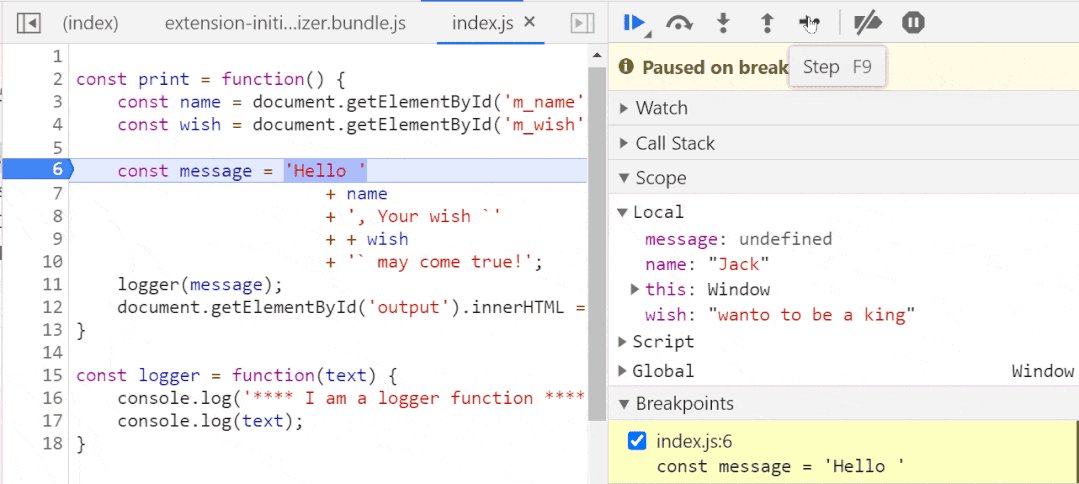
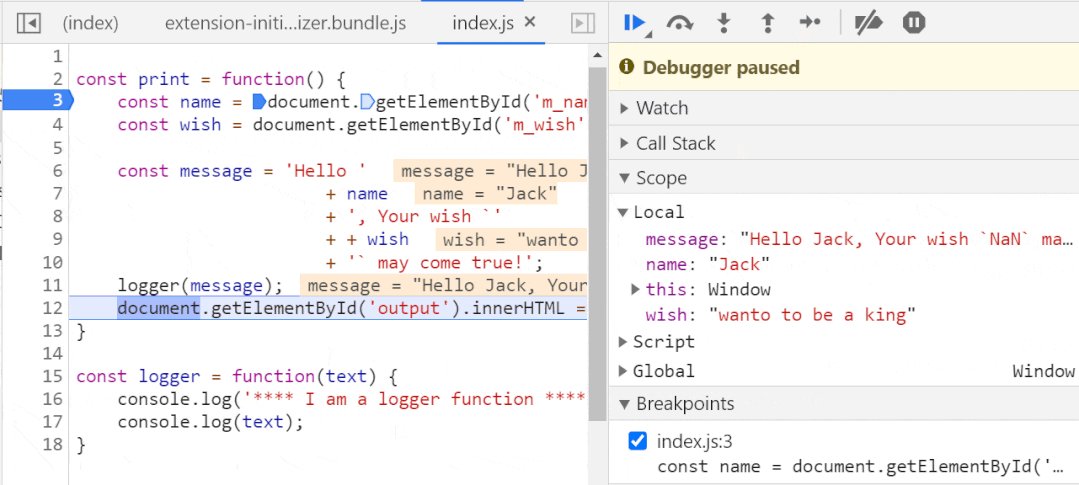
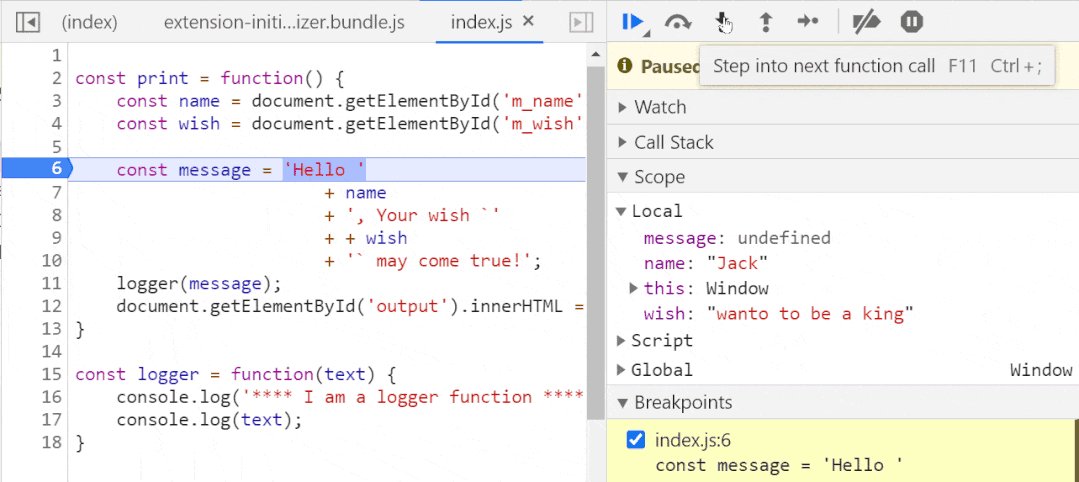
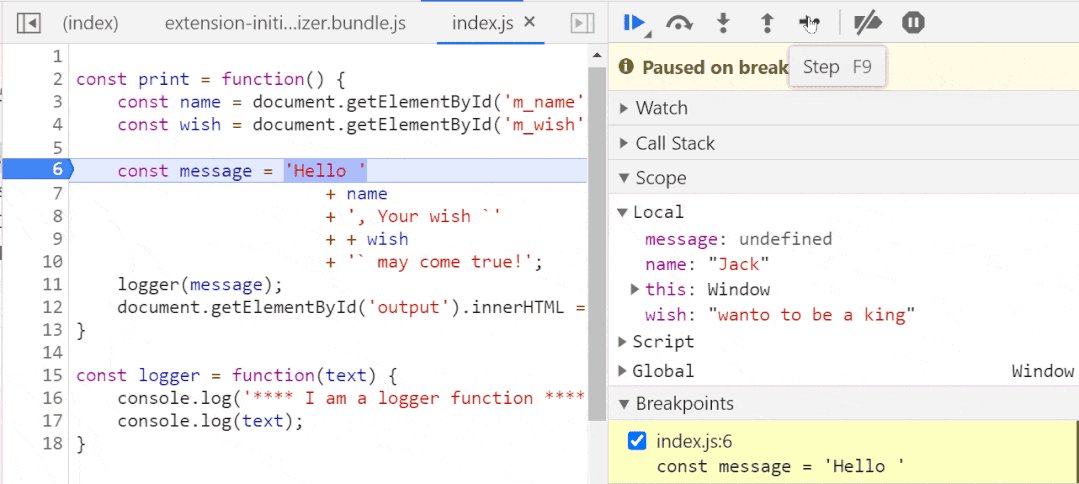
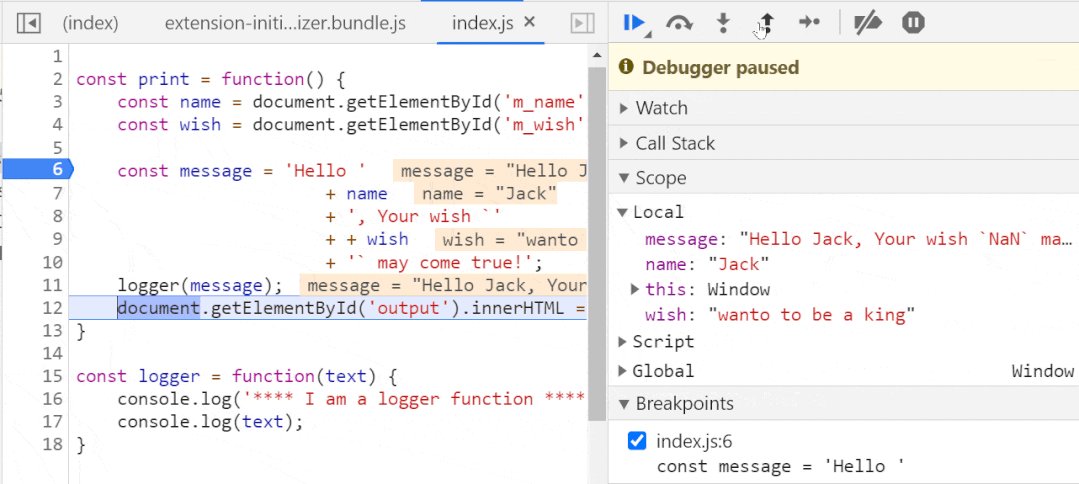
Mari kita lihat cara menggunakan kawalan ini secara berasingan. 1. Langkah seterusnya (kunci pintasan: F9) Pilihan ini membolehkan kami melaksanakan kod JavaScript baris demi baris apabila ia dilaksanakan Jika terdapat panggilan fungsi di tengah, tunggal -step execution juga akan memasuki fungsi , laksanakan baris demi baris, dan kemudian keluar. 
