
Untuk menukar padding elemen dalam CSS: 1. atribut padding, yang boleh menukar padding atas, bawah, kiri dan kanan elemen pada masa yang sama 2. padding-top, padding-bottom , atribut padding-left dan padding-right, masing-masing Tukar padding bahagian atas, bawah, kiri dan kanan elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Menukar padding dalam elemen dalam css
1. Gunakan atribut padding secara langsung
padding Atribut ialah atribut trengkas yang mentakrifkan ruang antara sempadan elemen dan kandungan elemen, iaitu padding atas, bawah, kiri dan kanan.
Sintaks:
padding:上内填充 右内填充 下内填充 左内填充; padding:上内填充 左右内填充 下内填充; padding:上下内填充 左右内填充; padding:上下左右的内填充;
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
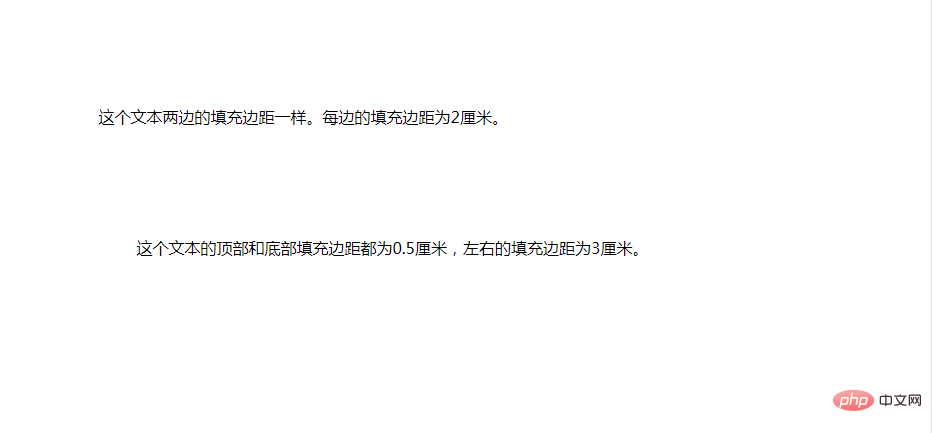
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>
2. Gunakan padding-top, atribut padding-bottom, padding-left dan padding-right
padding-top: Tetapkan padding atas elemen
padding- bawah: Tetapkan padding bawah elemen
padding-left: Set padding kiri elemen
padding-right: Tetapkan bahagian kanan elemen Pengisian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-top: 15px;
}
p.ex2 {
padding-bottom: 15px;
}
p.ex3 {
padding-left: 15px;
}
p.ex4 {
padding-right: 15px;
}
</style>
</head>
<body>
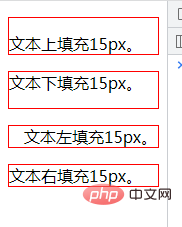
<p class="ex1">文本上填充15px。</p>
<p class="ex2">文本下填充15px。</p>
<p class="ex3">文本左填充15px。</p>
<p class="ex4">文本右填充15px。</p>
</body>
</html>
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Atribut apakah yang digunakan untuk menukar pelapik dalaman elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!