
Kaedah penghakiman: 1. Gunakan penyataan "$("elemen induk").has("elemen anak").panjang" Jika nilai pulangan ialah 1, elemen anak yang dinyatakan wujud 2. Gunakan Penyataan "$ ("parent element").children("child element").length", jika nilai pulangan lebih besar daripada atau sama dengan 1, elemen anak yang ditentukan wujud.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menentukan sama ada unsur anak yang ditentukan wujud
Kaedah 1: Gunakan kaedah has()
has() Mengurangkan set elemen padanan kepada subset yang mempunyai keturunan yang sepadan dengan pemilih atau elemen DOM yang ditentukan.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
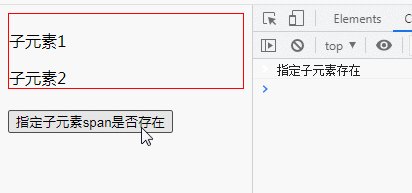
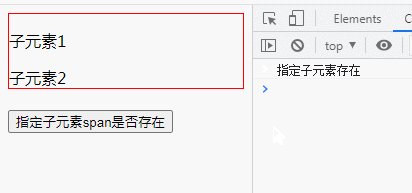
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
Kaedah 2: Gunakan kaedah children()
children() untuk mengembalikan semua anak langsung elemen yang dipilih unsur.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada unsur anak yang ditentukan wujud dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!