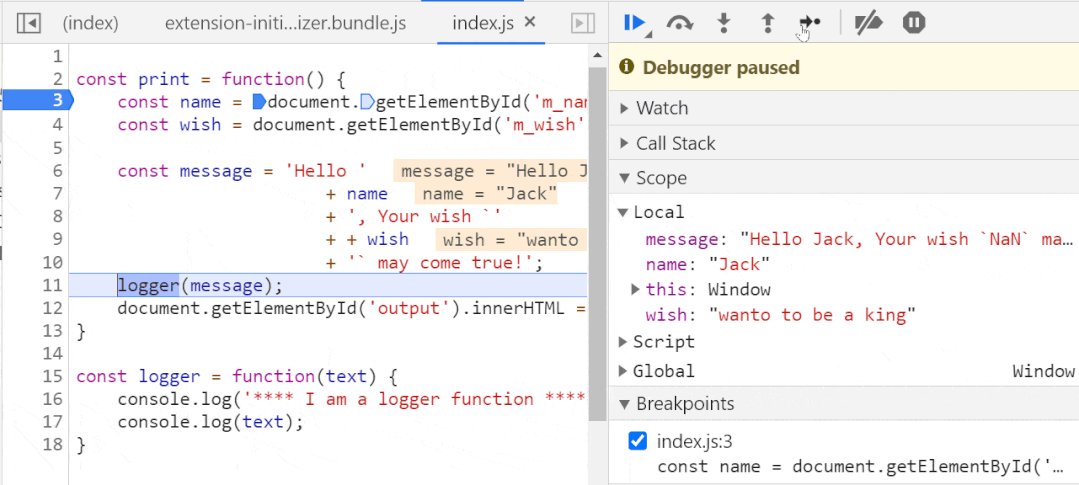
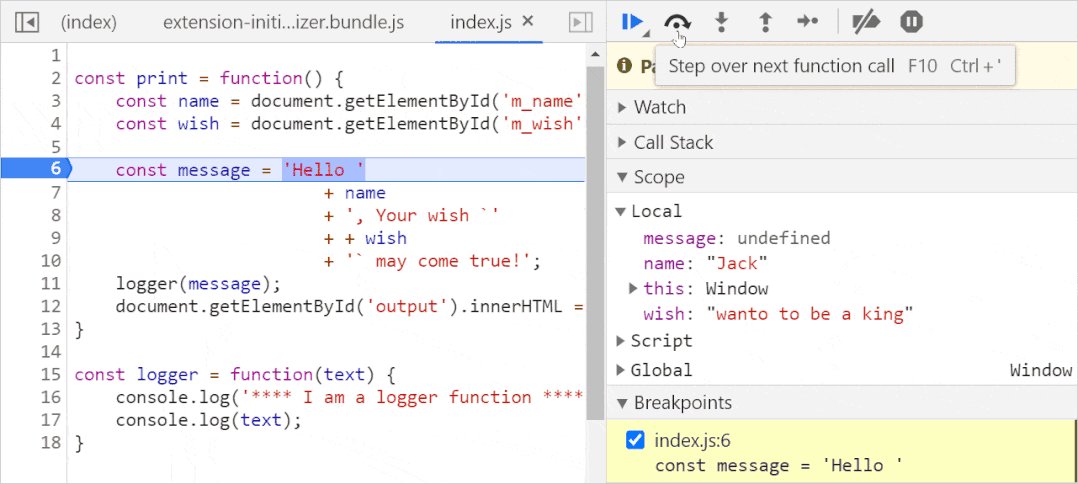
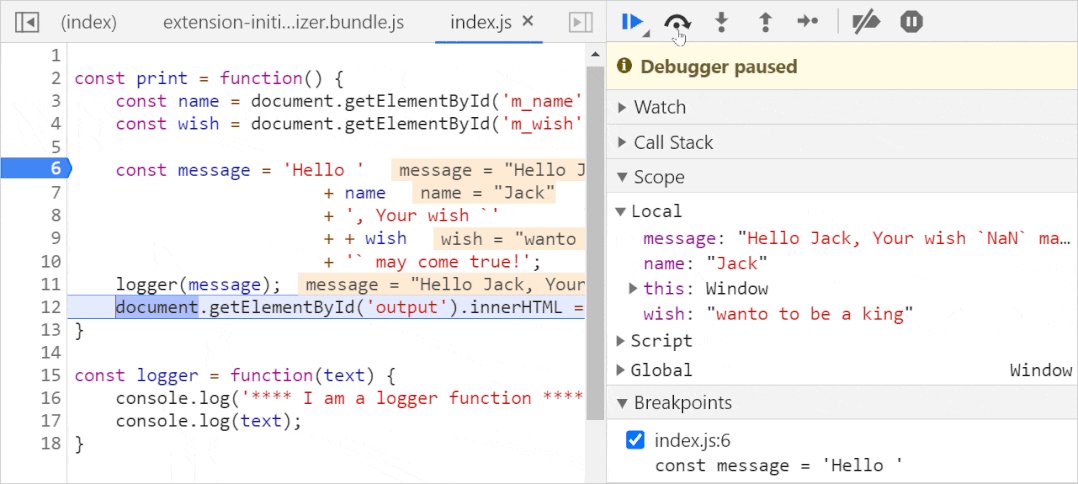
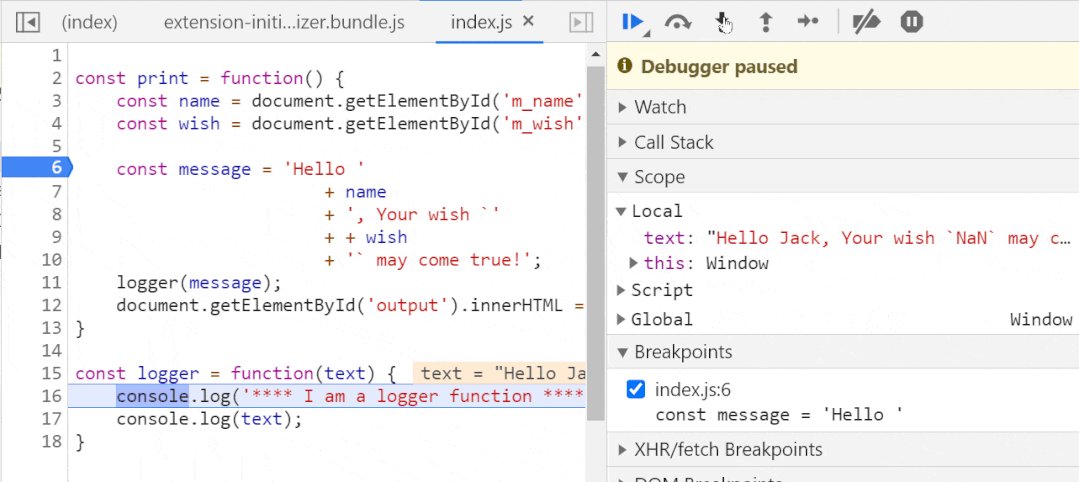
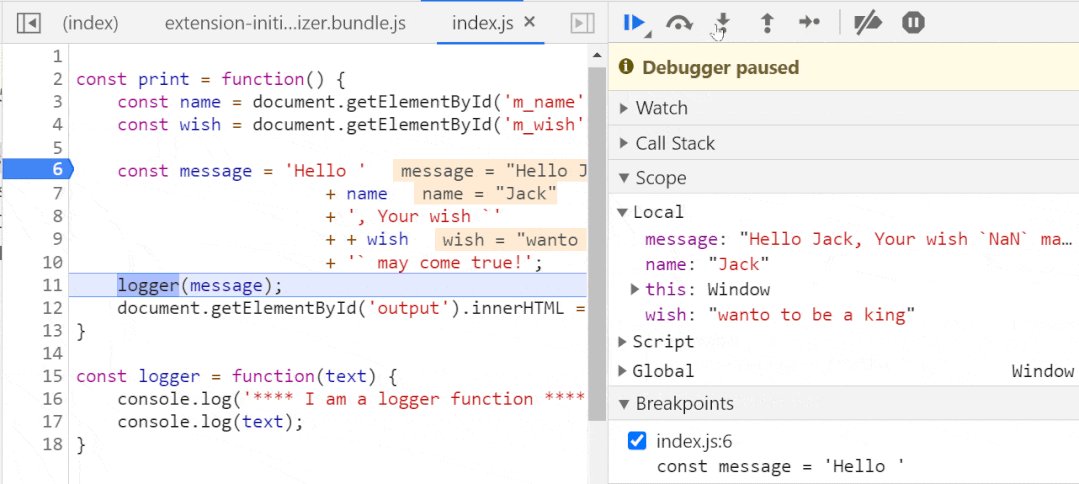
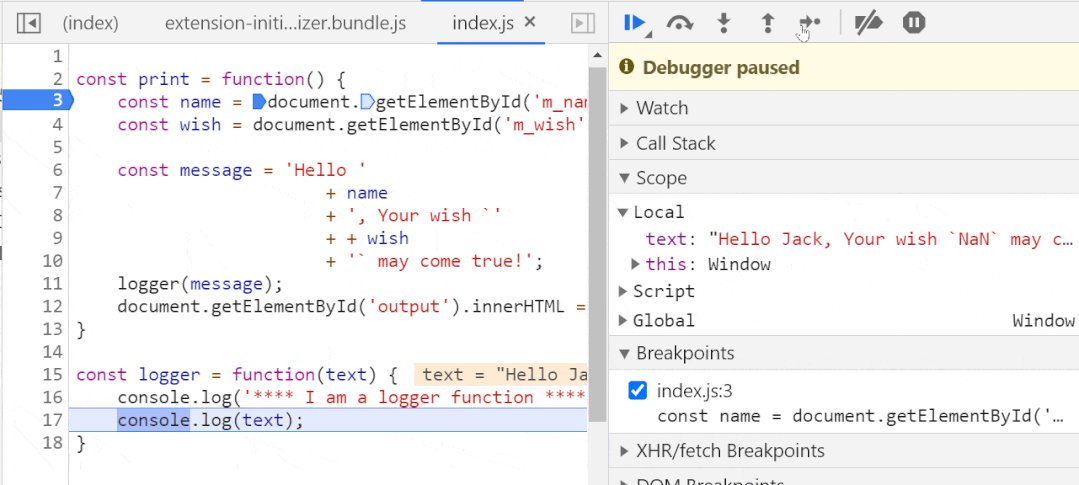
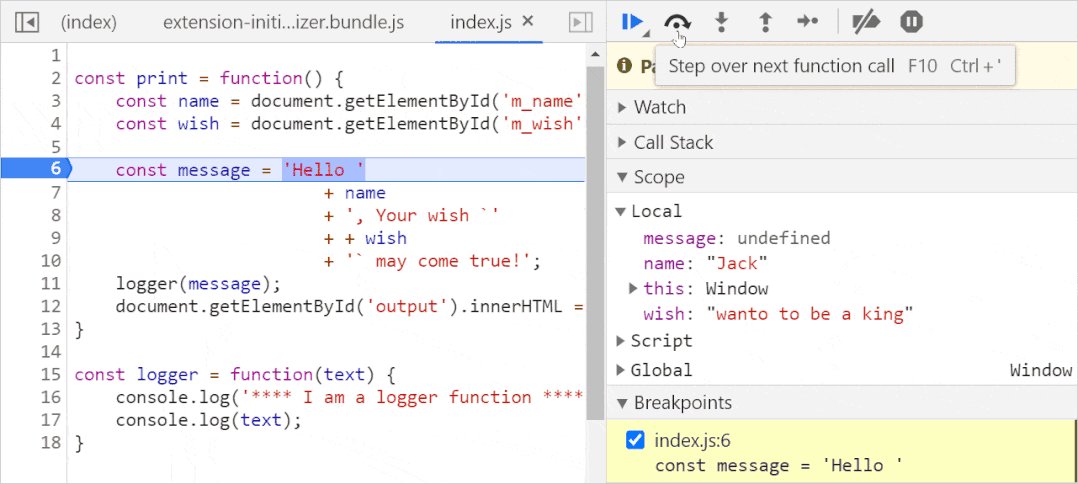
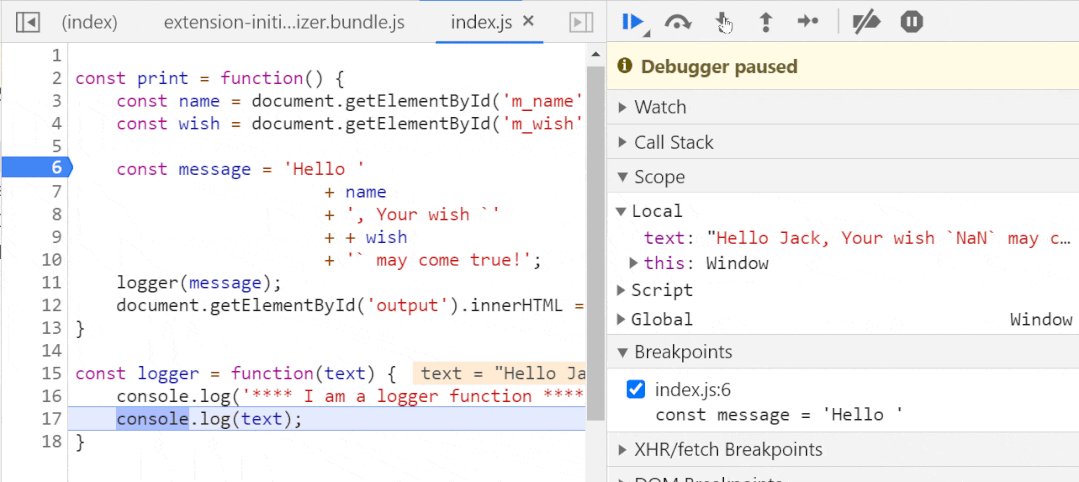
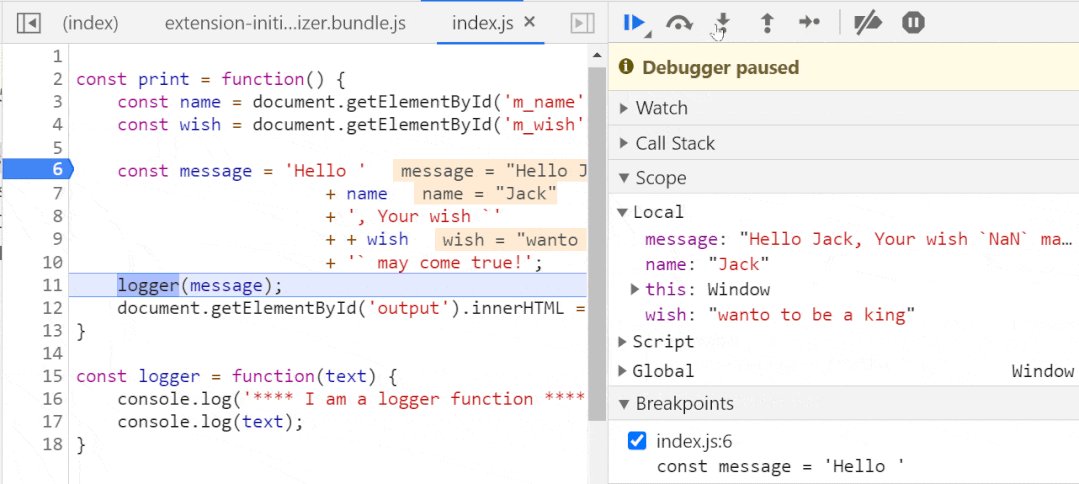
2. Langkau (kunci pintasan: F10) Pilihan ini membolehkan kami melangkau beberapa kod semasa melaksanakan kod. Kadangkala kami mungkin telah menentukan bahawa ciri tertentu adalah normal dan tidak mahu meluangkan masa untuk menyemaknya, jadi kami boleh menggunakan pilihan langkau. Berikut ialah pelaksanaan satu langkah bagi fungsi logger(), yang akan melangkau pelaksanaan fungsi: 
