
Artikel ini membawakan kepada anda beberapa isu yang berkaitan dengan mekanisme pelaksanaan dalam JavaScript Sama ada kerja atau temu duga, kita mungkin sering menghadapi senario di mana kita perlu mengetahui susunan pelaksanaan kod tersebut .

Proses dan Benang
Kita semua tahu bahawa teras komputer ialah CPU, yang menganggap Ia mengendalikan semua tugas pengkomputeran adalah pengurus komputer, yang bertanggungjawab untuk penjadualan tugas, peruntukan sumber dan pengurusan, dan memerintah seluruh perkakasan komputer program adalah program dengan fungsi tertentu, dan program dijalankan pada sistem pengendalian.
Proses
Proses ialah proses pelaksanaan dinamik program dengan fungsi bebas pada set data Unit bebas untuk peruntukan sumber dan penjadualan dalam sistem Ia adalah pembawa untuk aplikasi berjalan. Proses adalah unit terkecil yang boleh memiliki sumber dan berjalan secara bebas.
Ciri-ciri proses:
Dinamik: Proses ialah proses pelaksanaan program ia bersifat sementara, mempunyai jangka hayat dan dijana secara dinamik.
Selaras: sebarang proses boleh dilaksanakan serentak dengan proses lain; unit bebas peruntukan dan penjadualan;
Struktur: Proses ini terdiri daripada tiga bahagian: program, data dan blok kawalan proses.
Benang ialah proses kawalan berjujukan tunggal dalam pelaksanaan program dan unit terkecil aliran pelaksanaan program , ialah unit asas penjadualan dan penghantaran pemproses. Sesuatu proses boleh mempunyai satu atau lebih utas, dan setiap utas berkongsi ruang memori program (iaitu, ruang memori proses). Benang standard terdiri daripada ID benang, penunjuk arahan semasa (PC), daftar dan tindanan. Proses ini terdiri daripada ruang ingatan (kod, data, ruang proses, fail terbuka) dan satu atau lebih benang. Perbezaan antara proses dan utas
Thread ialah unit terkecil pelaksanaan program, manakala proses ialah unit terkecil peruntukan sumber oleh sistem pengendalian;
Untuk memanfaatkan kuasa pengkomputeran CPU berbilang teras, HTML5 mencadangkan piawaian Pekerja Web, yang membenarkan skrip JavaScript mencipta berbilang rangkaian, tetapi urutan anak dikawal sepenuhnya oleh utas utama dan mesti tidak mengendalikan DOM. Oleh itu, piawaian baharu ini tidak mengubah sifat satu benang JavaScript
Prinsip Pelayar Sebagai jurutera bahagian hadapan, pelayar mesti biasa kepada anda , dan penyemak imbas adalah berbilang proses.Komponen penyemak imbas
Antara muka pengguna: termasuk bar alamat, ke hadapan/belakang/refresh/penanda halamanEnjin penyemak imbas: menghantar arahan antara antara muka pengguna dan enjin pemaparan
Proses penyemak imbas
Proses utama pelayar (bertanggungjawab untuk penyelarasan dan kawalan), hanya ada satu proses
bertanggungjawab untuk memaparkan antara muka penyemak imbas dan berinteraksi dengan pengguna. Seperti ke hadapan, ke belakang, dsb.
bertanggungjawab untuk pengurusan setiap halaman, mencipta dan memusnahkan proses lain
akan disimpan dalam memori yang diperolehi oleh proses pemaparan (Renderer) Bitmap (bitmap), ditarik ke antara muka pengguna
Pengurusan sumber rangkaian, muat turun, dll.
Proses pemalam pihak ketiga
Bertanggungjawab mengurus pemalam pihak ketiga
proses GPU
Bertanggungjawab untuk pemaparan 3D dan pecutan perkakasan (paling banyak satu)
Proses pemaparan
bertanggungjawab untuk penghuraian, pelaksanaan dan pemaparan dokumen halaman
Urutan apakah yang termasuk dalam proses pemaparan
benang pemaparan GUI
Terutamanya bertanggungjawab untuk menghuraikan HTML, CSS, membina DOM pokok, susun atur, lukisan, dsb.
