
Dalam CSS, anda boleh menggunakan atribut kedudukan untuk menetapkan kedudukan relatif dan kedudukan mutlak. gaya kepada elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, anda boleh menggunakan atribut kedudukan untuk menetapkan kedudukan relatif (relatif) dan kedudukan mutlak (mutlak).
Kedudukan relatif adalah untuk memperhalusi kedudukan elemen 自己原来的位置,进行位置的微调.

Dengan kata lain, jika kotak ingin melaraskan kedudukannya, maka kedudukan relatif mesti digunakan
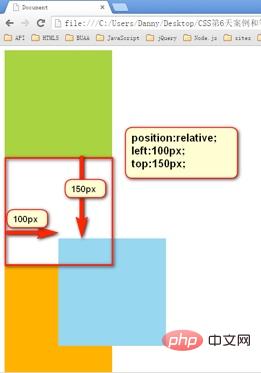
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1. Ciri-ciri kedudukan relatif - tidak di luar standard, meninggalkan perangkap di kampung halaman, pemisahan bentuk dan bayang
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.
2 . Tujuan penentududukan relatif
子绝父相 (lebih lanjut mengenai kedudukan mutlak) 3 . Nilai kedudukan kedudukan relatif
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。

display:block; span{
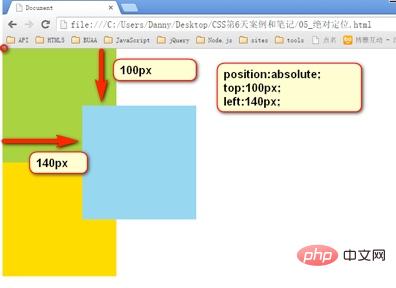
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}

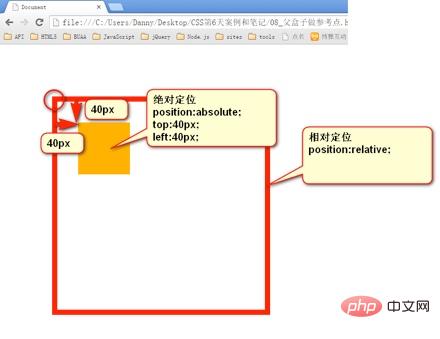
 Elemen berkedudukan mutlak jika elemen yang turut diposisikan muncul dalam elemen induk, elemen induk akan digunakan sebagai titik rujukan
Elemen berkedudukan mutlak jika elemen yang turut diposisikan muncul dalam elemen induk, elemen induk akan digunakan sebagai titik rujukan

Anak lelaki sememangnya unik dari bapa, anak lelaki sememangnya unik dari bapa, dan anak lelaki sememangnya unik dari bapa, semua ini boleh digunakan untuk meletakkan anak lelaki. Walau bagaimanapun, dalam kejuruteraan, tidak ada kotak di mana anak itu benar-benar sempurna dan bapanya benar-benar sempurna Dalam aliran dokumen standard, halaman tidak stabil dan tidak mempunyai kegunaan praktikal
Anak kepada kedudukan mutlak mengabaikan pelapik kotak rujukan Dalam gambar di bawah, bahagian hijau ialah pelapik div, dan bahagian biru ialah kawasan kandungan div. Kemudian pada masa ini, div diposisikan secara relatif dan p diposisikan secara mutlak.

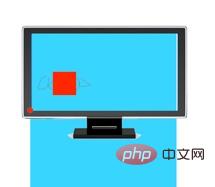
工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.3 Kotak yang betul-betul kedudukannya berpusat
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>
 sangat mudah, cuma ingat ia sebagai formula
sangat mudah, cuma ingat ia sebagai formula
tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kedudukan relatif dan kedudukan mutlak dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!