3 kunci: F11)Gunakan pilihan ini untuk mendapatkan lebih banyak cerapan tentang fungsi tersebut. Apabila melangkah ke fungsi, anda boleh menggunakan pilihan ini untuk masuk ke dalam fungsi dan nyahpepijatnya apabila anda merasakan fungsi itu berkelakuan aneh dan ingin memeriksanya. Berikut ialah pelaksanaan satu langkah bagi fungsi logger():
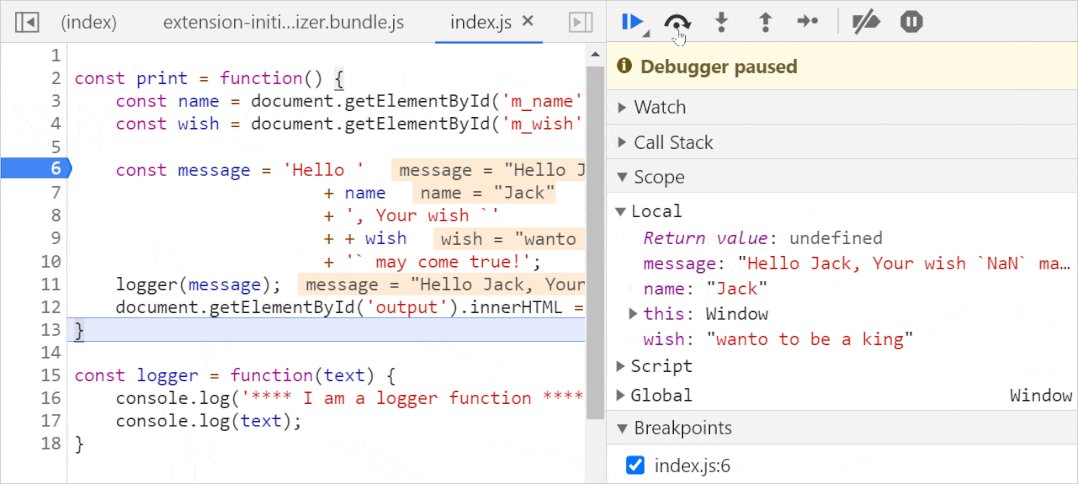
4. Lompat keluar (kunci pintasan: Shift F11)
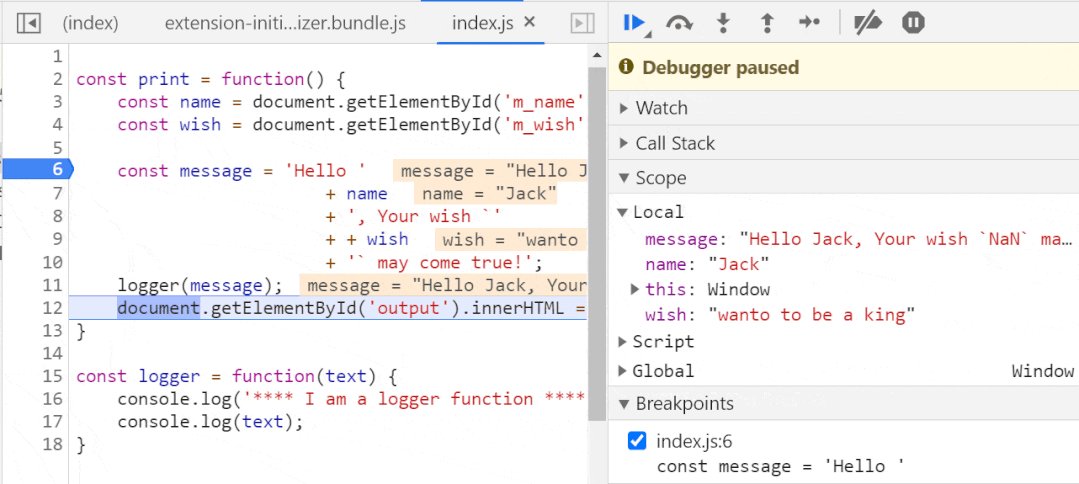
Dalam satu langkah Apabila melaksanakan fungsi, kita mungkin tidak mahu meneruskan pelaksanaan dan keluar daripadanya, jadi kita boleh menggunakan pilihan ini untuk keluar dari fungsi tersebut. Berikut adalah untuk memasukkan fungsi logger() dan kemudian keluar dengan segera: 
