
Pengubah suai kunci dalam vue ialah: 1. ".enter", yang boleh menangkap kekunci enter; 2. ".tab", yang boleh menangkap kekunci tab; tangkap kunci "padam" dan "ruang belakang"; 4. ".esc", yang boleh menangkap kunci batal;

Persekitaran pengendalian tutorial ini: sistem Windows 10, vue versi 2.9.6, komputer DELL G3.
Apabila mendengar acara papan kekunci, kita selalunya perlu mencari nilai kod yang sepadan dengan kekunci yang biasa digunakan. Vue boleh menambah pengubah suai utama pada v-on untuk mendengar peristiwa penting
Berikut adalah semua alias pengubah suai utama:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
Dalam operasi fungsi log masuk biasa kami, selepas memasukkan kata laluan, anda akan menekan enter untuk log masuk, jadi anda tidak perlu mengendalikan tetikus untuk mengklik butang log masuk Jadi bagaimana fungsi ini dilaksanakan dalam vue
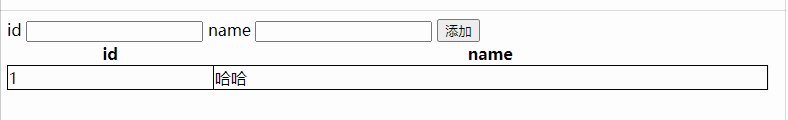
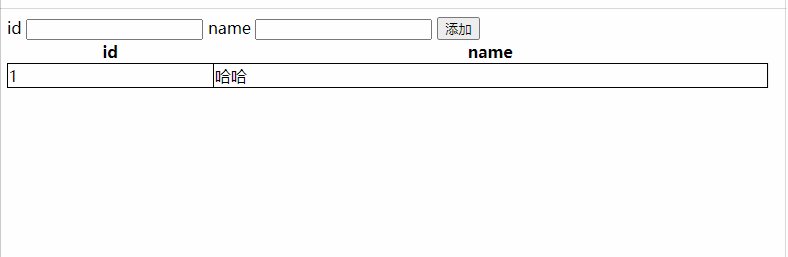
Mari buat fungsi tambah data yang mudah, untuk menunjukkan ini kes:
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>Pada masa ini, anda boleh menambahnya dengan mengklik butang tambah

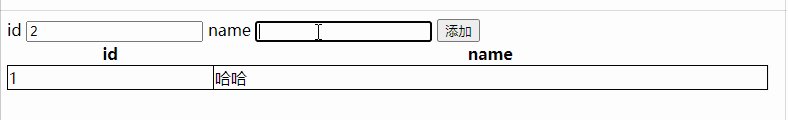
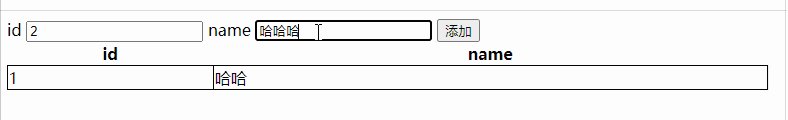
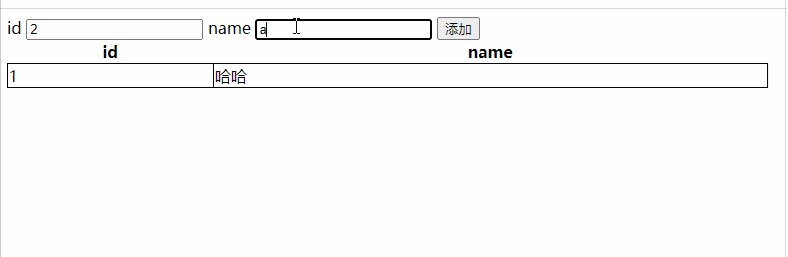
keyup disediakan dalam acara Keyup js asli, kemudian anda boleh mengikat kaedah tambah di pusat kaedah ke acara keyup untuk melihat sama ada anda boleh mencapai kesan yang diingini Kerana kami menekan enter selepas memasukkan nama, kami mengikat acara kekunci itu ke kotak teks nama kami >
<input type="text" v-model="name" @keyup="add()">
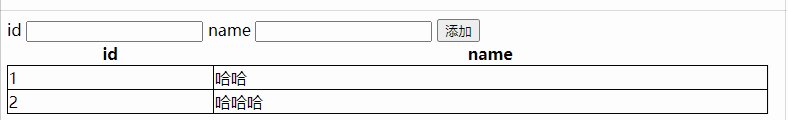
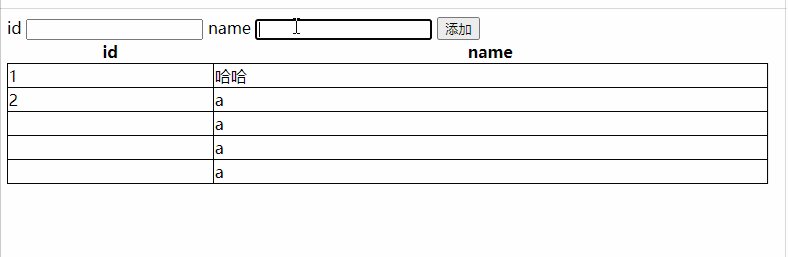
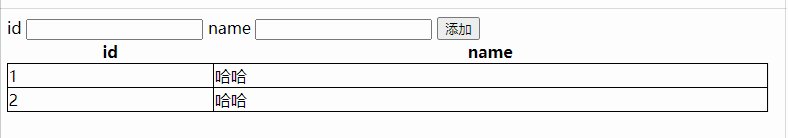
 Anda boleh melihat bahawa selepas memasukkan nama, ia telah ditambah secara automatik tanpa menekan kekunci Enter This Kemudian anda perlu menggunakan pengubah suai kunci
Anda boleh melihat bahawa selepas memasukkan nama, ia telah ditambah secara automatik tanpa menekan kekunci Enter This Kemudian anda perlu menggunakan pengubah suai kunci
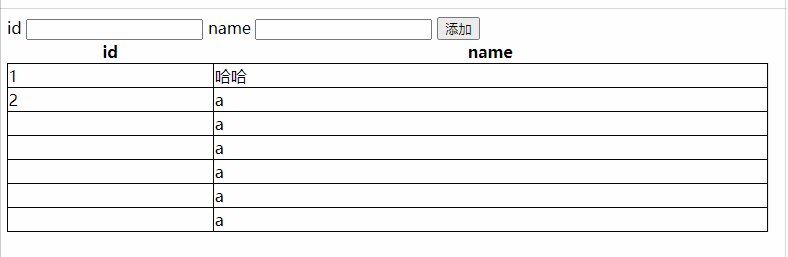
<!-- enter:回车键 --> <input type="text" v-model="name" @keyup.enter="add()">
 Selain enter, Laman web rasmi Vue juga menyediakan pengubah suai berikut:
Selain enter, Laman web rasmi Vue juga menyediakan pengubah suai berikut:
Untuk menyokong pelayar lama apabila perlu, Vue menyediakan Alias yang paling biasa digunakan untuk kod utama:
.enter.tab.delete.esc.space.up.down.left.right<input type="text" v-model="name" @keyup.f4="add()">
 Ini ialah
Ini ialah
, tetapi kami biasanya hanya menggunakan kekunci fungsi sebagai pengubah suai kekunci
Cuba jangan Gunakan kekunci untuk memasukkan
[Cadangan berkaitan: "
tutorial vue.jsAtas ialah kandungan terperinci Apakah pengubah suai utama dalam vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!