
Artikel ini akan berkongsi dengan anda cara menggunakan CSS untuk mencapai kesan asap. Saya harap ia akan membantu semua orang.

Lihat dengan teliti pada kesan asap, terdapat dua ciri penting:
Kesan kabur
Perasaan kabur
Pertama-tama lihat kesan kabur apabila memikirkan tentang kabur, kebanyakan pelajar mula-mula akan berfikir untuk menggunakan penapis: blur().
Sudah tentu itu benar, tetapi dalam CSS, selain penapis, kami juga boleh menggunakan kelas cara lain untuk mensimulasikan kesan kabur.
CSS tulen untuk melaksanakan animasi asap
Mari kita lihat kesan ini dahulu:

Andaikan kita mempunyai watak sedemikian:
<span>C</span>
Kita boleh mensimulasikan kesan asap hanya dengan menukar kelegapan bayang teks:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}Berdasarkan perkara di atas, kita boleh tambahkan anjakan, putaran dan penskalaan, ubah suai sedikit kod di atas dan tambah beberapa transformasi transformasi:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}untuk mendapatkan kesan berikut:

Selepas menindih transformasi, rasanya seperti satu perkataan diterbangkan dan bertukar menjadi asap. Atas dasar ini, kita hanya perlu menyusun berbilang perkataan dan menggunakan kelewatan animasi untuk mengawal setiap perkataan secara berurutan untuk mencetuskan kesan animasi untuk mendapatkan kesan asap lengkap yang dinyatakan di atas.
Kod pseudo adalah seperti berikut:
<span>C</span> S S // ...
// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}Gunakan penapis janin SVG untuk mencapai kesan asap
Di atas Asap dalam animasi asap masih agak kasar. Terutamanya kerana ia tidak mempunyai sedikit butiran? Beberapa tekstur asap hilang.
Untuk mencapai kesan asap yang lebih halus, kita perlu menggunakan penapis
Seterusnya, kami akan menggunakan penapis: blur() dengan penapis
Sebagai contoh mudah, katakan terdapat beberapa perkataan seperti ini:
<div">SMOKE</div>
CSS ringkas:
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
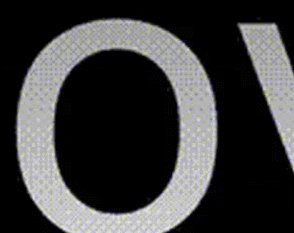
}Dapatkan beberapa perkataan dengan warna kecerunan seperti ini:

Kami menggunakan penapis
<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>Gunakan penapis: url() dalam CSS untuk memperkenalkan penapis ini. Untuk kesan yang lebih baik di sini, saya memperkenalkan penapis ini terus pada
:body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
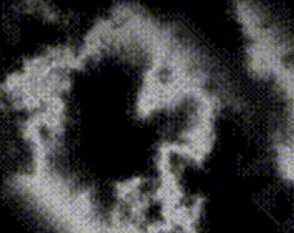
}Fon kami diberi rasa cair oleh penapis

Kesan ini boleh dikatakan pada asasnya tiada kaitan dengan kesan asap, tetapi anda hanya perlu menambah penapis kabur, dan sesuatu yang ajaib berlaku:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
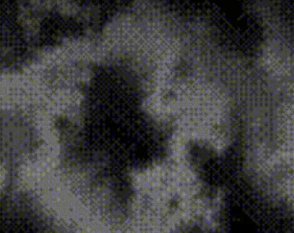
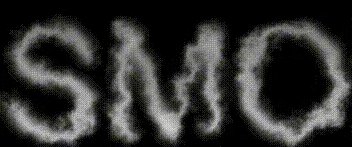
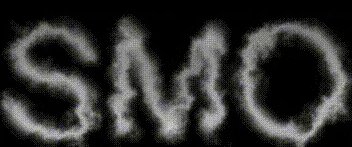
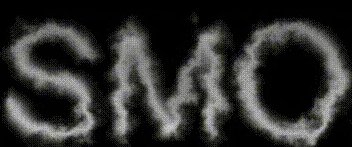
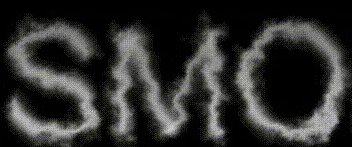
}Keseluruhan kesan serta-merta menjadi berasap:

Baiklah, tambahkan kesan animasi gelung padanya dan hanya gunakan JavaScript untuk memprosesnya:
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
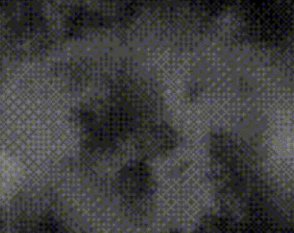
window.requestAnimationFrame(freqAnimation);Lihat kesannya:

Sudah tentu, kesan di atas boleh dilaraskan dengan:
Control
Control< Laraskan atribut numOctaves
Kawal pelarasan atribut skala
 Untuk kod lengkap di atas, anda boleh klik di sini: CodePen CSS SVG Text Smoke Hover Effect
Untuk kod lengkap di atas, anda boleh klik di sini: CodePen CSS SVG Text Smoke Hover Effect
Dalam ini cara, berdasarkan penapis: blur() Dengan penapis
( Mempelajari perkongsian video:
tutorial video cssAtas ialah kandungan terperinci Ajar anda cara menggunakan css untuk mencapai kesan asap dalam sepuluh minit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!