5 Lompat (kunci pintasan: F8)
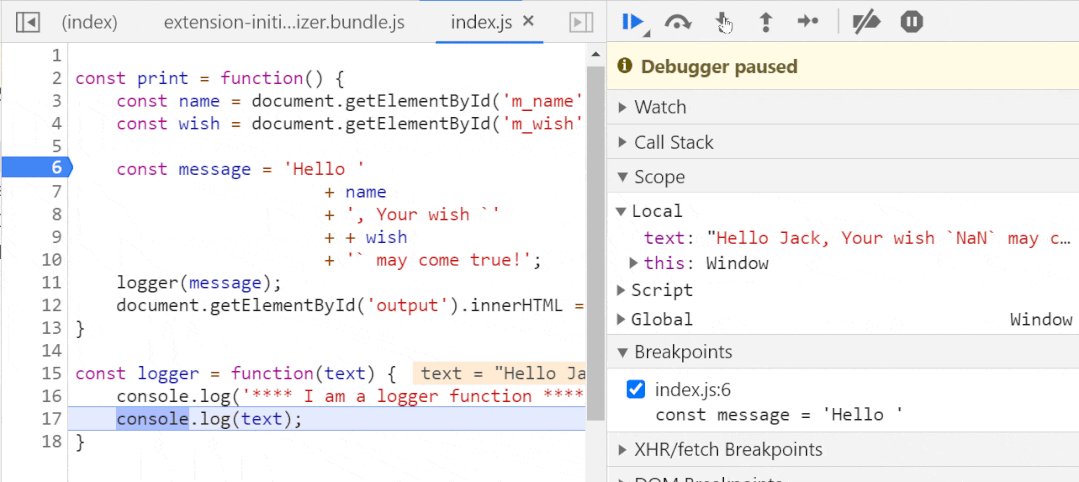
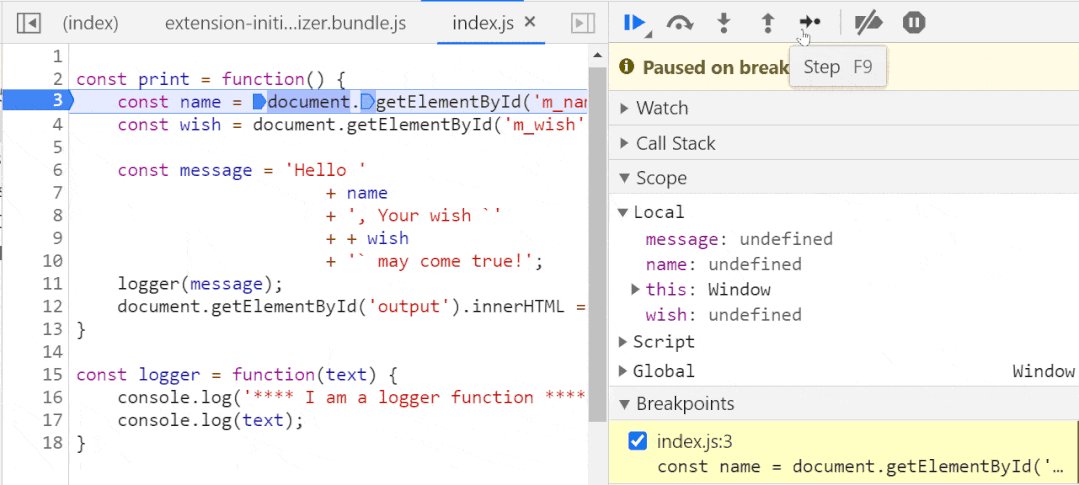
Apabila melakukan penyahpepijatan baris demi baris, semak skop dan nilai pembolehubah serta timbunan panggilan bagi panggilan fungsi. Tiga pilihan ini tersedia dalam kawasan Debugger:

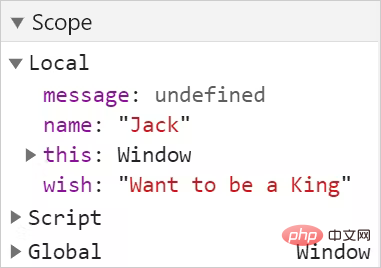
1. Skop
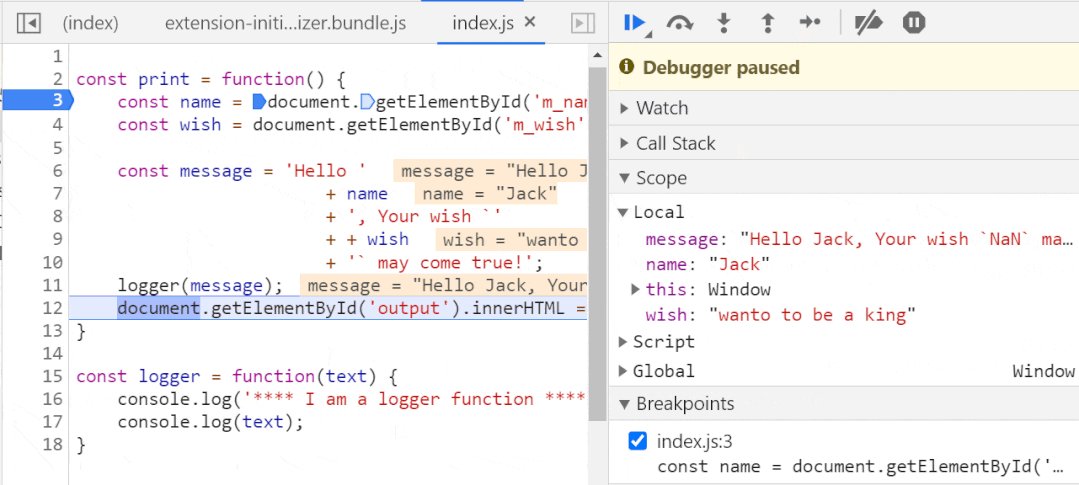
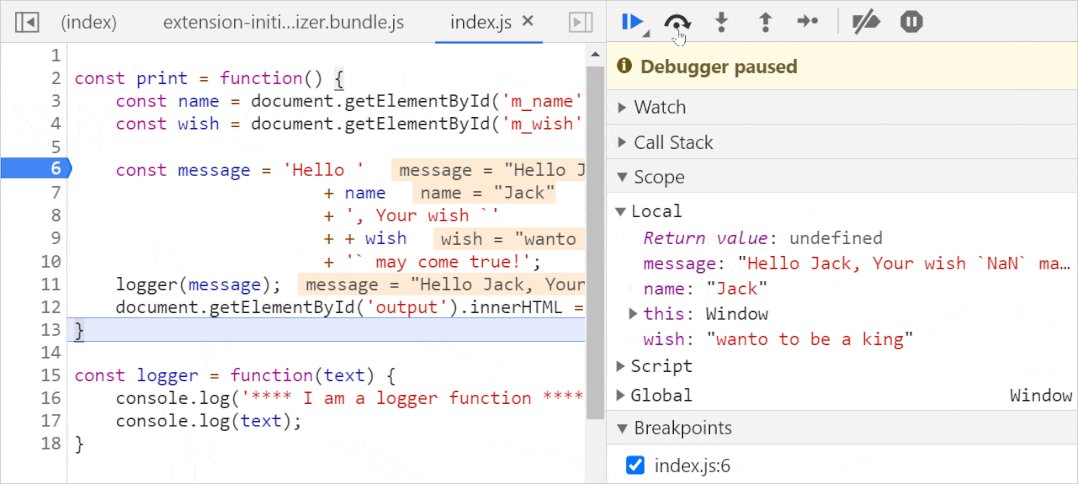
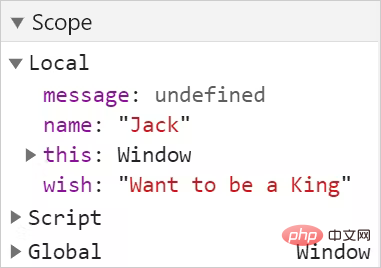
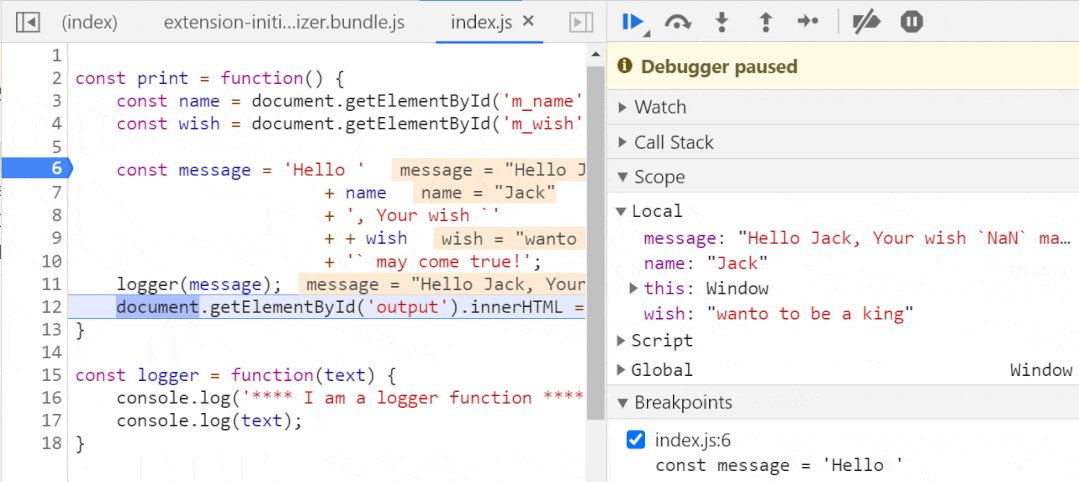
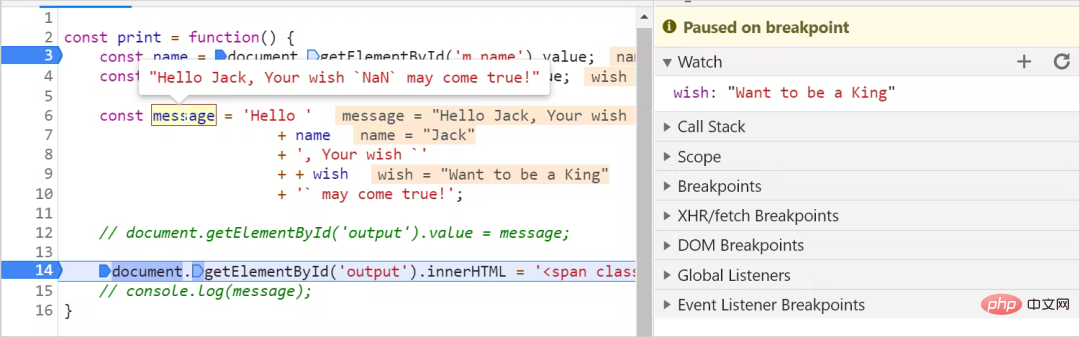
Anda boleh melihat kandungan dan pembolehubah dalam skop tempatan dan skop global dalam pilihan Skop, dan anda juga boleh melihat penunjuk masa nyata ini:

