
Kaedah: 1. Gunakan penyataan "elemen jadual {border-top-color:transparent}" untuk menetapkan warna sempadan atas menjadi lutsinar, dengan itu menyembunyikan sempadan atas jadual; 2. Gunakan "table elemen {border-top-style: none}" pernyataan menjadikan elemen jadual tidak mempunyai sempadan atas, iaitu, ia menyembunyikan sempadan atas jadual.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk menyembunyikan sempadan atas jadual dalam css
1 jadual, anda boleh menggunakan atribut warna atas sempadan, tetapkan warna sempadan atas jadual kepada telus.
warna atas sempadan digunakan untuk menetapkan warna sempadan atas elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-color:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
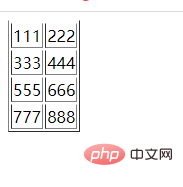
</html>Hasil keluaran:

2. Dalam css, anda juga boleh menggunakan border-top -style Property untuk menetapkan gaya sempadan atas elemen.
Apabila nilai atribut tiada, elemen ditakrifkan tidak mempunyai sempadan atas.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-style:none;
}
td{
border-top-style:none;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
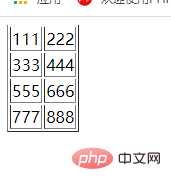
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan sempadan atas meja dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!