
Cara menggunakan javascript untuk menukar warna: 1. Gunakan "elemen object.style.color = "color value";" untuk menukar warna teks 2. Gunakan "element object.style.backgroundColor = "nilai warna" ";" untuk menukar warna latar belakang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Gunakan javascript untuk menukar warna
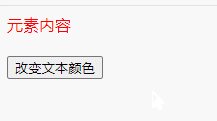
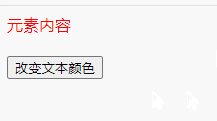
1. Gunakan sifat warna objek Gaya untuk menukar warna teks
Atribut warna menetapkan warna teks.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">元素内容</div><br />
<button onclick="myFunction()">改变文本颜色</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.color = "red";
}
</script>
</body>
</html>
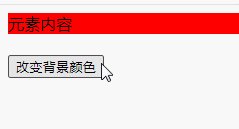
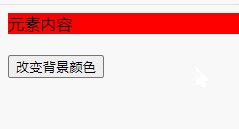
2 Gunakan sifat backgroundColor objek Gaya untuk menukar warna latar belakang
Harta backgroundColor boleh tetapkan warna latar belakang elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">元素内容</div><br />
<button onclick="myFunction()">改变背景颜色</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.backgroundColor = "red";
}
</script>
</body>
</html>
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menukar warna menggunakan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!