
Dalam css, anda boleh menggunakan atribut "animation-play-state" untuk membatalkan kesan animasi Atribut ini boleh menentukan kesan jeda animasi apabila nilai atribut "dijeda". animasi akan dijeda, yang bermaksud kesan animasi dibatalkan "Elemen {animation-play-state:pased}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membatalkan kesan animasi dalam css3
Dalam css, jika anda ingin membatalkan kesan animasi, anda boleh menggunakan animasi- atribut keadaan bermain.
Atribut animation-play-state menentukan sama ada animasi sedang berjalan atau dijeda. Sintaksnya adalah seperti berikut:
animation-play-state: paused|running;
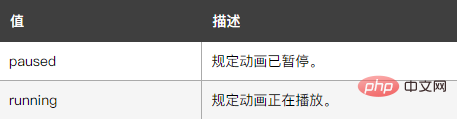
Nilai atribut dinyatakan seperti berikut:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s infinite;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
div:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membatalkan kesan animasi dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!