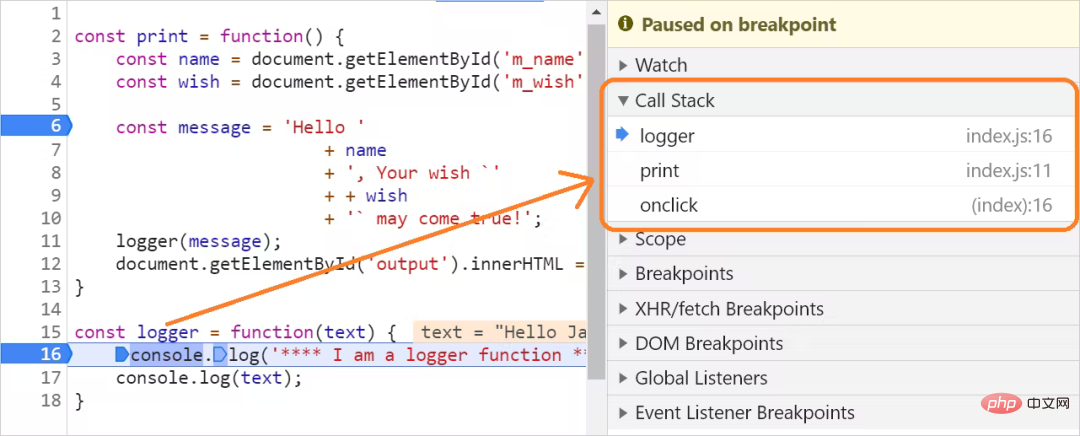
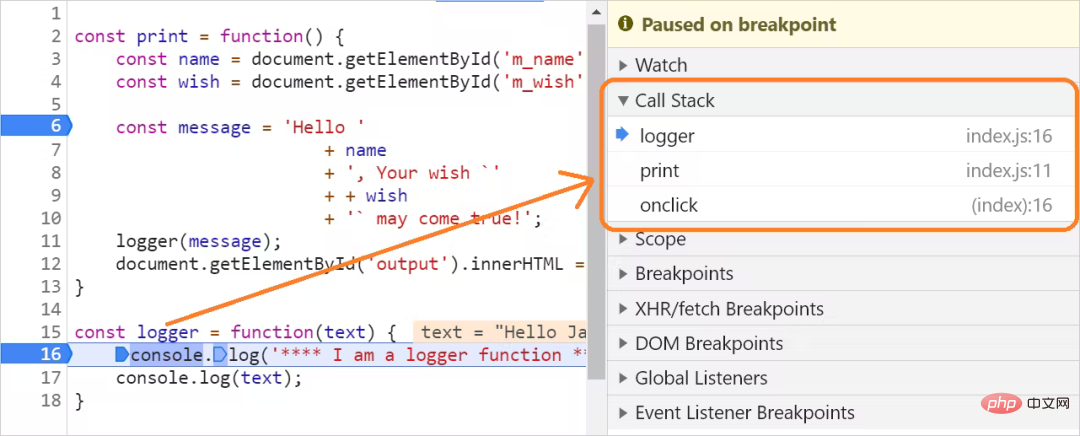
2. Tindanan Panggilan
Panel tindanan panggilan membantu mengenal pasti tindanan pelaksanaan fungsi:

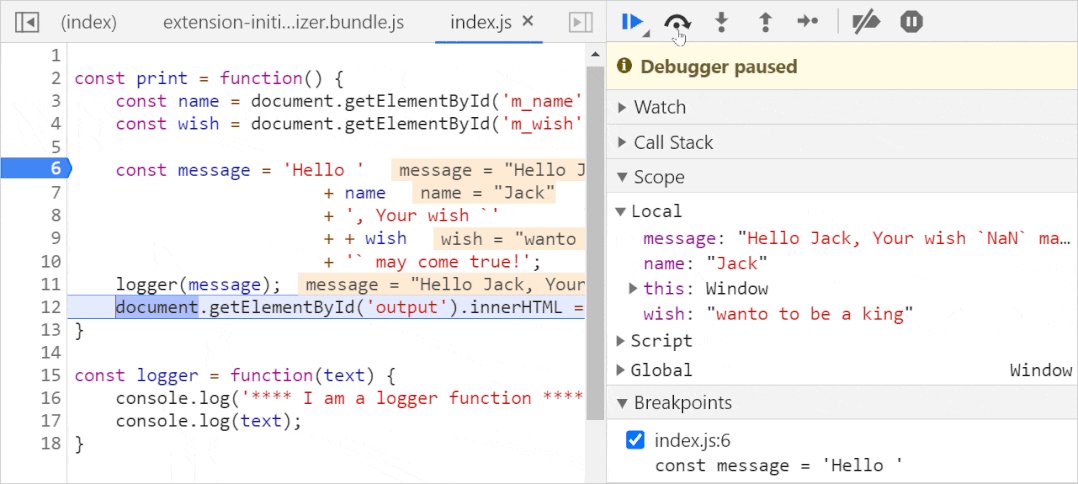
3 🎜>
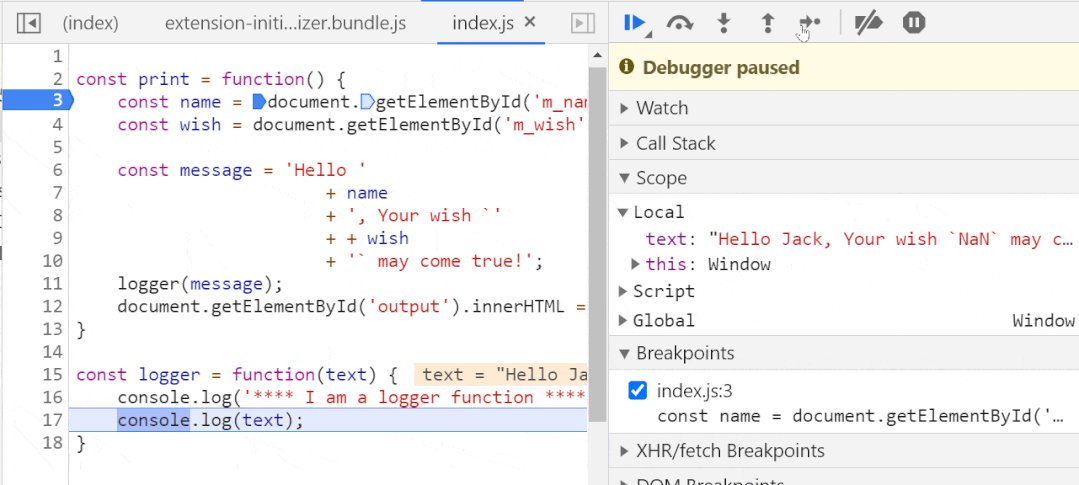
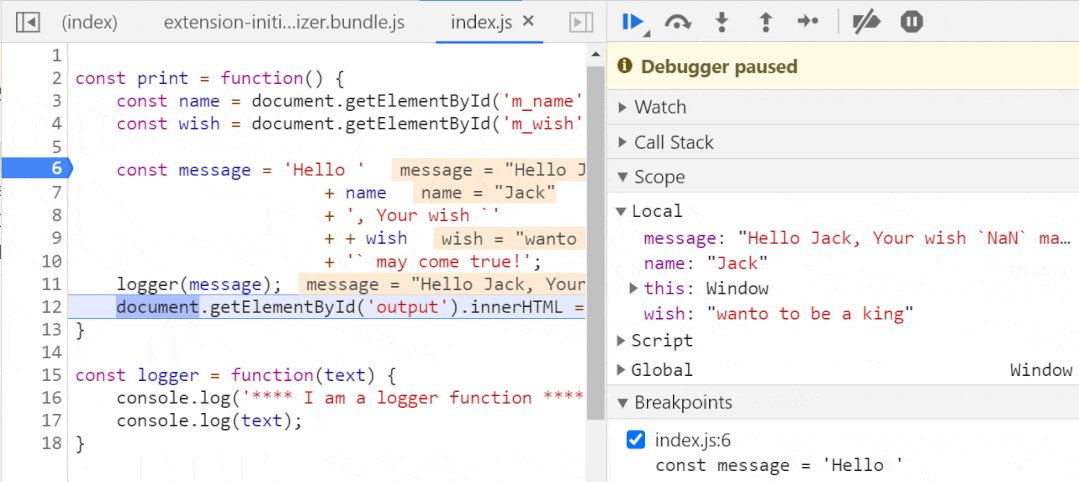
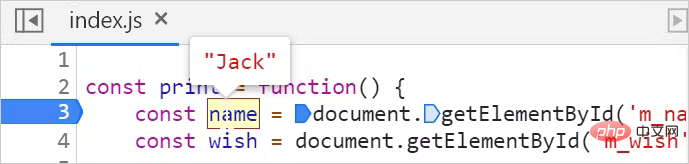
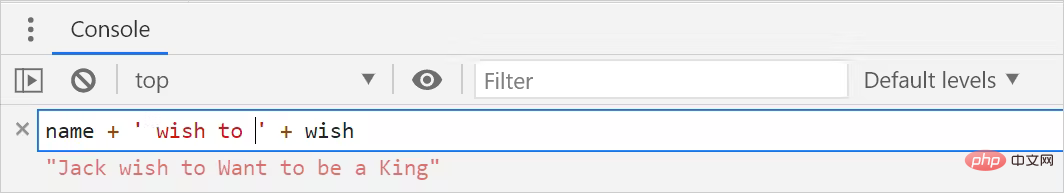
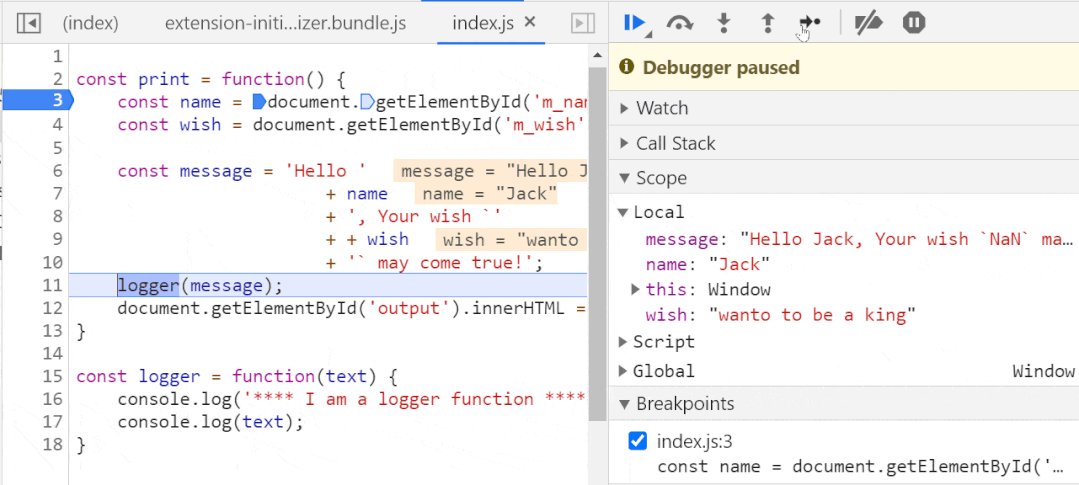
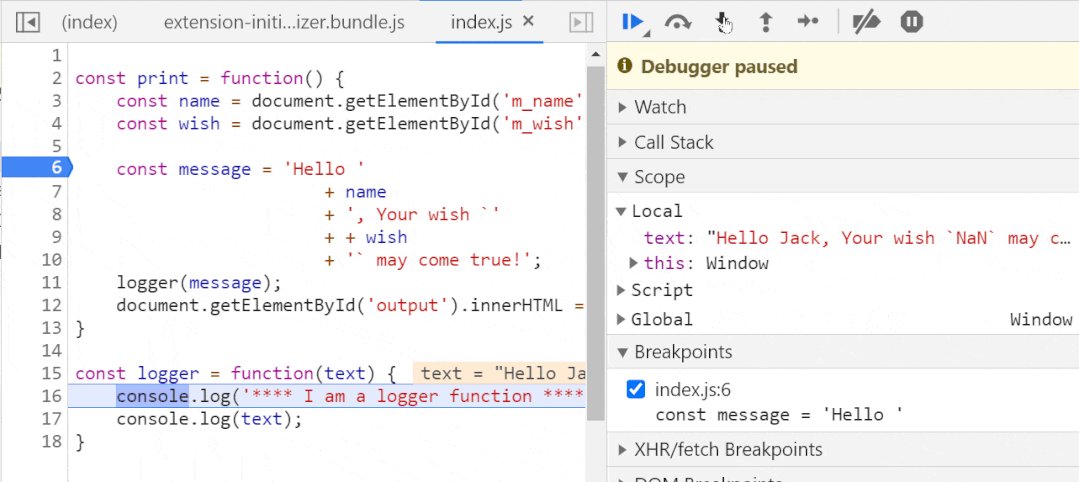
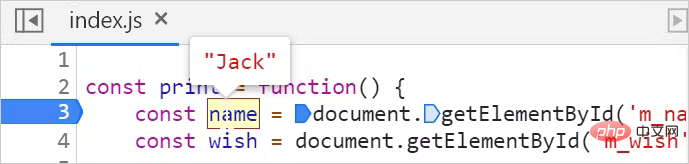
Memeriksa nilai dalam kod anda ialah cara utama untuk mengenal pasti ralat dalam kod anda. Semasa melangkah, kita boleh menyemak nilai dengan hanya melayang di atas pembolehubah. Di bawah anda boleh melihat nilai semak nama pembolehubah apabila kod dilaksanakan:

