
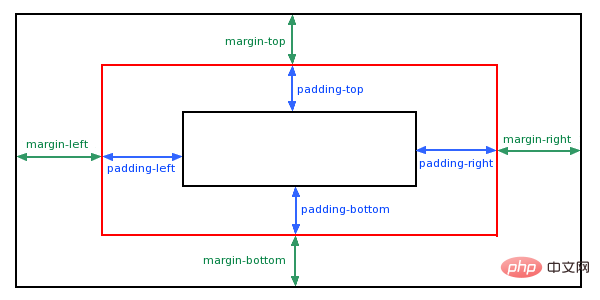
Dua atribut jidar CSS3: 1. Atribut jidar dalam (padding, padding-top, dsb.), yang boleh menetapkan ruang antara jidar unsur dan kandungan unsur 2. Atribut jidar luaran (margin, jidar -atas, dsb.) untuk menetapkan ruang di sekeliling elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Terdapat dua jenis jidar dalam CSS3:
Padding: ruang antara sempadan elemen dan kandungan elemen
Margin: ruang di sekeliling elemen

Atribut padding
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
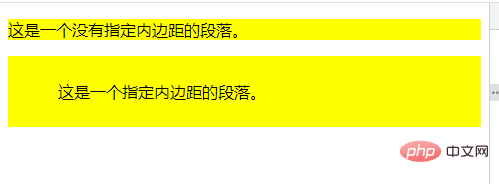
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
Atribut margin
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
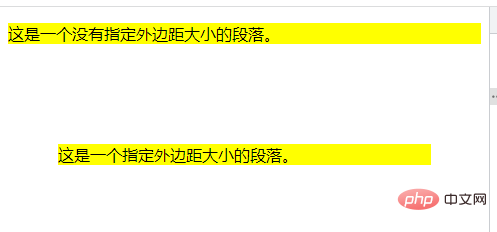
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah dua jenis sifat margin dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!