
Dalam
css, anda boleh menggunakan atribut transform untuk mencapai kesan flip menegak Atribut ini boleh memutar, menskalakan, menggerakkan atau mencondongkan elemen Apabila atribut ini digunakan bersama dengan fungsi rotateX(). elemen boleh ditetapkan untuk membalikkan secara menegak, sintaksnya ialah "elemen {transform:rotateX(flip angle);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk mencapai kesan flip menegak dalam css3
Dalam css, jika anda ingin mencapai kesan flip menegak, anda boleh menggunakan atribut transformasi . Atribut transformasi boleh Elemen diputar, diskalakan, dialihkan atau dicondongkan atau dibalikkan.
Apabila atribut digunakan bersama dengan fungsi rotateX(), anda boleh menetapkan gaya membalikkan menegak elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Bagaimana untuk mencapai kesan flip menegak dalam css3" ><br>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="Bagaimana untuk mencapai kesan flip menegak dalam css3" >
</body>
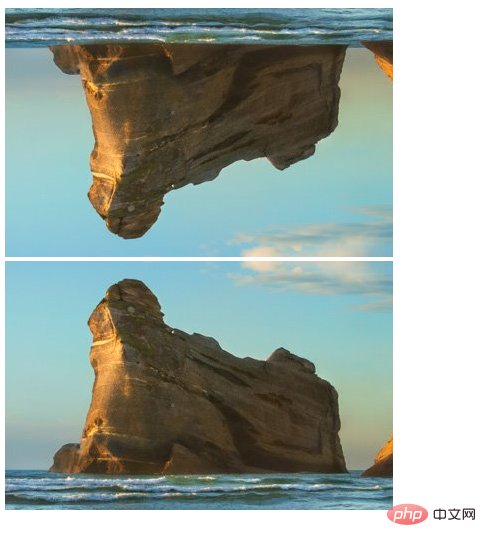
</html>Hasil output:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan flip menegak dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!