
Dalam CSS, anda boleh menggunakan atribut "margin-bottom" untuk menukar jarak li dalam ul. Atribut ini digunakan untuk menetapkan margin bawah elemen elemen li dalam ul. dan kemudian tukar jarak li, sintaksnya ialah "ul li{margin-bottom: spacing value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar jarak li dalam ul dalam css
Dalam css, jika anda ingin menukar jarak li dalam ul, kita boleh menggunakan margin- Atribut bawah dan atribut margin-bawah digunakan untuk menetapkan margin bawah elemen.
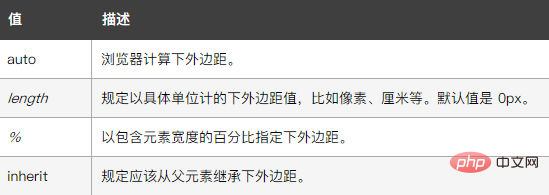
Nilai atribut atribut ini adalah seperti berikut:

Mari kita ambil contoh untuk melihat cara menetapkan jarak li dalam ul seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
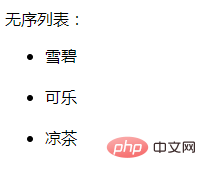
</html>Hasil output:

Jika anda berminat, anda boleh terus klik pada tutorial video css untuk belajar.
Atas ialah kandungan terperinci Bagaimana untuk menukar jarak li dalam ul dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!