
Dalam vue3, vuex digunakan untuk menyimpan dan mengurus keadaan semua komponen Ia adalah model pengurusan keadaan yang dibangunkan khas untuk aplikasi "vue.js" boleh digunakan untuk menukar data dalam vuex tak segerak Dalam kes ini, anda boleh menggunakan kaedah dalam tindakan untuk menyerahkan mutasi untuk menukar data dalam vuex.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue3, komputer DELL G3.
Vuex ialah perpustakaan corak pengurusan negeri yang dibangunkan khas untuk aplikasi Vue.js. Ia menggunakan storan terpusat untuk mengurus status semua komponen aplikasi dan menggunakan peraturan yang sepadan untuk memastikan status berubah dengan cara yang boleh diramal.
Vuex digunakan secara meluas dalam projek sederhana dan besar Secara amnya, data yang digunakan secara global diletakkan dalam vuex untuk memudahkan penggunaan halaman lain Dalam projek, kebanyakan data yang disimpan dalam vuex adalah berkaitan dengan user_id . kebenaran dan maklumat lain yang berkaitan, jadi bagaimana untuk menggunakan vuex dalam vue3? Dengan soalan ini, dalam artikel ini, mari kita menganalisisnya bersama-sama
Sebenarnya, penggunaan vuex dalam vue3 dan penggunaan vuex dalam vue2 adalah lebih kurang sama. Kedua-duanya menyimpan data melalui keadaan dan menukar data dalam vuex melalui mutasi. Untuk Dalam kes asynchronous, data dalam vuex diubah dengan menyerahkan kaedah dalam mutasi melalui tindakan Dengan idea ini, mari gunakan vuex
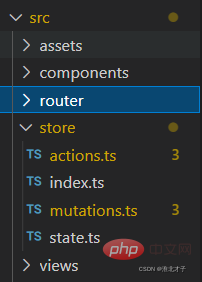
dalam vue3, mari kita ambil a lihat struktur direktori saya : Di bawah fail kedai, bahagikan vuex kepada fail ts berikut

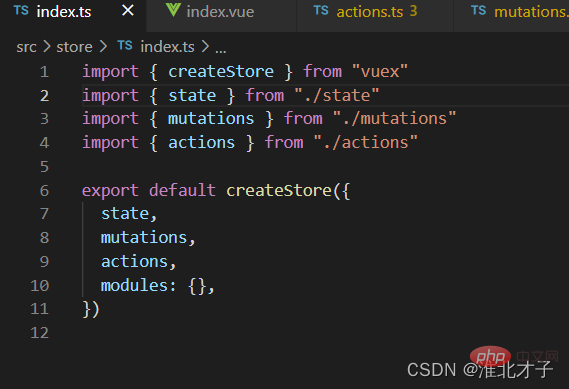
Dalam index.ts, tetapkan kaedah yang didedahkan oleh modul ini kepada modul yang sepadan

1. Cara menggunakan data yang disimpan dalam vuex
Negeri adalah sama dengan vue2. Ia adalah tempat untuk menyimpan Dari segi penulisan, Ia betul-betul sama Di sini saya mentakrifkan atribut kiraan, dimulakan kepada 0
const state = {
count: 0,
}
export { state }Pada masa ini, kami menggunakannya dalam vue3 seperti berikut: mula-mula memperkenalkan fungsi useStore daripada vuex. , dan nilai pulangannya ialah contoh vuex
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
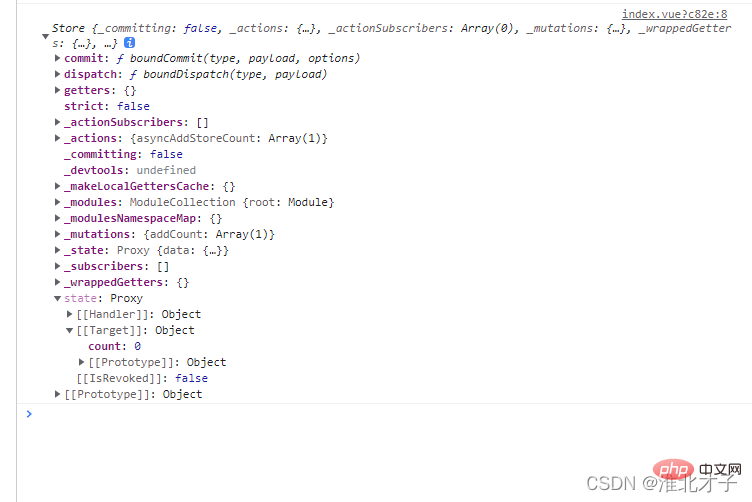
</script>Dalam konsol, cetak kedai ini dan anda boleh melihat beberapa atribut pada kedai Jelas sekali ia adalah contoh vuex, yang mempunyai pengambil, penghantaran, keadaan dan atribut lain

2. Bagaimana untuk menukar atribut dalam vuex
Vue3 dan vue2 adalah sama, ia diubah suai dengan menyerahkan kaedah dalam mutasi Bagaimana untuk menggunakan perubahan data dalam vuex? Mula-mula, mari kita lihat tulisan dalam mutasi
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }Di sini, kaedah addCount ditakrifkan Kaedah ini menerima dua parameter Parameter pertama ialah objek keadaan yang akan diubah (sudah tentu anda memanggil ini Anda juga boleh menulis state.count dalam parameter kaedah, dan kemudian nyatakan secara langsung = muatan dalam mutasi), Parameter kedua ialah data yang akan ditukar, sebagai contoh, lakukan 1 operasi
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在这里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>3. Cara menukar data vuex secara tak segerak
Dalam vue2, tindakan dilaksanakan melalui kaedah dalam penghantaran -> mutasi Perkara yang sama berlaku dalam vue3, tetapi perlu diambil perhatian bahawa tindakan pertama dalam vue3 Parameter pertama ditetapkan dan merupakan contoh vuex semasa Anda tidak perlu meneruskannya Parameter kedua ialah data yang akan dikendalikan Di sini, pengarang menggunakan 2 operasi
const actions = {
asyncAddStoreCount(store, payload) { // 第一个参数是vuex固定的参数,不需要手动去传递
store.commit("addCount", payload)
},
}
export { actions }<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
<button @click="asyncChangeStoreCount">异步改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount是mutations中的方法,2是传递过去的数据
// 异步改变vuex用dispatch方法,这里用setTimeout模拟异步操作
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>Perenderan:
1 Awal:

 <.>【Cadangan berkaitan: "
<.>【Cadangan berkaitan: "
Atas ialah kandungan terperinci Apakah kegunaan vuex dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!