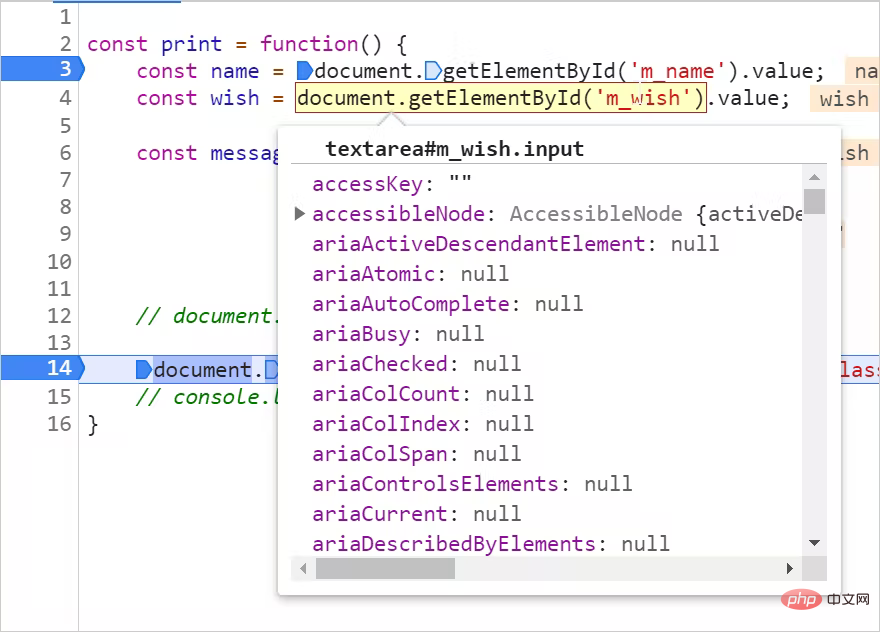
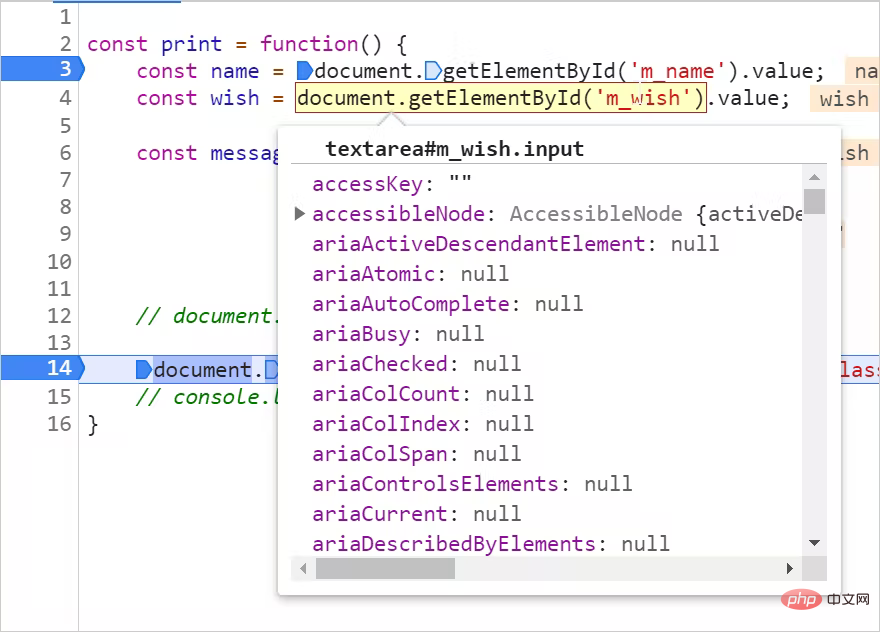
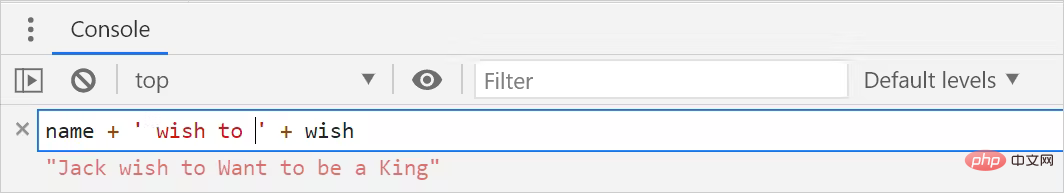
Selain itu, kita boleh memilih sebahagian daripada kod sebagai ungkapan untuk menyemak nilai . Dalam contoh berikut, ungkapan document.getElementById('m_wish') dipilih untuk menyemak nilai:

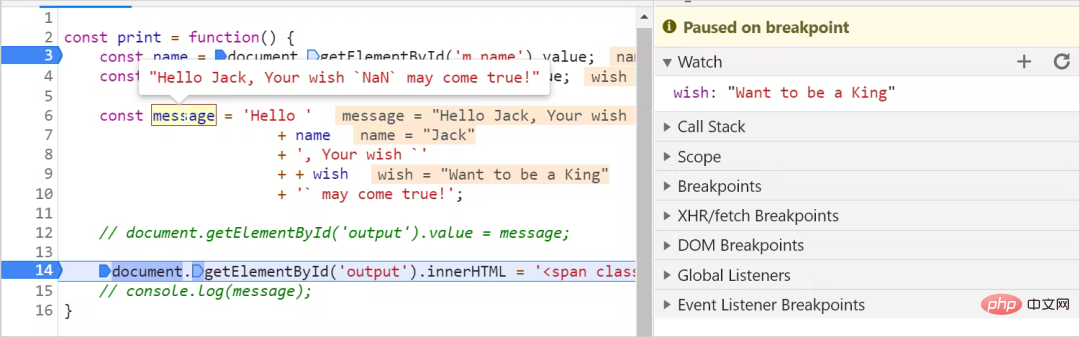
4. WatchBahagian Tonton membenarkan penambahan Satu atau lebih ungkapan dan pantau nilainya semasa ia dilaksanakan. Ciri ini sangat berguna apabila kita ingin melakukan beberapa pengiraan di luar logik kod. Kami boleh menggabungkan sebarang pembolehubah dari kawasan kod untuk membentuk ungkapan JavaScript yang sah. Semasa anda melangkah melalui pelaksanaan, anda boleh melihat nilai ungkapan. Berikut ialah langkah-langkah untuk menambah Jam Tangan:
- Klik butang pada Jam Tangan:

- Tambahkan ungkapan untuk dipantau. Dalam contoh ini, saya menambah pembolehubah yang nilainya saya ingin perhatikan:

Cara lain untuk memerhati nilai ungkapan ialah dari konsol Tambah dalam konsol:

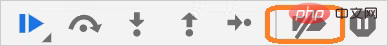
5. Lumpuhkan dan padam titik putus Anda boleh klik butang berikut untuk melumpuhkan semua titik putus:
Ambil perhatian bahawa kaedah di atas tidak akan memadamkan titik putus, ia hanya akan menyahaktifkannya buat sementara waktu. Untuk mengaktifkan titik putus ini sekali lagi, cuma klik titik putus itu sekali lagi. 