Urutan ini saling eksklusif dengan utas enjin JavaScript Apabila enjin JavaScript dijalankan, utas pemaparan GUI akan digantung Apabila baris gilir tugasan melahu, yang utama benang akan melaksanakan pemaparan GUI
Benang enjin JavaScript
bertanggungjawab terutamanya untuk memproses skrip JavaScript , melaksanakan kod (seperti enjin V8)
Pelayar hanya boleh mempunyai satu benang enjin JS yang menjalankan program JS pada masa yang sama, iaitu, JS berbenang tunggal
Benang enjin JS dan benang pemaparan GUI adalah saling eksklusif Ditolak, jadi enjin JS akan menyekat pemaparan halaman
Benang pencetus masa
Bertanggungjawab untuk melaksanakan fungsi pemasa (setTimeout, setInterval)
Pelayar Pembilang pemasaan tidak dikira oleh enjin JS (kerana JS adalah single-threaded, jika ia disekat, ia akan menjejaskan ketepatan kaunter)
Masa dan mencetuskan pemasaan melalui benang yang berasingan (selepas pemasaan selesai, tambahkannya ke Sekiranya berlaku baris gilir urutan pencetus peristiwa, tunggu enjin JS melahu dan laksanakan). kurang daripada 4ms Selang masa dikira sebagai 4ms
Benang pencetus peristiwabertanggungjawab untuk menyerahkan acara yang disediakan kepada benang enjin JS untuk dilaksanakan
Apabila peristiwa dicetuskan, Urutan ini akan menambah acara yang sepadan pada penghujung baris gilir untuk diproses, menunggu enjin JS memproses
Benang permintaan tak segerakSelepas sambungan XMLHttpRequest, penyemak imbas akan membuka apabila utas
mengesan perubahan status permintaan, jika terdapat fungsi panggil balik yang sepadan, utas permintaan tak segerak akan menjana peristiwa perubahan status dan meletakkan fungsi panggil balik yang sepadan ke dalam baris gilir untuk menunggu enjin JS melaksanakan
Penyegerakan dan tak segerakMemandangkan JavaScript adalah satu benang, ini menentukan bahawa tugasnya tidak boleh hanya menjadi tugas segerak Jika tugasan yang mengambil masa yang lama juga Melaksanakan tugas segerak akan menyebabkan penyekatan halaman, jadi tugas JavaScript biasanya dibahagikan kepada dua kategori:
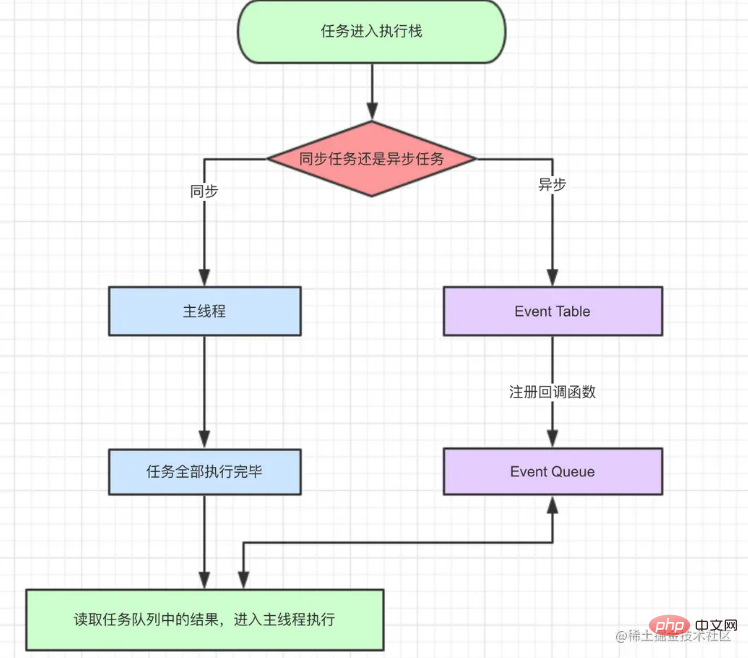
Tugasan segerakTugasan segerak rujuk pada utas utama Untuk tugasan beratur untuk pelaksanaan, tugasan seterusnya hanya boleh dilaksanakan selepas tugasan sebelumnya telah dilaksanakan; . dilaksanakan akan tugas memasuki utas utama untuk pelaksanaan.
Tugas tak segerak biasa: pemasa, ajax, pengikatan acara, fungsi panggil balik, janji, async menanti, dsb.
