
Bagaimana untuk mencapai kesan telur Easter logo pada laman web rasmi Ant Design? Artikel ini akan menganalisis prinsip pelaksanaan dan membawa anda menggunakan CSS tulen untuk merealisasikan tapak web rasmi Reka Bentuk Semut Logo Kesan telur Paskah langkah demi langkah Saya harap ia akan membantu semua orang!
Dalam projek baru-baru ini, Reka Bentuk Semut telah banyak digunakan, yang masih sangat bagus. Saya tidak tahu jika anda perasan kesan ini Di laman web rasmi, jika tetikus diletakkan pada logo, ikon pada huruf i akan terus berubah Apabila anda meninggalkannya, ia akan berhenti, dan ia akan berhenti ubah lagi apabila anda meletakkannya. Ia boleh dianggap sebagai telur paskah kecil ( Mungkin saya tidak menemuinya sebelum ini), demonstrasinya adalah seperti berikut:

Tetapi tidak menghairankan saya tidak menjumpainya, kerana kesan ini dilaksanakan oleh js dan mesti menunggu pemuatan selesai sebelum ia boleh berkuat kuasa, dan laman web rasmi mempunyai Ia adalah sangat perlahan sebagai contoh, apabila ia masih memuatkan, terdapat kebarangkalian tinggi bahawa kesan hover di atas tidak akan berlaku

Baiklah, saya fikirkan, kesan ini boleh dicapai sepenuhnya dengan tulen CSS, kos pelaksanaan adalah rendah, dan ia boleh mengelakkan masalah pemuatan di atas dengan berkesan Mari kita lihat
Keseluruhan pelaksanaan Prinsipnya secara kasarnya seperti berikut
Anggapkan bahawa struktur HTML adalah seperti ini 
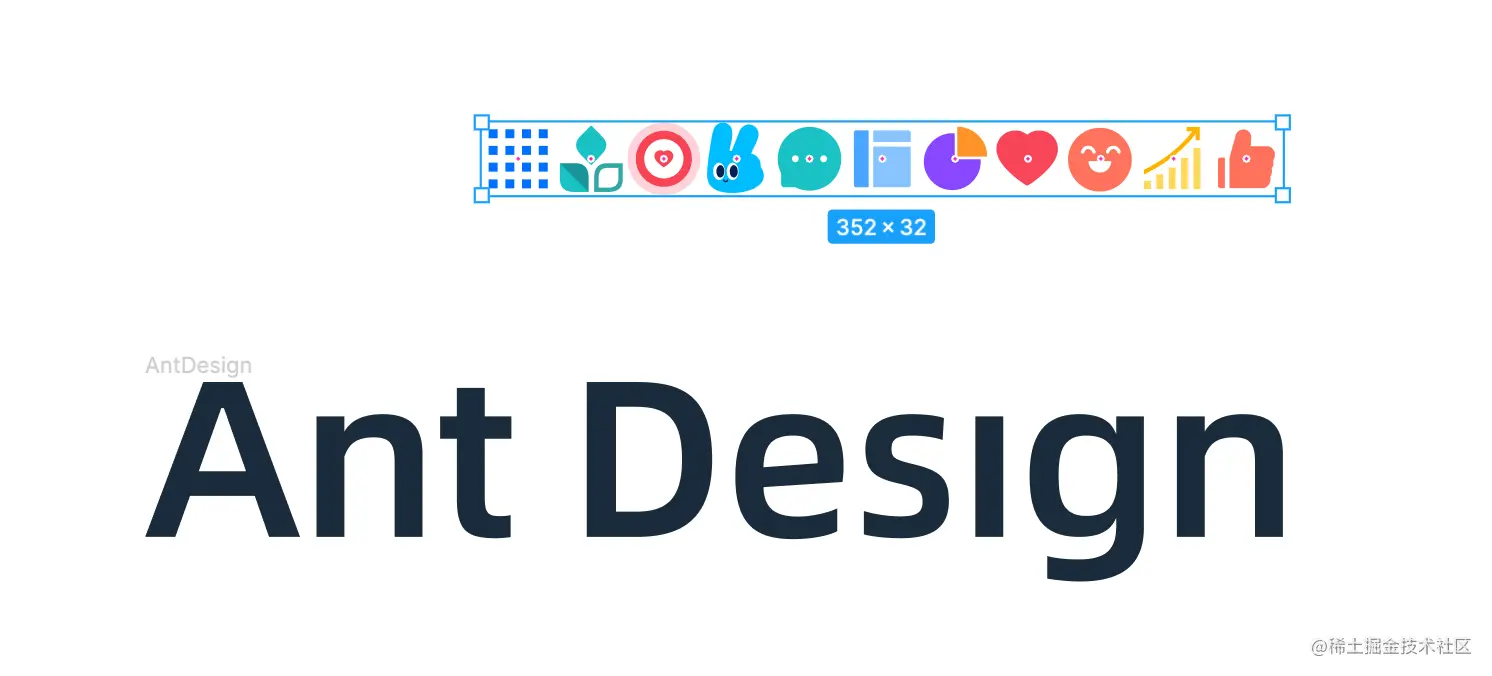
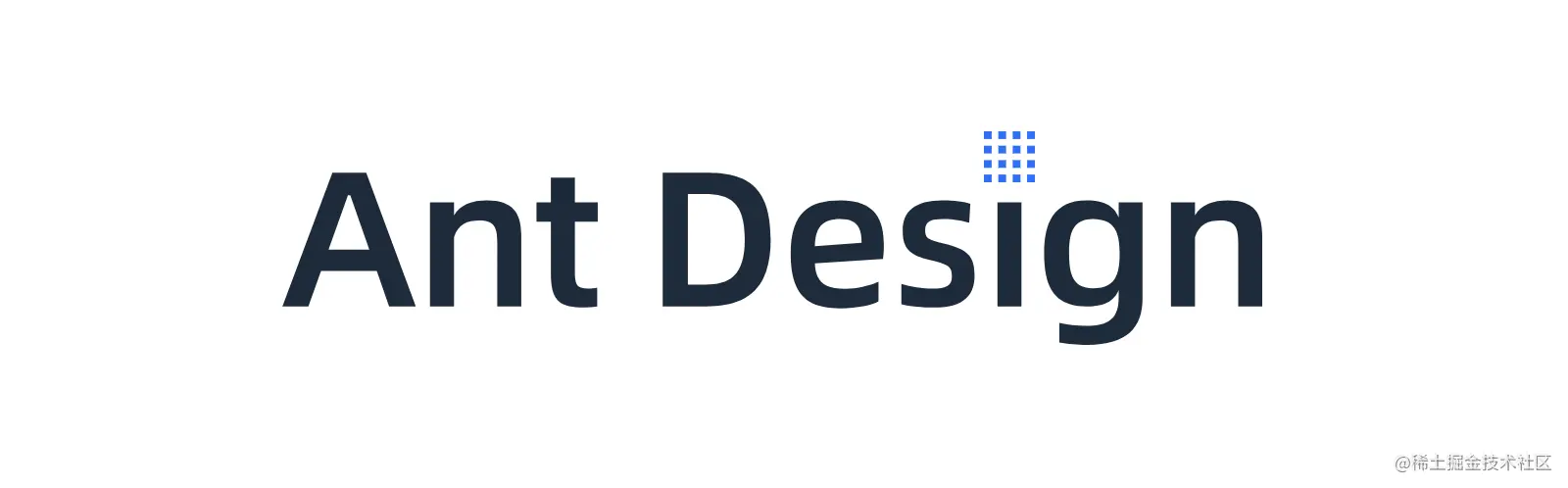
