
Dalam JavaScript, anda boleh menggunakan kaedah removeAttribute() untuk memadamkan atribut tersembunyi bagi sesuatu elemen Fungsi kaedah ini adalah untuk memadamkan atribut yang ditentukan Sintaksnya ialah "element.removeAttribute("Nama Atribut". )".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
atribut tersembunyi ialah atribut Boolean.
Jika atribut ini ditetapkan, ia menyatakan bahawa elemen itu masih atau tidak lagi berkaitan.
Pelayar tidak seharusnya memaparkan elemen yang mempunyai atribut tersembunyi yang ditentukan.
Atribut tersembunyi juga boleh digunakan untuk menghalang pengguna daripada melihat elemen sehingga syarat tertentu dipadankan (seperti kotak pilihan dipilih). JavaScript kemudiannya boleh mengalih keluar atribut tersembunyi untuk menjadikan elemen ini kelihatan.
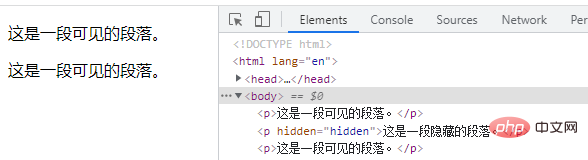
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

Jadi bagaimana untuk memadamkan atribut tersembunyi elemen menggunakan javascript?
Dalam JavaScript, atribut yang ditentukan boleh dialih keluar menggunakan kaedah removeAttribute() elemen. Penggunaannya adalah seperti berikut:
element.removeAttribute(attributename)
Nama atribut parameter: Menunjukkan nama atribut bagi elemen.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
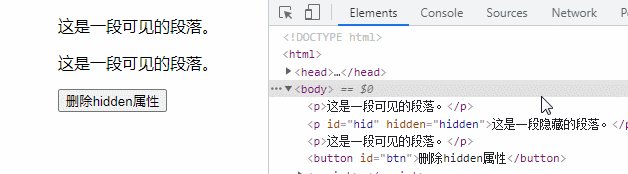
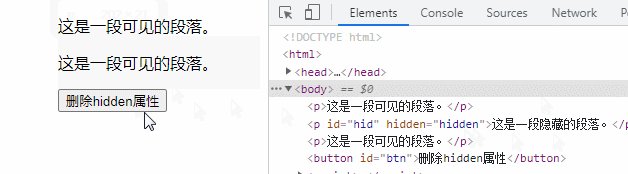
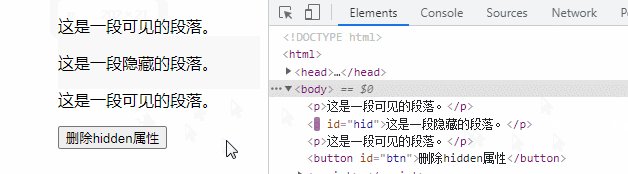
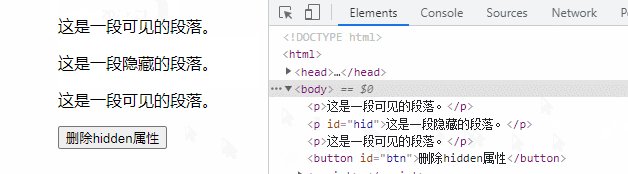
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk memadamkan atribut tersembunyi elemen dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!