
Dalam CSS, unit saiz fon boleh menjadi em, iaitu unit panjang relatif em menerangkan saiz fon berbanding elemen semasa Gaya saiz fon dalam CSS menggunakan "saiz fon". atribut Untuk menetapkan, atribut ini boleh menggunakan em sebagai unit nilai atribut.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bolehkah unit saiz fon css menjadi em?
Unit saiz fon css boleh menjadi em.
Dalam reka letak keseluruhan halaman, saiz elemen halaman (panjang, lebar, jidar dalaman dan luaran, dll.) dan saiz fon halaman juga merupakan tugas penting. Tetapan yang munasabah akan menjadikan halaman kelihatan hierarki, fokus dan menyenangkan mata. Sebaliknya, saiz halaman yang tidak mesra dan tetapan saiz fon akan meningkatkan kerumitan halaman dan meningkatkan kerumitan pemahaman pengguna tentang halaman.
em: Ia menerangkan saiz fon berbanding elemen semasa, jadi ia juga merupakan unit panjang relatif.
px: unit piksel. Ia adalah setiap titik kecil yang dipaparkan pada skrin paparan, yang merupakan unit paparan terkecil. Ia ialah unit saiz mutlak;
Atribut saiz fon boleh menetapkan saiz fon dan anda boleh menggunakan unit em.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p1{
font-size:5px;
}
.p2{
font-size:5em;
}
</style>
</head>
<body>
<p class="p1">这是px单位</p>
<p class="p2">这是em单位</p>
</body>
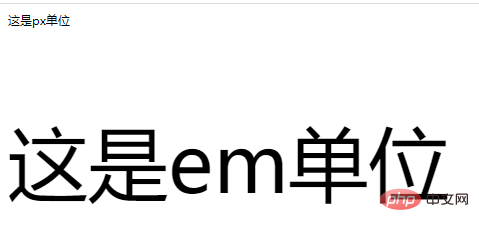
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bolehkah unit saiz fon css menjadi em?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!