
在html5中,li标签用于定义列表的列表项,该标签与ul标签和ol标签配合使用时,可以用于定义无序列表和有序列表,语法为“
”和“
- 有序列表
”。
- 有序列表

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中li标记的用法是什么
HTML 4.01 与 HTML 5 之间的差异
在 HTML 4.01 中, 不赞成使用 "type" 和 "value" 属性。
在 HTML 5 中,不再支持 "type" 属性。
在 HTML 5 中, 并没有不赞成使用 "value" 属性,但是仅能够与
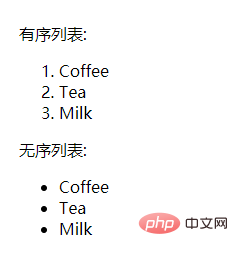
示例如下:
输出结果:

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html5中li标签的用法是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!