
Kaedah: 1. Gunakan pernyataan "document.getElementById("id attribute value"); 2. Gunakan pernyataan "document.getElementsByTagName("Tag name")" 3. Gunakan "document. documentElement" kenyataan .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kes:
<body>
<ul >
<li id="one">一个</li>
<li name="name1" >二个</li>
<li class="classname">三个</li>
<li>四个</li>
</ul>
</body>1.1 Melalui ID
Sintaks: document.getElementById("id属性值")
Ciri: Dapatkan elemen berdasarkan nilai ID dan kembalikan objek elemen; (id adalah unik)
Contoh:
var one=document.getElementById("one");
console.log(one);
1.2 Gunakan nama teg
Sintaks: document.getElementsByTagName("标签名字")
Ciri: Dapatkan elemen mengikut nama teg dan kembalikan tatasusunan pseudo, yang menyimpan berbilang objek DOM; 🎜>
Contoh: var li=document.getElementsByTagName("li")
console.log(li);
1.3 Mengikut nilai nama
Sintaks:document.getElementsByName("name属性的值")
Contoh:
var name1=document.getElementsByName("name1")[0];
console.log(name1);
1.4 Melalui kelas
Sintaks:document.getElementsByClassName("类样式的名字")
Contoh:
var classname=document.getElementsByClassName("classname")[0];
console.log(classname);//
1.5 Mengikut pemilih
Sintaks:document.querySelector("选择器的名字")
Contoh:
var que1=document.querySelector("#one");
console.log(que1); //
1.6 Lulus semua pilihan
Sintaks:document.querySelectorAll("选择器的名字")
var queall=document.querySelectorAll("li");
console.log(queall); // Sintaks:
Sintaks:
Ciri: Kembalikan objek Elemen badan Contoh:
doucumnet.body
var body=document.body ;
console.log(body); Sintaks:
Sintaks:
Ciri: objek elemen html Contoh:
document.documentElement
2. Dapatkan
var dc=document.documentElement ;
console.log(dc);
<body>
<div id="digbox">
<!-- 第一个 -->
<div id="box1">
<ul class="ul">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
</ul>
</div>
<!-- 第二个 -->
<div id="box2">
<a href="#">这是第二个div</a>
</div>
<!-- 第三个 -->
<div id="box3">
<a href="#">这是第三个div</a>
</div>
</div>
</body>Ciri: Dapatkan nod pertama
Contoh:document.getElementById("test").firstElementChild;
document.getElementById("test").firstChild;var box=document.getElementById("digbox").firstElementChild;
console.log(box);
var box1=document.getElementById("digbox").firstChild;
console.log(box1); Sintaks: 
Ciri: Dapatkan anak terakhir nodContoh:
document.getElementById("test").lastElementChild;;
document.getElementById("test").lastChild; var box2= document.getElementById("digbox").lastElementChild;
console.log(box2);
var box3= document.getElementById("digbox").lastChild;
console.log(box3); Sintaks:
Sintaks:
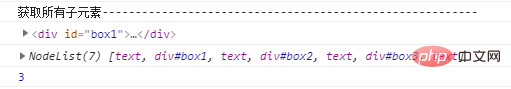
Ciri: Dapatkan semua nod anak
Contoh:document.getElementById("test").children[0];
document.getElementById("test").childNodes;
document.getElementById("test").childElementCount;2.4 Dapatkan nod anak langsung
var box4= document.getElementById("digbox").children[0];
console.log(box4);
var box5= document.getElementById("digbox").childNodes;
console.log(box5);
var box6= document.getElementById("digbox").childElementCount;
console.log(box6); Sintaks:
Sintaks:
Ciri: Dapatkan nod anak langsung
Contoh:document.getElementById("id")
var box7= document.getElementById("digbox");
console.log(box7); Sintaks:
Sintaks:
Ciri: Dapatkan nod dengan atribut sepadan (boleh ID , kelas, atribut, label) yang biasa digunakan ;
Contoh: var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
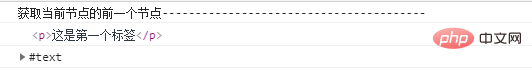
</body>3.1 获取当前节点的前一个节点
语法:
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling特点: 返回指定节点的前一个节点,如果没有 previousSibling 节点,则返回值为 null。
示例:
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);
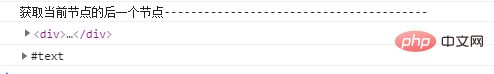
3.2 获取当前节点的后一个节点
语法:
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;特点: 返回指定节点之后紧跟的节点,如果没有 nextSibling 节点,则返回值为 null。
示例:
var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);
4.1 通过子节点获取父级节点
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>语法:document.getElementById("id").parentNode
特点: 返回指定节点的父节点,如果指定节点没有父节点,则返回 null。
示例:
var box=document.getElementById("box2").parentNode;
console.log(box);
【相关推荐:javascript学习教程】
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan nod fail html dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!