
Kaedah: 1. Letakkan elemen gambar ke dalam bekas div yang sama 2. Gunakan atribut kedudukan untuk menetapkan semua elemen gambar kepada gaya kedudukan mutlak, supaya gambar boleh ditindih bersama-sama Sintaks adalah "gambar Elemen {kedudukan:mutlak;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menindih gambar bersama dalam css3
Dalam css, anda boleh menggunakan atribut kedudukan untuk menetapkan bitmap gambar supaya tiga Gambar bertindih. Contoh berikut menerangkan cara menggunakan CSS untuk bertindih tiga imej.
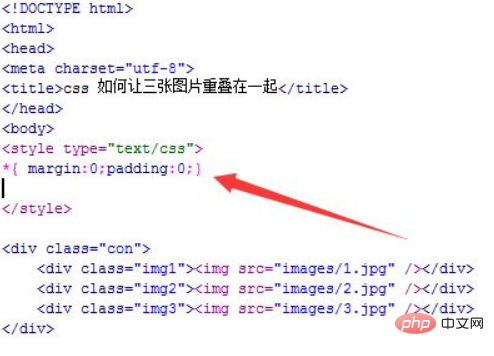
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara bertindih tiga gambar dengan css. Gunakan teg div untuk mencipta modul dan tetapkan kelas div kepada con, yang digunakan terutamanya untuk menetapkan gaya css melalui kelas ini di bawah. Dalam teg div, tentukan tiga lagi div dan gunakan teg img untuk menentukan imej dalam setiap div.
Tulis 0.

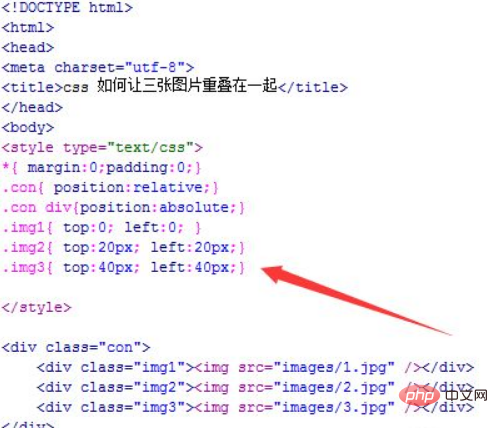
2. Dalam teg css, tetapkan gaya div dengan nama kelas con dan takrifkan atribut kedudukannya sebagai kedudukan relatif (relatif). Pada masa yang sama, tetapkan atribut kedudukan tiga div dalam div kepada kedudukan mutlak (mutlak).
Gunakan atribut atas dan kiri bagi tiga div bernama img1, img2 dan img3 untuk menetapkan kedudukan mereka pada halaman supaya ia bertindih dan dipaparkan pada halaman.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2 Dalam fail, gunakan teg div untuk mencipta modul Dalam div, buat tiga lagi div, setiap div mengandungi imej.
3. Gunakan css untuk menetapkan div luar kepada kedudukan relatif (kedudukan: relatif) dan div dalam kepada kedudukan mutlak (kedudukan: mutlak).
4. Gunakan css untuk menetapkan gaya div yang sepadan dengan tiga gambar, dan capai paparan bertindih gambar melalui definisi kedudukan atribut kiri dan atas.
Nota
Tiga imej mestilah elemen tahap yang sama dan mempunyai atribut kedudukan yang sama.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk meletakkan imej bersama-sama dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!