Tugas segerak dan tak segerak masing-masing memasukkan pelaksanaan berbeza" "Tempatkan ", masukkan utas utama secara serentak, masukkan Jadual Acara secara tidak segerak dan daftarkan fungsi.
Apabila perkara yang dinyatakan dalam Jadual Acara selesai, fungsi ini akan dialihkan ke Barisan Acara.
Tugas dalam utas utama kosong selepas pelaksanaan.
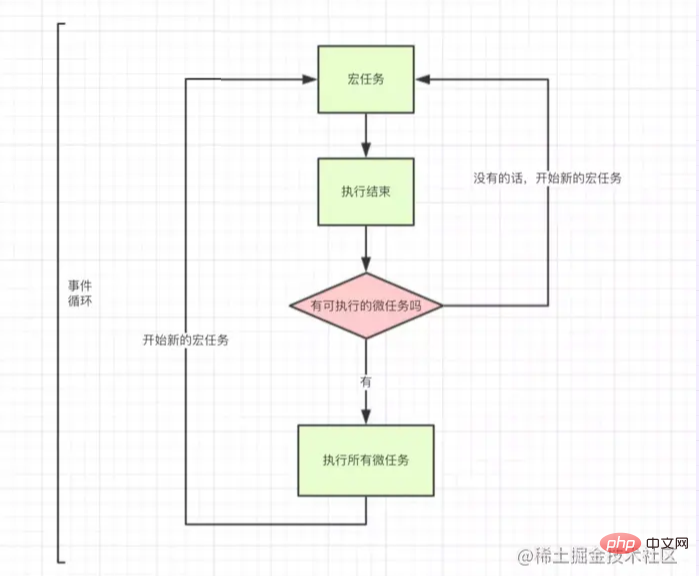
Proses di atas akan diulang secara berterusan, yang selalunya dipanggil Event Loop.
Kami tidak boleh tidak bertanya, bagaimana kami tahu bahawa timbunan pelaksanaan utas utama kosong? Terdapat proses pemantauan dalam enjin js, yang akan memeriksa secara berterusan sama ada tindanan pelaksanaan utas utama kosong Setelah ia kosong, ia akan pergi ke Baris Gilir Acara untuk menyemak sama ada terdapat fungsi yang menunggu untuk dipanggil.
Makro-tugas: termasuk kod global, setTimeout, setInterval
Micro-task : new Promise() .then(callback) process.nextTick()
Jenis tugasan yang berbeza akan memasuki baris gilir tugas yang berbeza:

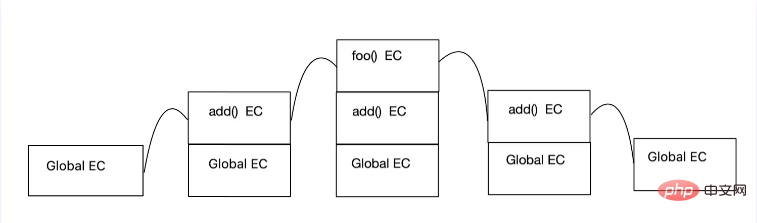
Kod JavaScript dilaksanakan dalam konteks pelaksanaan Terdapat tiga konteks pelaksanaan dalam JavaScript: Konteks pelaksanaan global Konteks Pelaksanaan Fungsi. , apabila fungsi JS dipanggil, konteks pelaksanaan fungsi akan dibuat konteks pelaksanaan eval, konteks yang dijana oleh fungsi eval (kurang digunakan) Secara umumnya, kod JS kami mempunyai lebih daripada satu konteks, jadi apakah susunan pelaksanaan konteks ini? Kita semua tahu bahawa tindanan ialah struktur data yang masuk dahulu dan tolaknya Apabila panggilan fungsi ditemui, konteks pelaksanaan fungsi dijana dan ditolak ke tindanan pelaksanaan. Enjin mula melaksanakan fungsi dari bahagian atas timbunan, dan konteks pelaksanaan akan muncul selepas pelaksanaan. Mari kita lihat rupa susunan pelaksanaan kod di atas: Baris Gilir Tugas Seperti yang kami nyatakan sebelum ini, semua tugasan dalam JavaScript dibahagikan kepada tugasan segerak dan tugasan tak segerak, seperti namanya, adalah tugasan yang dilaksanakan serta-merta untuk pelaksanaan. Tugas tak segerak kami memasuki baris gilir tugas dan menunggu tugasan dalam utas utama dilaksanakan sebelum melaksanakannya. Baris gilir tugas ialah baris gilir acara, menunjukkan bahawa tugas tak segerak yang berkaitan boleh memasuki tindanan pelaksanaan. Benang utama membaca baris gilir tugas untuk membaca peristiwa di dalamnya. Baris gilir ialah struktur data masuk dahulu keluar dahulu. Kami menyebut di atas bahawa tugas tak segerak boleh dibahagikan kepada tugas makro dan tugas mikro, jadi baris gilir tugas juga boleh dibahagikan kepada baris gilir tugas makro dan baris gilir tugas mikro Macrotask Baris gilir : Jalankan kerja yang agak besar, yang biasa termasuk setTimeout, setInterval, interaksi pengguna, pemaparan