
Dalam CSS, anda boleh menggunakan pemilih ":nth-last-child()" untuk memilih elemen kedua terakhir Pemilih ini mengira daripada elemen anak terakhir bagi elemen induk , sintaksnya ialah "elemen induk: nth-last-child (nilai timbal balik elemen anak) {kod gaya css;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk memilih elemen terakhir dengan pemilih css
Dalam css, anda ingin menggunakan pemilih untuk memilih elemen terakhir , anda boleh gunakan pemilih :nth-last-child(n). Pemilih
:nth-last-child(n) memadankan setiap elemen yang merupakan anak Nth elemennya, tanpa mengira jenis elemen, mengira daripada anak terakhir.
n boleh menjadi nombor, kata kunci atau formula.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
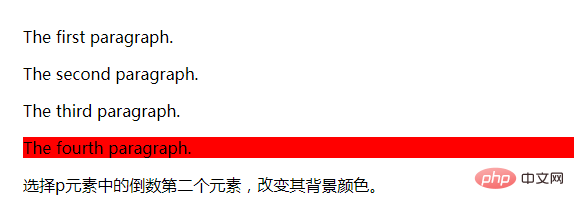
</html>Hasil output:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Bagaimana untuk memilih beberapa elemen terakhir dengan pemilih css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!