
Dalam CSS, atribut apungan digunakan untuk menentukan arah di mana elemen terapung Sintaks ialah "elemen {float:value}" apabila nilai atribut adalah "left", elemen boleh ditetapkan untuk terapung ke kiri; apabila nilai atribut Apabila ditetapkan ke "kanan", elemen boleh ditetapkan untuk terapung ke kanan apabila nilai atribut ditetapkan kepada "tiada", elemen boleh ditetapkan tidak terapung.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah penggunaan atribut float dalam css3? Dari segi sejarah, sifat ini sentiasa digunakan pada imej, menyebabkan teks membungkus imej, tetapi dalam CSS, sebarang elemen boleh diapungkan. Elemen terapung mencipta kotak peringkat blok, tanpa mengira jenis elemen itu. Jika unsur terapung tidak diganti, nyatakan lebar yang jelas jika tidak, ia dibuat sekecil mungkin.
Jika terdapat sedikit ruang untuk elemen terapung pada satu baris, elemen itu akan melompat ke baris seterusnya dan proses ini akan berterusan sehingga baris tertentu mempunyai ruang yang mencukupi.
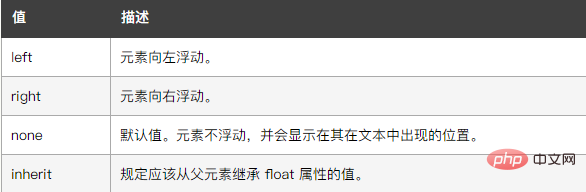
Nilai atribut atribut ini adalah seperti berikut:
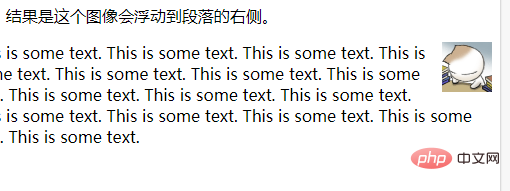
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="Apakah kegunaan atribut float dalam css3" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>tutorial video css )
)
Atas ialah kandungan terperinci Apakah kegunaan atribut float dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!