Apakah tag italik dalam html5
Teg condong dalam HTML5: 1. Teg "i", sintaksnya ialah "italic", teg i mentakrifkan bahagian yang berbeza daripada teks yang lain dan meletakkan bahagian teks ini Dipersembahkan sebagai teks condong 2. Teg "em", sintaksnya ialah "Italic", teg em ialah teg frasa yang digunakan untuk menghasilkan teks yang ditekankan dalam huruf condong.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah teg condong dalam html5?
Dalam html, jika anda ingin mencondongkan teks, anda boleh menggunakan dua tag, satu i tag, satu lagi ialah em tag.
mentakrifkan bahagian teks yang berbeza daripada teks yang lain dan menjadikan bahagian teks ini dalam huruf condong. Teg digunakan untuk mewakili istilah teknikal, simpulan bahasa dalam bahasa lain, idea, nama kapal angkasa, dsb. Unsur digunakan apabila tiada unsur lain dengan semantik yang sesuai boleh digunakan. Teg
ialah teg frasa yang digunakan untuk menghasilkan teks yang ditekankan.
Contohnya adalah seperti berikut:
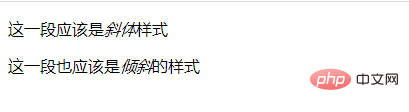
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段也应该是<em>倾斜</em>的样式</p> </body> </html>
Hasil keluaran:

Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah tag italik dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Stock Market GPT
Penyelidikan pelaburan dikuasakan AI untuk keputusan yang lebih bijak

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Cara menggunakan fungsi rakaman skrin dengan Win10_Tutorial untuk menggunakan fungsi rakaman skrin dengan Win10
Sep 16, 2025 pm 08:36 PM
Cara menggunakan fungsi rakaman skrin dengan Win10_Tutorial untuk menggunakan fungsi rakaman skrin dengan Win10
Sep 16, 2025 pm 08:36 PM
1. Gunakan XboxGameBar untuk merakam skrin dengan cepat. Tekan Win G untuk memanggil antara muka, klik butang rakaman atau gunakan kekunci pintasan Win Alt R untuk memulakan. Video ini disimpan secara automatik ke folder "Video> Capture", rakaman audio sistem dan mikrofon; 2. Perakam langkah (psr.exe) dimulakan melalui input WIN R, dan boleh merakam langkah -langkah operasi dan menghasilkan laporan HTML dengan tangkapan skrin. Ia sesuai untuk membuat tutorial grafik, tetapi tidak menyokong audio; 3. PowerPoint mempunyai fungsi rakaman skrin terbina dalam, dan boleh memilih "rakaman skrin" dalam tab "Masukkan", dan kemudian pilih kawasan di dalam kotak untuk dirakam. Ia menyokong bunyi sistem dan kamera. Selepas rakaman selesai, video itu tertanam dalam tayangan slaid dan boleh dieksport ke format MP4.
 Bagaimana untuk menambah tooltip pada hover dalam html?
Sep 18, 2025 am 01:16 AM
Bagaimana untuk menambah tooltip pada hover dalam html?
Sep 18, 2025 am 01:16 AM
USetetetitLeatTrBITrBITpetoLToolCUStOM-STyLElyLEtoMSORCUStOM.1.addtitle = "Text" toanyeLementFordefaLtTipips.2.forStyLEdToolTips, wrapTheelememementinAcontainer, uss.toolTipand.tool
 Bagaimana membuat teks membungkus imej dalam html?
Sep 21, 2025 am 04:02 AM
Bagaimana membuat teks membungkus imej dalam html?
Sep 21, 2025 am 04:02 AM
USECSSSFLOOPROPERTYTOWRAPTEXTAROUNIMAGE: FloatLeftFortExtOntHeright, FloatRightFortExtOnTheLeft, AddMarginforspacing, andClearFloatStOpreventLayOuteSues.
 Cara menetapkan atribut lang dalam html
Sep 21, 2025 am 02:34 AM
Cara menetapkan atribut lang dalam html
Sep 21, 2025 am 02:34 AM
Setthelangattributeinthehtmltagtospecifypagelanguage, mis., Forenglish;
 Apakah perbezaan antara objek dan tag yang ditanam dalam HTML?
Sep 23, 2025 am 01:54 AM
Apakah perbezaan antara objek dan tag yang ditanam dalam HTML?
Sep 23, 2025 am 01:54 AM
TheobjecttagispreferredforembeddingExternalContentduetoitsversatility, fallbacksupport, and standardardscompliance, whileMbedIssImplAclackSfallBackandParameterOptions, MakeItsuableOnlyForyForbasicuseses.
 Cara mengimport penanda halaman dari penyemak imbas lain oleh UC Browser_How untuk mengimport data penanda buku oleh penyemak imbas UC
Sep 24, 2025 am 10:36 AM
Cara mengimport penanda halaman dari penyemak imbas lain oleh UC Browser_How untuk mengimport data penanda buku oleh penyemak imbas UC
Sep 24, 2025 am 10:36 AM
Anda boleh berhijrah penanda halaman dari pelayar lain melalui Fungsi Import Pelayar UC: Pilih pertama "Penanda buku import" dan memberi kuasa kepada data bacaan; 2. Sokongan Manual Import dari fail HTML. Anda mesti terlebih dahulu mengeksport penanda halaman ke HTML dalam penyemak imbas sumber dan pilih Import Fail; 3. Anda juga boleh memindahkan melalui perkhidmatan awan, membolehkan penyegerakan awan dan tarik data penanda buku dalam pelayar UC untuk melengkapkan penghijrahan.
 Bagaimana untuk membuat dropdown pelbagai pilihan dalam HTML?
Sep 21, 2025 am 03:39 AM
Bagaimana untuk membuat dropdown pelbagai pilihan dalam HTML?
Sep 21, 2025 am 03:39 AM
Gunakan elemen pilih untuk menambah pelbagai atribut untuk membuat kotak drop-down pelbagai pilihan. Pengguna menekan kekunci CTRL atau Shift untuk memilih pelbagai pilihan, memaparkan pelbagai baris melalui atribut saiz, dan menyerahkan nilai yang dipilih bersama dengan format array atribut nama.
 Apakah tag asas dalam html?
Sep 20, 2025 am 05:12 AM
Apakah tag asas dalam html?
Sep 20, 2025 am 05:12 AM
Thebasetagsetsadefaulturlandtargetforrelativelinksinhtml.2.ImisplacedIntHeadsectionAnffectsallsubsequentrelativeurlsinlin KS, Imej, Skrip, danForms.3.TheHrefattributedefinestHebaseurl, WhileTargetSpecifiestHelinkOpeningContext.4.IntheExample, Tutor








