
Dalam bootstrap, reka letak responsif bermakna halaman yang sama mempunyai reka letak yang berbeza di bawah saiz skrin yang berbeza boleh serasi dengan peranti dengan resolusi berbeza Anda boleh menggunakan sistem grid untuk membahagikan satu baris kepada 12 Grid yang sama. nyatakan berapa banyak grid yang diduduki elemen untuk dicapai.

Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 3.3.7, komputer DELL G3
1. Konsep asas
Reka letak responsif bermakna halaman yang sama mempunyai reka letak yang berbeza dalam saiz skrin yang berbeza dan boleh serasi dengan peranti dengan resolusi yang berbeza
Kaedah pembangunan tradisional adalah untuk membangunkan satu set untuk PC dan satu set lagi untuk telefon bimbit Dengan susun atur responsif, hanya satu set yang mencukupi ialah CSS agak berat.
Pelaksanaan: Bergantung pada sistem grid, membahagikan satu baris kepada 12 grid dan anda boleh menentukan bilangan grid yang diduduki elemen
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目
Parameter grid: 
Nota:
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
Contoh
nbsp;html>
<style>
.inner{
border:1px solid red;
}
</style><!--1.定义容器--><p>
<!--2.定义行-->
</p><p>
<!--3.定义元素
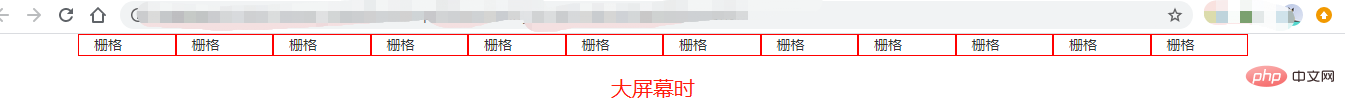
在大显示器一行12个格子
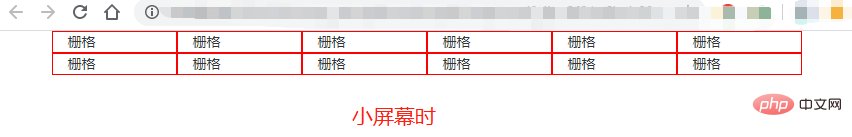
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
</p><p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>

 <.>
<.>
Atas ialah kandungan terperinci Apakah maksud reka letak responsif bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!