
Dalam CSS, anda boleh menggunakan atribut jarak huruf untuk melaraskan jarak antara aksara Cina Fungsi atribut ini adalah untuk menambah atau mengurangkan ruang antara aksara, iaitu untuk menetapkan jarak aksara anda hanya perlu menambah gaya "huruf" pada elemen teks Cina -spacing: spacing value" sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, anda boleh menggunakan atribut jarak huruf untuk melaraskan jarak teks bahasa Cina.
Atribut jarak huruf boleh menambah atau mengurangkan ruang antara aksara, iaitu, menetapkan jarak aksara.
Atribut jarak huruf mentakrifkan jumlah ruang yang disisipkan antara kotak aksara teks. Oleh kerana glif aksara biasanya lebih sempit daripada kotak aksaranya, menetapkan nilai panjang melaraskan jarak biasa antara huruf. Oleh itu, normal adalah bersamaan dengan nilai 0.
Nota: Nilai negatif dibenarkan, yang akan menjadikan huruf dirapatkan.
Contoh:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.css2 {
letter-spacing: 1em;
}
.css3 {
letter-spacing:-3px;
}
</style>
</head>
<body>
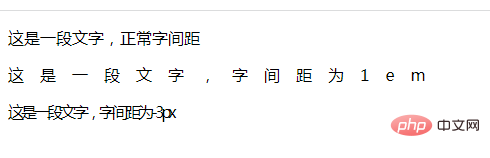
<p class="css1">这是一段文字,正常字间距</p>
<p class="css2">这是一段文字,字间距为1em</p>
<p class="css3">这是一段文字,字间距为-3px</p>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk melaraskan jarak teks Cina dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!