
Atribut sempadan baharu dalam CSS3: 1. "border-image", iaitu atribut singkatan yang digunakan untuk menetapkan gaya sempadan elemen 2. "border-radius", yang digunakan untuk menetapkan empat sudut elemen gaya sudut bulat;

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut sempadan baharu dalam css3
Dalam css3, atribut sempadan baharu ialah: imej sempadan, jejari sempadan dan kotak -harta bayangan.
1. imej sempadan
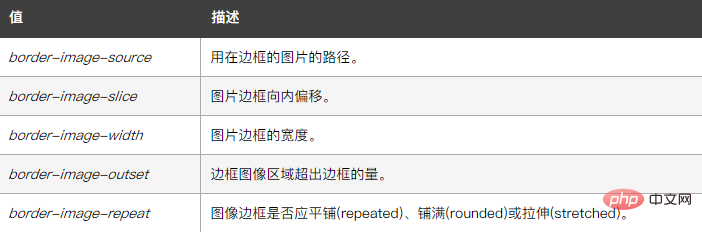
Atribut imej sempadan ialah atribut singkatan yang digunakan untuk menetapkan atribut berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round;/* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch;/* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
</head>
<body>
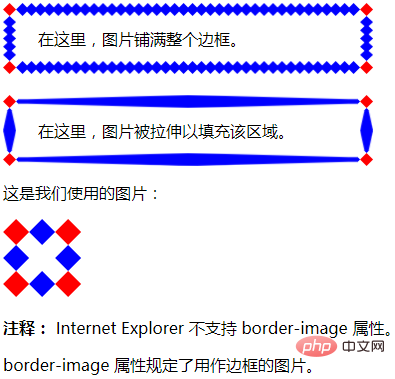
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/static/imghw/default1.png" data-src="/i/border.png" class="lazy" alt="Apakah atribut sempadan baharu dalam css3?" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>Hasil keluaran:

2 > Atribut jejari sempadan ialah atribut singkatan yang digunakan untuk menetapkan gaya bulat bagi empat sudut Sintaks adalah seperti berikut:
Contohnya adalah seperti berikut:border-radius: 1-4 length|% / 1-4 length|%;
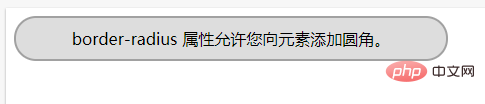
Hasil keluaran:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html> 3. bayang-kotak
3. bayang-kotak
Sifat bayang-kotak boleh menetapkan satu atau lebih titisan. -kotak bayangan bawah. Sintaksnya adalah seperti berikut:
Contohnya seperti berikut:
box-shadow: h-shadow v-shadow blur spread color inset;
Hasil keluaran:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html> (Pembelajaran perkongsian video:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Apakah atribut sempadan baharu dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!