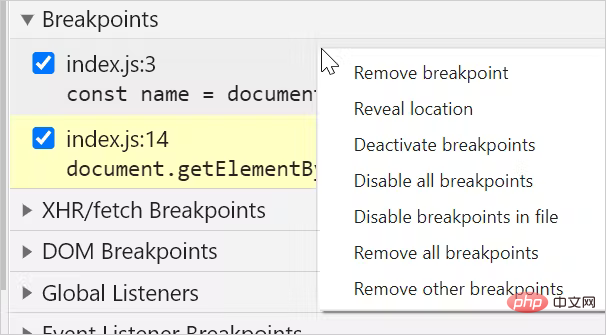
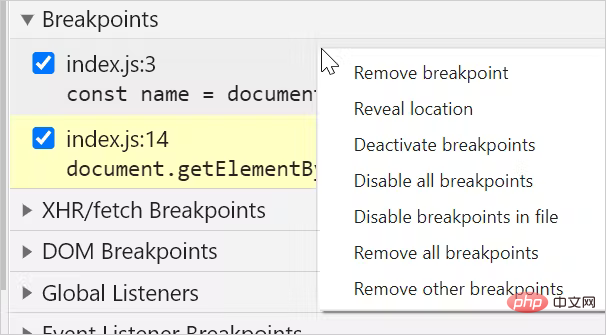
Satu atau lebih titik putus boleh dialih keluar daripada panel Titik Putus dengan menyahtanda kotak pilihan. Semua titik putus boleh dipadamkan dengan mengklik kanan dan memilih pilihan "Padam semua titik putus":

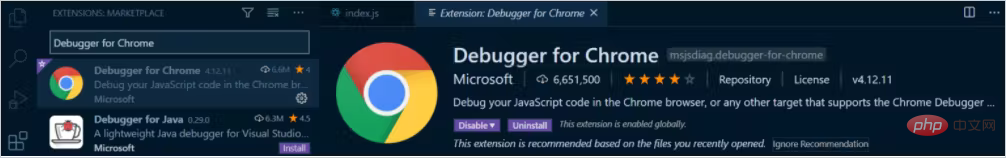
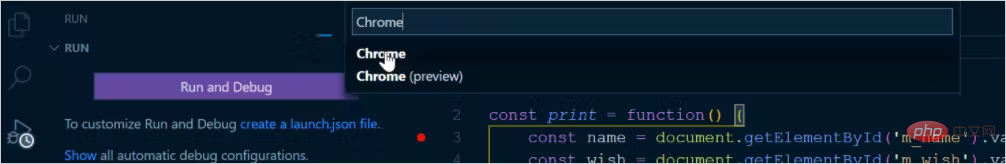
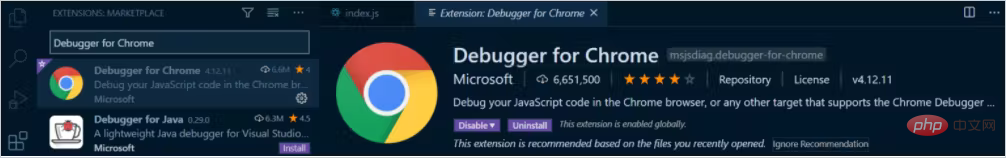
6. Menyahpepijat JavaScript dengan Kod VSVisual Studio Beberapa pemalam yang berguna dalam kod boleh digunakan untuk menyahpepijat kod JavaScript. Anda boleh memasang pemalam yang dipanggil "Penyahpepijat untuk Chrome" untuk nyahpepijat kod anda:

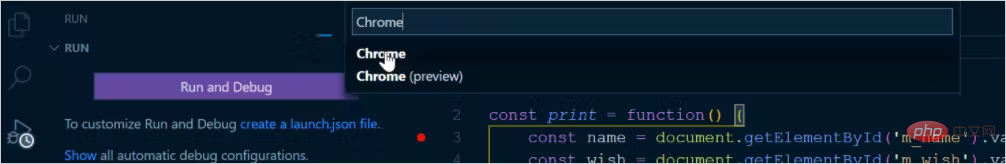
Selepas pemasangan, klik pada pilihan jalankan di sebelah kiri dan buat konfigurasi untuk dijalankan/nyahpepijat Program aplikasi JavaScript.

Ini akan mencipta fail bernama launch.json, yang mengandungi beberapa maklumat tetapan: {
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug the Greet Me app",
"url": "<http://localhost:5500>",
"webRoot": "${workspaceFolder}"
}
]
}Salin selepas log masuk
- nama: sebarang nama;
- url: URL berjalan secara setempat; {workspaceFolder}, iaitu folder semasa. Ia mungkin boleh menukarnya kepada fail kemasukan projek.
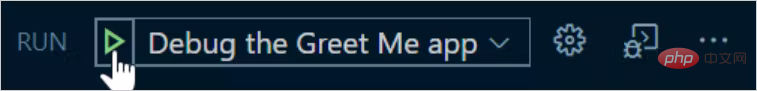
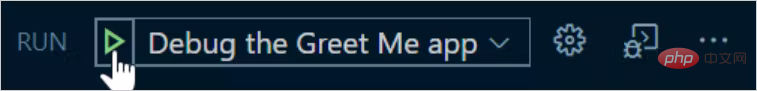
- Langkah terakhir ialah mulakan nyahpepijat dengan mengklik ikon main di penjuru kiri sebelah atas:
Penyahpepijat ini serupa dengan DevTools dan terutamanya mempunyai bahagian berikut:

Dayakan penyahpepijatan. Tekan butang main untuk mendayakan pilihan penyahpepijatan. - Kawalan untuk melangkah melalui titik putus dan menjeda atau menghentikan nyahpepijat.
- Tetapkan titik putus pada kod sumber.
- Panel skop untuk melihat julat dan nilai berubah.
- Panel tonton untuk mencipta dan memantau ekspresi.
- Timbunan panggilan bagi fungsi yang dilaksanakan.
- Senarai titik putus untuk mendayakan, melumpuhkan dan mengalih keluar.
- Konsol nyahpepijat membaca mesej log konsol.
最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello '
+ name
+ ', Your wish `'
+ + wish
+ '` may come true!';Salin selepas log masuk
相关推荐:javascript学习教程
Atas ialah kandungan terperinci Kemahiran penyahpepijatan JavaScript yang sangat praktikal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!







 4. Tetapkan titik putus dalam nod DOM
4. Tetapkan titik putus dalam nod DOM