
Dalam fail vue, peranan templat ialah pemegang tempat templat, yang boleh membantu pembangun membungkus elemen dan mencipta kandungan templat komponen tetapi semasa proses gelung, templat tidak akan dipaparkan ke halaman.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Peranan dan penggunaan templat dalam Vue
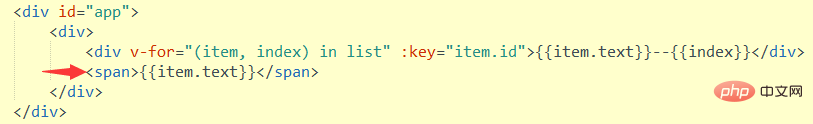
Mari kita lihat dahulu keperluan: gambar berikutpmenggunakan v-for telah melakukan gelung senarai, dan sekarang saya mahu gelung span bersama-sama.

Terdapat 3 cara untuk mencapai
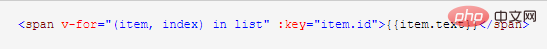
①: Gunakan secara langsung v-for untuk gelung span sekali (walaupun caranya boleh guna, jangan guna cara ni sebab nanti menangis)

②: in p dan Balutkan p di luar rentang dan tambahkan gelung pada p ini (kaedah ini akan menambah tag p tambahan)

③: Jika anda tidak mahu menambah p tambahan, anda harus menggunakan templat untuk mencapai ini (disyorkan)

Fungsi templat ialah pemegang tempat templat. Ia boleh membantu kami membungkus elemen, tetapi semasa gelung, templat tidak akan dipaparkan pada halaman

DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah fungsi templat dalam fail vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!