Untuk semantik yang lebih baik, adalah disyorkan untuk mengekalkan teks di sini, dan kemudian menyembunyikan teks melalui kaedah lain (seperti ketelusan Anda boleh menggunakan logo sebagai imej latar belakang, dan kemudian menjana kecil). ikon boleh ubah menggunakan elemen pseudo (elemen hiasan boleh dijana menggunakan elemen pseudo untuk memastikan kekemasan HTML), CSS adalah seperti berikut
<h1 class="logo">Ant Design</h1>
Susun atur statik dikira
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}
2. Animasi CSS Bingkai demi bingkai 
Mula-mula tentukan bingkai kekunci , cuma tukar kedudukan latar belakang
Terdapat sejumlah
11@keyframes random {
to {
background-position: 100%;
}
}10 langkah, jadi tetapan animasi adalah seperti berikutDengan cara ini, anda mendapat gelung tak terhingga animasi bingkai demi bingkai
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
}3 Jeda dan jalankan animasi CSS
Sesetengah pelajar boleh melakukan perkara ini secara lalai. Animasi dibuat semasa melayang, seperti berikut hover
Tetapi terdapat dua masalah dengan melakukan ini:
<. 🎜>.logo::after{
/*默认无动画*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}Setiap kali anda mencipta animasi dalam masa nyata, lebih banyak prestasi akan digunakan
Setiap kali tetikus pergi, kedudukan akan dipulihkan kepada keadaan asal
 Selain kaedah di atas untuk mengawal perjalanan animasi, anda boleh juga secara aktif menetapkan jeda melalui
Selain kaedah di atas untuk mengawal perjalanan animasi, anda boleh juga secara aktif menetapkan jeda melalui
