
Kaedah tetapan: 1. Gunakan "latar belakang:kecerunan-linear(arah kecerunan, warna 1, warna 2,...);" kedudukan, mulakan Warna,..,warna penamatan);" kenyataan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kecerunan CSS3 membenarkan peralihan lancar antara dua atau lebih warna yang ditentukan. Berbanding dengan menggunakan imej kecerunan, kecerunan boleh mengurangkan masa muat turun dan penggunaan lebar jalur serta kelihatan lebih baik apabila dizum masuk.
Nilai warna beralih secara beransur-ansur di sepanjang garis lurus tersirat. Dijana oleh linear-gradient().
Untuk mencipta kecerunan linear, anda mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menetapkan titik permulaan dan arah (atau sudut).
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
Sintaks
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
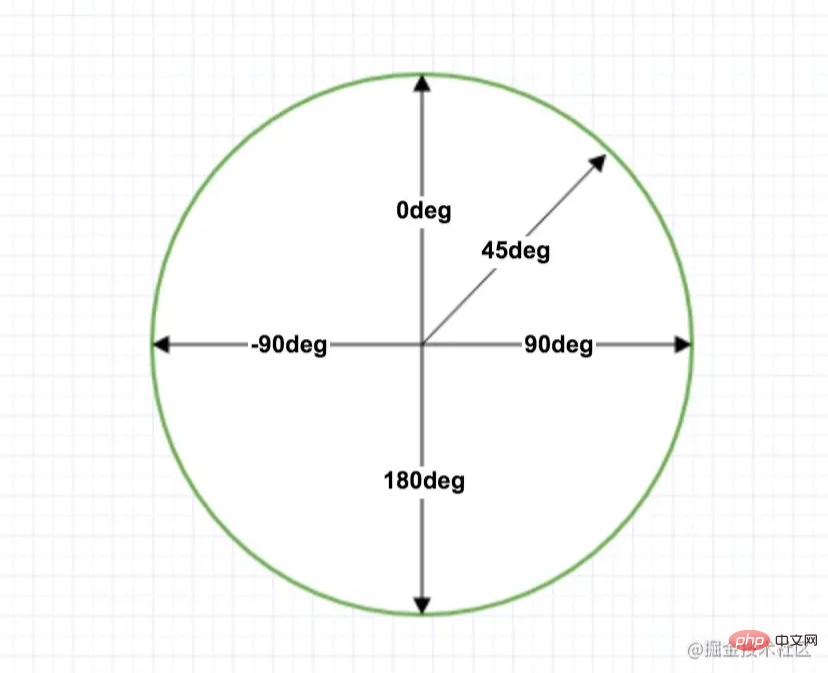
<angle>: Gunakan nilai sudut untuk menentukan arah (atau sudut) kecerunan . Sudut bertambah mengikut arah jam.

<side-or-corner>: Menerangkan kedudukan titik permulaan garis kecerunan. to top, to bottom, to left dan to right ditukar kepada sudut 0 度, 180 度, 270 度 dan 90 度. Nilai selebihnya ditukar kepada sudut mengikut arah jam dari tengah atas. Titik akhir garis kecerunan adalah simetri kepada pusat titik permulaannya. <color-stop-list>: Senarai perubahan warna. Menyokong ketelusan (rgba(255,0,0,0.1)). Contoh: latar belakang-imej linear-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
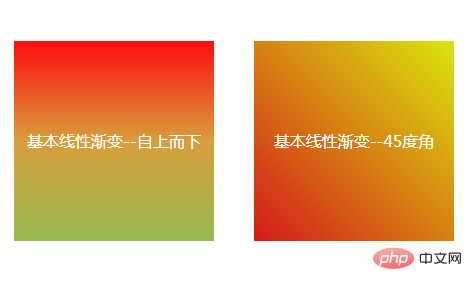
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>
radial-gradient() Fungsi CSS mencipta imej yang nilai warnanya merebak keluar dari titik tengah (asal) dan beralih secara beransur-ansur kepada nilai warna lain.
Anda juga perlu menentukan sekurang-kurangnya dua nod warna Anda juga boleh menentukan pusat kecerunan (lalai adalah pada titik tengah, center), bentuk (elips lalai ellipse), dan saiz. (lalai farthest-corner, bermaksud ke sudut paling jauh)
Sintaks
radial-gradient( [shape size at position] ? <color-stop-list> [ , <color-stop-list> ]+ )
shape: bujur (ellipse, lalai) atau bulatan (circle) size: closest-side, bentuk tepi kecerunan adalah tangen (bulatan) ke sisi bekas yang paling hampir dengan titik tengah kecerunan atau sekurang-kurangnya ke tepi yang paling hampir dengan titik tengah kecerunan Sisi menegak dan mendatar adalah tangen (elips). closest-corner, bentuk tepi kecerunan bersilang dengan sudut bekas yang paling hampir dengan titik tengah kecerunan. farthest-side, Berbanding dengan bahagian paling hampir, bentuk tepi adalah tangen pada sisi bekas paling jauh dari titik tengah kecerunan (atau sisi menegak dan mendatar yang paling jauh). farthest-corner, bentuk tepi kecerunan bersilang dengan sudut bekas paling jauh dari titik tengah kecerunan. position: Ia boleh menjadi dua nilai mengimbangi kedudukan tertentu (10% 20%) atau kata kunci (kiri, kanan, atas, bawah)
Contoh: kecerunan jejari warna latar belakang--imej latar belakang jejari-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
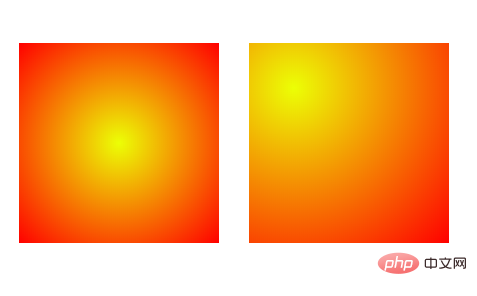
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>
Ulang corak kecerunan beberapa kali sehingga cukup untuk mengisi elemen yang ditentukan. Dihasilkan oleh fungsi repeating-linear-gradient() dan repeating-radial-gradient().
Parameter fungsi ulangan adalah sama seperti di atas, kecuali ia akan diulang berdasarkan gandaan panjang kecerunan (jarak antara skala warna terakhir dan yang pertama).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--重复渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}
.demo2{
background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}
</style>
</head>
<body>
<div class="demo">
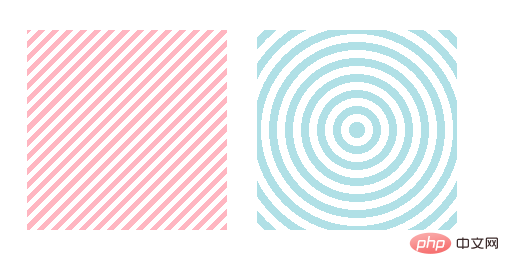
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan latar belakang kepada warna kecerunan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!