UI, dll.; . nextTick; Tugasan segerak dimasukkan terus ke dalam urutan utama untuk dilaksanakan, secara tak segerak (klik acara, pemasa, ajax, dll.) tergantung di latar belakang untuk pelaksanaan, menunggu acara I/O selesai atau peristiwa tingkah laku dicetuskan. Sistem melaksanakan tugas tak segerak di latar belakang Jika peristiwa tugas tak segerak (atau peristiwa tingkah laku dicetuskan), tugas itu akan ditambahkan pada baris gilir tugas dan setiap tugas akan diproses oleh fungsi panggil balik. Tugas tak segerak di sini dibahagikan kepada tugasan makro dan tugasan mikro memasuki baris gilir tugasan makro, dan tugasan mikro memasuki baris gilir tugasan mikro. Tugas dalam baris gilir tugas pelaksanaan diselesaikan secara khusus dalam timbunan pelaksanaan Apabila semua tugasan dalam urutan utama dilaksanakan, baca baris gilir tugasan mikro, semuanya akan selesai dilaksanakan, dan kemudian pergi Membaca baris gilir tugas makro Proses di atas akan diulang secara berterusan, yang sering kita panggil gelung peristiwa (Gelung Peristiwa). Kod ini dilaksanakan dari atas ke bawah untuk pertama kalinya menemui console.log(1), mencetak 1 secara langsung dan kemudian menemui pemasa Ia tergolong dalam tugasan makro Ia dimasukkan ke dalam baris gilir tugasan makro dan kemudiannya menemui janji Oleh kerana Janji baharu ialah tugasan segerak, ia mencetak 4 secara langsung. yang merupakan fungsi seterusnya, ia dimasukkan ke dalam baris gilir tugasan mikro, kemudian cetak 5 dan kemudian laksanakan await foo. Janji baharu adalah tugasan segerak dicetak terus. menunggu mengembalikan panggilan balik janji, dan tugasan selepas menunggu dimasukkan ke dalam mikro Barisan tugasan akhirnya menemui pemasa dan meletakkannya ke dalam baris gilir tugasan makro tugas tindanan selesai, mula-mula pergi ke baris gilir tugas mikro untuk mendapatkan pelaksanaan tugas mikro, dan laksanakan tugas mikro pertama dahulu Cetak 6, kemudian laksanakan tugas mikro kedua, cetak 3, 7 Selepas tugasan mikro. dilaksanakan, pergi ke baris gilir macrotask untuk mendapatkan pelaksanaan macrotask, cetak setTimeout1, setTimeout2 [Cadangan berkaitan:
function add(){
console.log(1)
foo()
console.log(3)
}
function foo(){
console.log(2)
}
add()
 Mari kita lihat soalan untuk pengesahan
Mari kita lihat soalan untuk pengesahan(async ()=>{
console.log(1)
setTimeout(() => {
console.log('setTimeout1')
}, 0);
function foo (){
return new Promise((res,rej) => {
console.log(2)
res(3)
})
}
new Promise((resolve,reject)=>{
console.log(4)
resolve()
console.log(5)
}).then(()=> {
console.log('6')
})
const res = await foo();
console.log(res);
console.log('7')
setTimeout(_ => console.log('setTimeout2'))
})()
Atas ialah kandungan terperinci Jawapan Teknikal: Mekanisme Perlaksanaan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!