Dengan cara ini, ia tidak akan bergerak secara lalai, dan kemudian hanya "berjalan" apabila animation-play-state
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*动画暂停*/
}Kesannya adalah seperti berikuthover
.logo:hover::after{
animation-play-state: running; /*动画运行*/
} Lalainya ialah ikon kecil ialah yang pertama satu lagi, seperti
Lalainya ialah ikon kecil ialah yang pertama satu lagi, seperti
 Pertama sekali, kami fikir kami boleh menukar kedudukan latar belakang secara manual, iaitu Yang ke-8, jadi
Pertama sekali, kami fikir kami boleh menukar kedudukan latar belakang secara manual, iaitu Yang ke-8, jadi
.logo::after{
/*其他样式*/
background-position: -224px; /* 32 * 7 */
}这样下来,问题更多,由于改变了动画的起始位置,动画从第 8 个的地方运动到最右侧,左边的都不经过了,step 也需要重新调整。
除了这种方式,还可以通过动画的“负延迟”来实现,给动画添加一个负的延迟后,动画会提前运动到未来位置。
比如这里想指定到未来第7帧的位置,就可以延迟负的总运动时长的 7/ 10 ,实现如下
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}这样就不会影响原有的动画了,完美实现

完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代码(最近codepen貌似不太稳定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}上面就是针对 Ant Design 官网 Logo 效果的 CSS 实现,代码量非常少,而且也避免了 js 未加载完成时的问题,体验更好,下面简单总结一下
CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
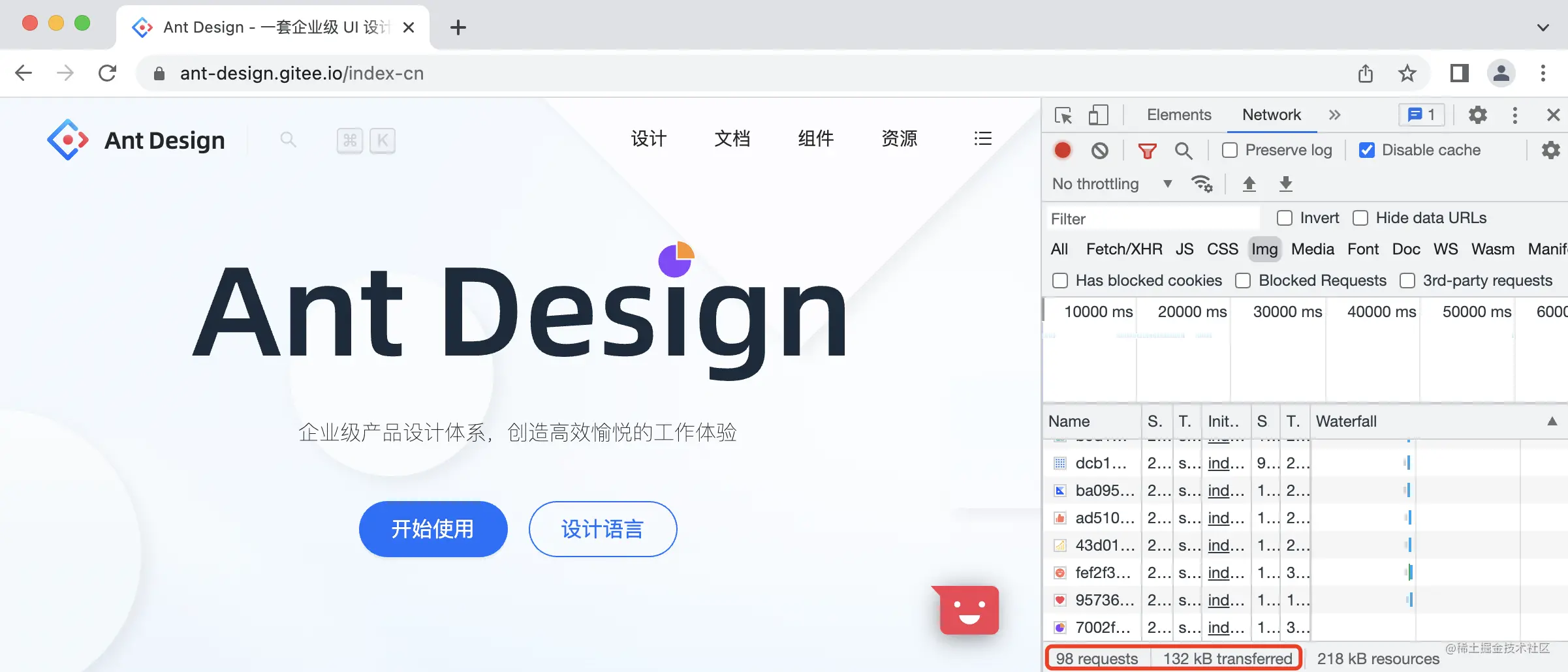
当然,CSS 的优点还不只这些,打开 Ant Design 控制台,让我有点崩溃的是,居然是不断更换svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

这个请求量就有点惊人了。如果有负责 Ant Design 官网的小伙伴看到这里,是不是可以优化一下呢?
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan CSS tulen untuk meniru kesan Telur Paskah Logo AntDesign. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!